2018年web前端学习路线图,WEB前端开发新手学习路线
前端的的技术一直在变化,更新和变革,现在基本是三驾马车(vue,angualr,react)主导整个前端框架,但是无论对于新人或者有经验的程序员,这些知识在必须掌握,下面给大家一份详细的表单:
html的语法、格局,常用的标签极端作用,了解标签的嵌套。
学习运用firefox+firebug或许chrom的调试工具,可以运用这些工具调试html、css、js、断点调试、抓包 怎么引入css、js。
了解id、class属性的区别,学会css的常用选择器,了解盒子模型(padding,margin,border,width,height,),css坐标系,css布局(position的absolute、relative 、fixed、static),css浮动(float:left、right )和清除浮动clear),display:inline、block、inline-block、flex 3。
了解掌握js的执行顺序,基本的编程基础(变量、运算、流程操控、数组、调用函数、自定义函数、对象)、json、js的dom操作、js的事件机制(委托、绑定、监听,冒泡和阻挠冒泡,兼容性),了解ajax的xmlhttprequest及其创建办法(多浏览器兼容)、跨域,明白其作业原理。
熟悉http协议对web开发的方方面面都有不少帮助,比如了解及运用ajax,比如调试程序、抓取数据等等,不过http是一个很杂很细的东西,内容很多,我建议也囫囵吞枣式地学习,先了解、熟悉简略的,今后在项目中遇到深化点的再进一步学习。
树立服务器,弄个傻瓜服务器比如wamp,phpstudy等软件,可以一键树立一个apache+php+mysql的服务器,前期可以把你的静态页发布到本地服务器,运用本地服务器配合ajax学习。
熟悉或者至少了解node的基本语法和用法,在现在流行的手脚架配置都离不开node,而且node可以启动服务器,正真做一个全栈工程师。
vue,angular,react至少精通其中之一,了解内部运行机制,至少熟读源码。
如果有兴趣可以对python做一定的了解,这是以后的趋势。
小程序,微信公众号现在的趋势。
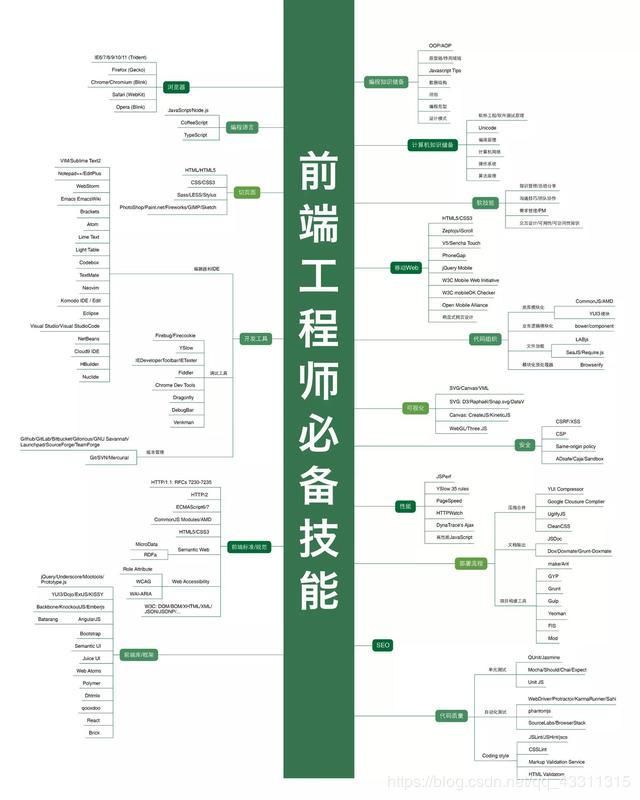
2018年web前端学习路线图:
零基础前端如何系统地学习?web前端工程师自学学习路线
看到这里是不是感觉有点害怕了,要学这么多啊,别怕,据统计,我们所学的知识其实真正在工作中的使用率20%左右,也就是说用20%的知识就可以胜任一份工作,那剩下的80%岂不是可以扔下了?别想太多,你还是得学。学习一项技能就像马拉松一样,跑道已经给你固定了,只要你沿着跑道不停的向前,肯定会到达终点。前端学习也是一个道理,知识点就那么多,只要持续的去学习,并且活学活用,多做案例,久而久之,我们就会熟练的掌握这门技能。然后在工作中,知识就是那些知识,看你怎么用,唯一变化的就是业务需求和逻辑。
前端是一个应用程序的门面,美不美,好不好用,都是前端工程师的锅。同时前端贯穿在整个产品开发这条生产线上,说好听点起着承上启下的作用,通俗点讲就是你周围都是大爷,当然,只要咱是个好前端,我特么就才是大爷。
前端就是后台实现和视觉表现的桥梁,是贯穿在整个产品开发过程的纽带,起到承上启下的作用,一个好的前端工程师他能够很好理解产品经理对用户体验的要求,也能够很好地理解后台工程师对数据逻辑,或者程序逻辑进行分离的要求,并将这些要求转化成前台的开发工作。前端就是网站的门面,它的价值远大于 其他的客户端开发。