通过SizeClass的方式,在StoryBoard中点击如图位置:
通过提示信息可以判断适配屏幕类型:
默认模式:
适配所有手机横屏模式:
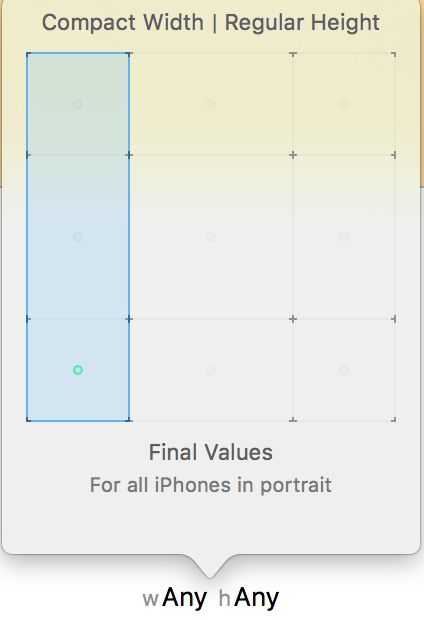
适配所有手机竖屏模式:
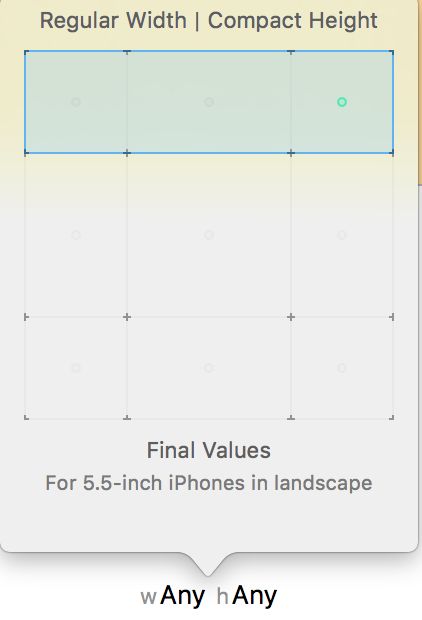
还可以针对5.5寸横屏做专门的适配:
选中需要适配的类型后点击,进入该模式预览,底部显示蓝色状态:
当需要切换时,再次点击切换适配屏幕类型即可
横竖屏适配一般分为两种情形:
1.横竖屏下显示控件一致,只是布局有所调整
- 这种情形实现简单,只需要切换到需要适配的模式下(SizeClass(w Any& h Compact)),取消通用SizeClass下的约束,重新设置布局和约束就可以了
这样每个控件都有了两套约束(分别在横屏、竖屏下,所以不会冲突)
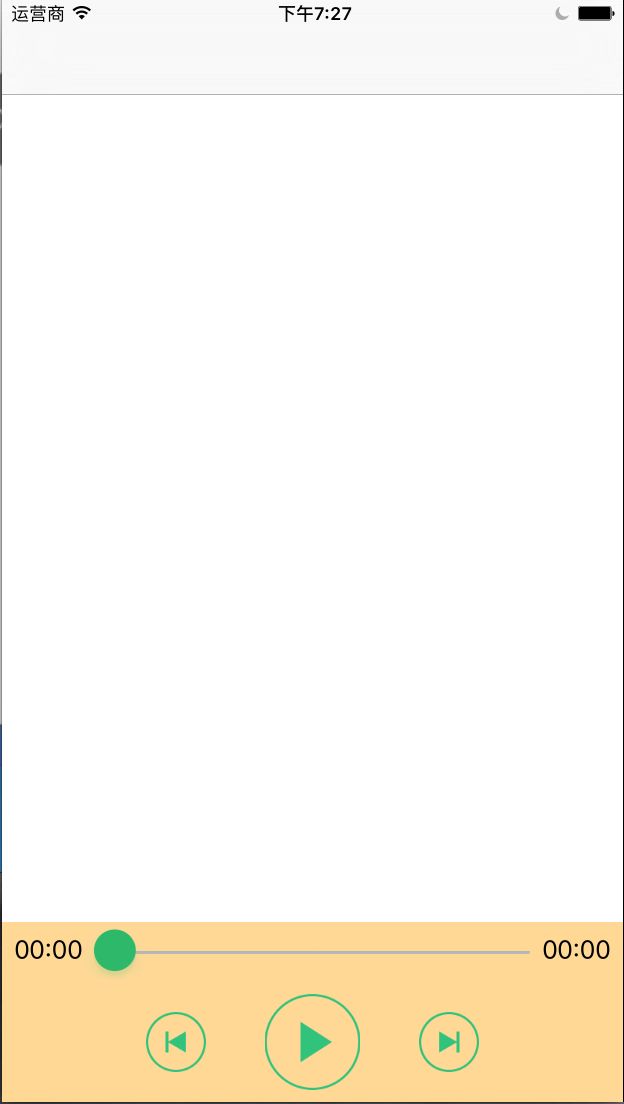
竖屏视图:
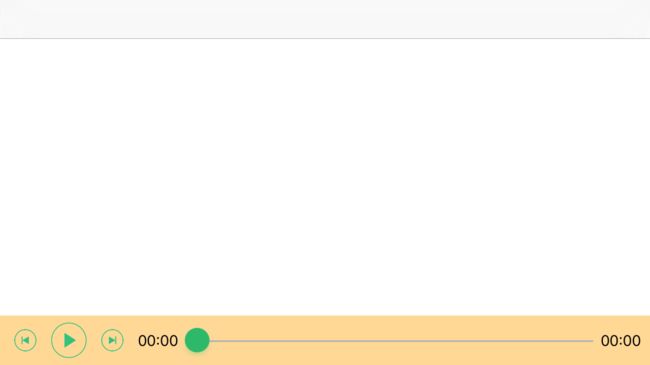
横屏视图:
2.横竖屏下显示控件不同,布局不同
- 这种情况一般是布局样式区别比较大,可以设置两套视图,在横竖屏下分别显示不同视图
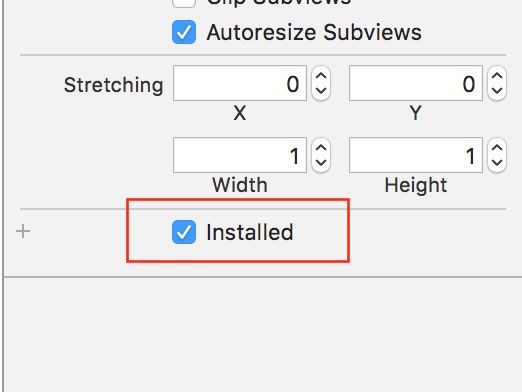
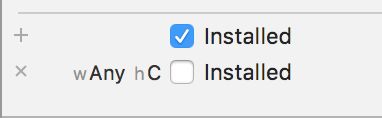
选中视图中的控件,在属性检测其下,有一处Installed的勾选项,如果勾选,就会在视图显示,如果取消勾选,就不会显示在视图上
需要注意的是:
- 在某个SizeClass下添加视图: 在当前SizeClass的预览样式下直接添加,在其他的SizeClass下不会显示,如果需要全部显示,可以在通用模式下添加
- 如果直接取消勾选,在任何视图下就都不会显示了,对于不需要在当前SizeClass下显示的视图: 选择该视图,在属性面板中添加当前SizeClass的属性,去掉当前SizeClass的勾选
这样设置后,才不会影响其他视图下的显示
竖屏视图:
横屏视图:
在不同的SizeClass下,不显示的视图控件会显示成灰色
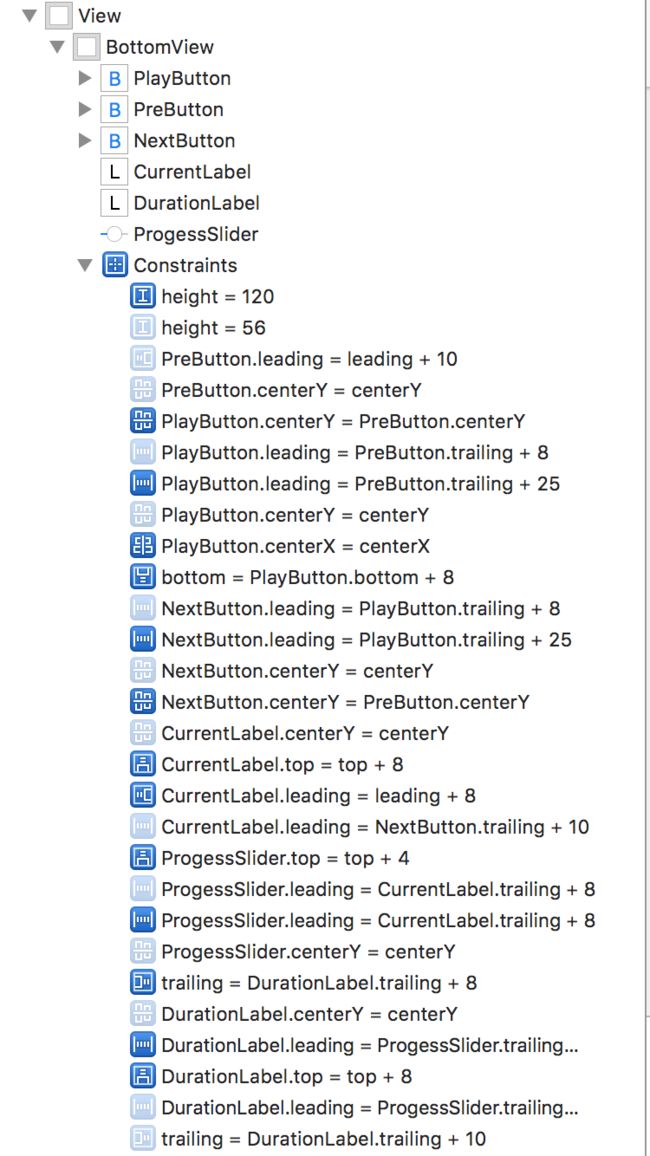
这样虽然视图设置OK了,但是会显示约束警告
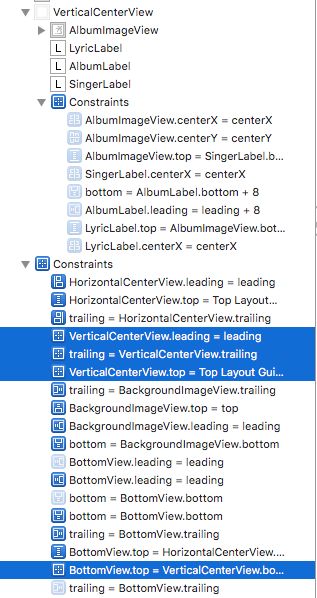
因为不同视图显示控件不一致,比如这里在横竖屏模式下,底部公用了一个View,约束不同,但是中心的View使用了不同的两个View,这样在横屏模式下,使用了自己独有的一个View,原本在竖屏模式下显示的中心View设置为关闭,所以还需要把对应的约束也关掉
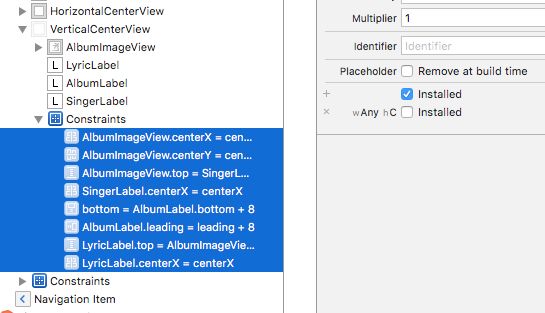
横屏模式下,将在竖屏模式下才显示的view的子控件约束关闭
同样还需要将竖屏模式下才显示的View自身的约束也关闭
这样就不会出现警告了,因为只有在通用的视图下添加控件,才会被都显示出来,而在某一个SizeClass下添加的控件,不会被其他SizeClass显示,所以在手动设置的横屏SizeClass中,并不会影响竖屏模式下的视图,也不会出现约束警告的问题.
当然如果不关闭未启用控件约束也是不影响运行的,推荐还是将项目的警告减少到最少