Ajax(超级重点)
4.Ajax(超级重点)
AJax就是局部刷新技术,在和服务器之间交互时,不用刷新整个页面,只是更新页面的一部分。
一个Ajax应用程序包含以下几种技术:
1).服务器端技术,比如Servlet需要在服务器端处理请求,发送响应给浏览器
2).javascript: 通过js事件来发送异步请求,即在事件的响应函数中发送ajax异步请求,将服务器端返回的响应数据绑定到DOM元素中进行显示
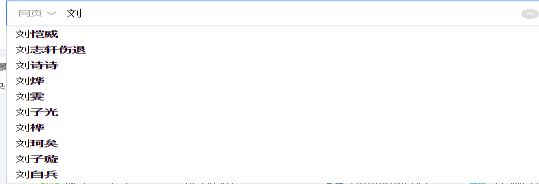
3).DOM:需要使用DOM技术动态更新页面的一部分,比如输入关键字后,动态生成一个div,里面是包含关键字的所有词条。

4).Xhtml: html+css,需要使用css来控制显示的样式
5).XMLHTTPRequest: ajax交互的核心对象,它由浏览器的ajax引擎自动创建,无需开发人员创建
4.1 Ajax应用程序的开发步骤
第1步:开发客户端程序
<script type="text/javascript">
function sendAjaxRequest() {
//发送异步请求
$.ajax({
//请求的资源的路径
url : "test.action",
//提交请求的方法
type : "GET",
//向服务器发送的参数,可写成json格式{key:value},也可写成"key=
// value&key2=valu2..."
data : {
"name" : "zhangsan",
"age" : 20
},
//返回的数据格式:json/xml/html/script/jsonp/text
dataType : "text",
//服务器处理成功时调用的函数,data是服务器响应回来的数据
success : function(data) {
//打印在浏览器控制台上
//console.log(data);
//显示在span元素中
$("#msg").html(data);
},
//服务器处理失败时调用的函数
//参数:xhr:表示ajax核心对象XMLHTTPRequest对象
//textStatus:表示状态文本
error : function(xhr, textStatus) {
console.log("错误,状态文本:" + textStatus);
},
//服务器处理完成时调用的函数,不管成功或失败都会调用
complete : function(xhr, text) {
console.log("处理完成:" + text);
}
});
}
script>
第2步:开发服务器端程序
public void doPost(HttpServletRequest request, HttpServletResponse
response)
throws ServletException, IOException {
//获取请求参数
String name=request.getParameter("name");
String age=request.getParameter("age");
//把数据响应回去,就是把响应数据写回给浏览器
PrintWriter out=response.getWriter();
out.print("返回来的数据,name:"+name+",age:"+age);
out.flush();
out.close();
}
注意:在用$.ajax()发送异步请求时,可以通过error回调函数来捕获到异常信息
4.2 服务器端返回json文本时客户端的两种处理
- .如果服务器端返回json文本,客户端指定dataType为text时,此时客户端接收到数据就是json字符串

2).如果服务器端返回json文本,客户端指定dataType为json时,此时$.ajax方法会自动将返回的字符串转换为json对象,即{key:value,key2:value2},则客户端接收到的是json对象

$.ajax方法是ajax交互的底层方法,它的配置参数比较多,可以根据实际情况作精简
1).如果不需要给服务器端发送请求参数,则data属性可以省略
2).如果能保证服务器端不会出现程序错误,则error回调函数可以省略
3).如果不需要在服务器处理完成后进行任何处理,则complete函数可以省略
4.3 $.post方法完成用户名唯一性验证的案例
1)页面上的注册表单的用户名输入框要添加onblur事件
<input type="text" name="userName" id="uname" onblur="checkUsername()"/>
<span id="msg">span>
在函数checkUsername中发送异步请求
//检测用户名是否唯一的函数
function checkUsername(){
//获取输入的用户名
var uname=$("#uname").val();
//发送异步请求
$.post("user.action?method=checkname",
{"name":uname},function(data){
// console.log(data+",,,"+typeof data);//1或0,string类型
if(data==1){
//用户名已存在
$('#msg').html("用户名已存在,请更
换!").css("color","red");
}else{
//用户名不存在
$('#msg').html("√").css("color","green");
}
});
}
2).创建userDao,添加根据用户名查找它对应的记录数的方法
@Override
public int queryByUsername(String username) {
// TODO Auto-generated method stub
String sql = "select count(user_id) from t_user where user_name=?";
int total = this.getTotal(sql, username);
return total;
}
3)创建UserService,添加一个获取用户名所对应的记录数的方法
@Override
public int getCountByUsername(String username) {
// TODO Auto-generated method stub
int total = dao.queryByUsername(username);
return total;
}
4.4 . p o s t ( ) 和 .post()和 .post()和.get()
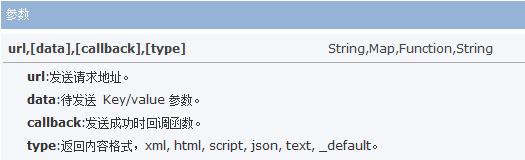
这两个方法都是ajax异步交互的高级方法,参数都是相同的

这两个方法的缺点:只有服务器端处理成功的回调函数,没有处理失败的回调函数,如果需要指定失败时的回调函数,请调用**$.ajax()**
这两个方法默认返回的数据格式就是字符串,即type的默认值text;如果服务器端返回json文本,客户端要将json文本转换为json对象,就必须指定type为json
//发送GET异步请求
$.get("user.action?method=m2",function(data){
console.log(data.userid+"..."+data.username);
},"json");