CSS介绍
CSS介绍
文章目录
- CSS介绍
- 区块标签div&span
- HTML新增语义化标签
- 传统布局(DIV+CSS)
- h5语义标签布局
- 块级元素与行内元素
- CSS入门
- 语法规范
- CSS实例
- CSS样式在html页面中的几种使用方式
- 选择器(Selectors)
- 元素选择器
- 关系选择器
- 属性选择器
- 伪类选择器
- 伪对象选择器
- 选择器层叠
- 选择器优先级
- 常用属性
- 背景
- 边框
- 颜色尺寸
- 颜色
- 尺寸
- 字体文本
- 字体
- 文本
区块标签div&span
div和span在web前端开发中使用的非常多,特别是div元素,通常会使用div+css实现页面的布局(传统的布局方式是使用table);div是一个常见块级元素(block element),而span是一个常见行内元素(inline element);div在显示时默认是独占一行,而span所占据的宽度跟内容有关。
HTML新增语义化标签
由于传统的div+css布局是通过div进行分区分块,因此对于不同的区块会使用相同标签(div),只是通过不同的id值来标识不同的区块,代码方面比较冗余,所以在html5之后引入了一系列的语义标签来直接标识这些区块,从而替代div的功能,新增的语义标签包含如下:
- header(标识头部内容)
- nav(标识导航)
- section(标识区块)
- article(标识文章内容)
- aside(标识侧边栏)
- footer(底部内容)
- figure(媒体内容)
- figurecaption(媒体内容标题)
- dialog(对话框)
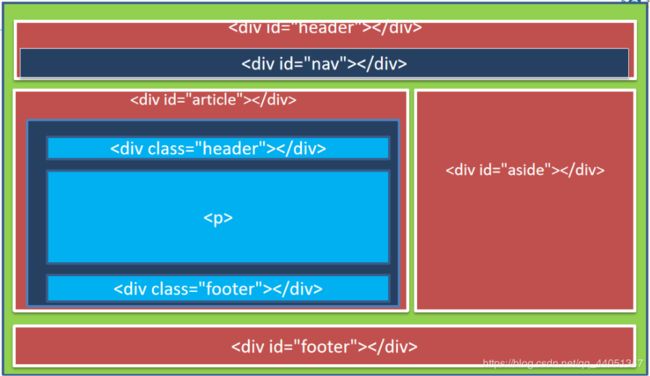
传统布局(DIV+CSS)
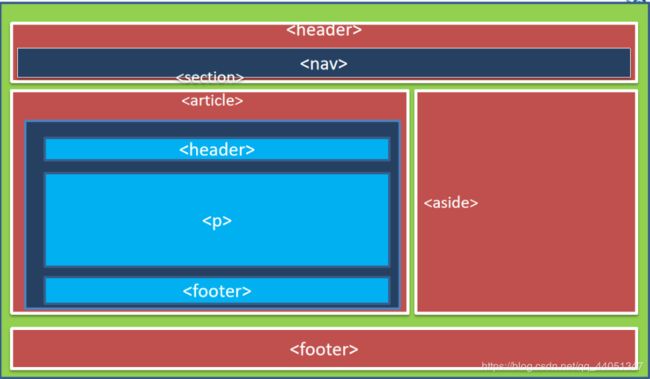
h5语义标签布局
块级元素与行内元素
html中将标签分为块级元素(block)和行级元素(inline),块级元素不论元素中内容有多少,始终会将整个一行占满;行级元素会根据元素中的内容宽度而在浏览器中占据内容的宽度;行级元素无法直接为元素设置宽度和高度(除非通过css将其设置为块元素)。HTML中常见的块级元素和行级元素:
- 块级元素
- div、p、ul、ol、li、dl、dt、dd、form、h1~h6、hr、table
- h5新增的语义标签:header、article、section、aside、footer等
- 行级元素
- span、b、i、u、input、textarea、select、button
CSS入门
如果将开发一套网页当做建筑一栋大楼,则html就等于是对大楼的结构进行实现,而对大楼的装修一般交给装饰公司,而在网页中设计中css就相当于是装饰公司。
CSS,Cacading Style Sheets(层叠样式表),是一种能够对html结构进行美化以及控制的描述型语言,css通过一系列选择器,选中html中的元素,然后通过提供的丰富的属性对这些元素进行装饰。
语法规范
选择器{
属性名1:属性值1;
属性名2:属性值2;
…
}
CSS实例
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
/* css样式表 */
#div1{
width:300px;
height:50px;
background:#ff6700;
color:#fff;
text-align: center;
line-height:50px;
font-family: "楷体";
font-size:1.8em;
}
style>
head>
<body>
<div id="div1" class="">
这是一个div元素
div>
body> CSS样式在html页面中的几种使用方式
在html中使用css的方式包含以下几种
- 内联样式:在html页面的style标签之间直接编写样式代码
- 外部样式文件:将外部的css文件通过link标签引入html页面中
- 内嵌样式:直接使用html标签内部的style属性设置样式
选择器(Selectors)
选择器,也称之为选择符,主要用于选中html中的元素,然后才能使用相关属性对这些元素进行装饰,CSS中的选择器分为以下几大类:
- 元素选择器
- 通配选择器(*)
- 标签选择器(E)
- id选择器(#id)
- 类选择器(.class)
- 关系选择器
- 包含选择器(E N)
- 子选择器(E>N)
- 相邻选择器(E+N)
- 兄弟选择器(E~N)
- 属性选择器
- E[att]
- E[att=val]
- 伪类选择器
- E:hover
- E:first-child/E:last-child
- E:nth-child
- E:not(selector)
- …
- 伪对象选择器
- ::before/::after
- ::placeholder
- ::disabled
- …
元素选择器
| 选择符 | 名称 | 版本 | 描述 |
|---|---|---|---|
| * | 通配选择符(Universal Selector) | CSS2 | 所有元素对象。 |
| E | 类型选择符(Type Selector) | CSS1 | 以文档语言对象类型作为选择符。 |
| E#myid | id选择符(ID Selector) | CSS1 | 以唯一标识符id属性等于myid的E对象作为选择符。 |
| E.myclass | class选择符(Class Selector) | CSS1 | 以class属性包含myclass的E对象作为选择符。**** |
示例代码:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
/* 通配选择器 选中所有元素 最低优先级*/
*{
color:#f00;
}
/* 标签选择器 */
h1{
color:#0f0;
}
/* ID选择器 */
#r1{
color:#ff6700;
}
/* 类选择器 */
/*选中所有div元素中class为r的*/
div.r{
color:#ccc;
}
/*选中所有的class为r的元素*/
.r{
color:#00f;
}
style>
head>
<body>
<h1>静夜思h1>
<p>李白p>
<div id="r1">床前明月光div>
<div>疑似地上霜div>
<div class="r">举头望明月div>
<div class="r">低头思故乡div>
<hr>
<h1>草h1>
<p>白居易p>
<p>离离原上草p>
<p>一岁一枯荣p>
<p class="r">野火烧不尽p>
<p class="r">春风吹又生p>
body>
html>
关系选择器
| 选择符 | 名称 | 版本 | 描述 |
|---|---|---|---|
| E F | 包含选择符(Descendant combinator) | CSS1 | 选择所有被E元素包含的F元素。 |
| E>F | 子选择符(Child combinator) | CSS2 | 选择所有作为E元素的子元素F。 |
| E+F | 相邻选择符(Adjacent sibling combinator) | CSS2 | 选择紧贴在E元素之后F元素。 |
| E~F | 兄弟选择符(General sibling combinator) | CSS3 | 选择E元素所有兄弟元素F。**** |
示例代码:
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>title>
<style>
/*包含选择器:选中div下所有的ul,不论元素级别*/
div ul{
border:1px solid #f00;
}
/*子选择器:只会选中指定元素下的一级子元素*/
div>ul{
}
/*相邻选择器:选中指定元素相邻的靠后面的一个元素*/
.m2 + li{
color:#f00;
}
/*兄弟选择器:选中指定元素相邻的靠后面的所有元素*/
.m2 ~ li{
background: #00f;
}
style>
head>
<body>
<div id="left">
<ul class="menu1">
<li>菜单一
<ul>
<li>菜单1-1li>
<li>菜单1-2li>
ul>
li>
<li>002li>
<li>003li>
ul>
<ul class="menu2">
<li>001li>
<li class="m2">002li>
<li>003li>
<li>004li>
<li>005li>
ul>
div>
body>
html>属性选择器
属性选择器,顾名思义,就是根据元素的属性信息对符合指定属性的元素选中
| 选择符 | 版本 | 描述 |
|---|---|---|
| E[att] | CSS2 | 选择具有att属性的E元素。 |
| E[att=“val”] | CSS2 | 选择具有att属性且属性值等于val的E元素。 |
| E[att~=“val”] | CSS2 | 选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素。 |
| E[att^=“val”] | CSS3 | 选择具有att属性且属性值为以val开头的字符串的E元素。 |
| E[att$=“val”] | CSS3 | 选择具有att属性且属性值为以val结尾的字符串的E元素。 |
| E[att*=“val”] | CSS3 | 选择具有att属性且属性值为包含val的字符串的E元素。 |
| E[att|=“val”] | CSS2 | 选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素,如果属性值仅为val,也将被选择。 |
示例代码:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
/* 属性选择器 */
/* 选中所有包含type的元素 */
input[type]{
width:300px;
}
/* 选中所有type的text的input元素 */
input[type=text]{
border-color: #0000FF;
}
style>
head>
<body>
<form action="">
<div class="input-group">
<label>username:label>
<input type="text" name="username" placeholder="请输入用户名">
div>
<div class="input-group">
<label>password:label>
<input type="password" name="password" placeholder="请输入密码">
div>
<input type="button" value="登录">
form>
body>
html>伪类选择器
| 选择符 | 版本 | 描述 |
|---|---|---|
| E:link | CSS1 | 设置超链接a在未被访问前的样式。 |
| E:visited | CSS1 | 设置超链接a在其链接地址已被访问过时的样式。 |
| E:hover | CSS1/2 | 设置元素在其鼠标悬停时的样式。 |
| E:active | CSS1/2 | 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。 |
| E:focus | CSS1/2 | 设置元素在成为输入焦点(该元素的onfocus事件发生)时的样式。 |
| E:not(s) | CSS3 | 匹配不含有s选择符的元素E。 |
| E:root | CSS3 | 匹配E元素在文档的根元素。 |
| E:first-child | CSS2 | 匹配父元素的第一个子元素E。 |
| E:last-child | CSS3 | 匹配父元素的最后一个子元素E。 |
| E:only-child | CSS3 | 匹配父元素仅有的一个子元素E。 |
| E:nth-child(n) | CSS3 | 匹配父元素的第n个子元素E。 |
| E:nth-last-child(n) | CSS3 | 匹配父元素的倒数第n个子元素E。 |
| E:first-of-type | CSS3 | 匹配同类型中的第一个同级兄弟元素E。 |
| E:last-of-type | CSS3 | 匹配同类型中的最后一个同级兄弟元素E。 |
| E:only-of-type | CSS3 | 匹配同类型中的唯一的一个同级兄弟元素E。 |
| E:nth-of-type(n) | CSS3 | 匹配同类型中的第n个同级兄弟元素E。 |
| E:nth-last-of-type(n) | CSS3 | 匹配同类型中的倒数第n个同级兄弟元素E。 |
| E:empty | CSS3 | 匹配没有任何子元素(包括text节点)的元素E。 |
| E:checked | CSS3 | 匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时) |
| E:enabled | CSS3 | 匹配用户界面上处于可用状态的元素E。 |
| E:disabled | CSS3 | 匹配用户界面上处于禁用状态的元素E。 |
| E:target | CSS3 | 匹配相关URL指向的E元素。 |
示例代码:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
button{
width: 180px;
height: 50px;
border:1px solid #ff6700;
background: #fff;
font-size:20px;
cursor:pointer;
}
/*伪类选择器*/
button:hover{
background: #ff6700;
color:#fff;
}
a{
/* 去除文本装饰 */
text-decoration: none;
}
/*链接未访问时*/
a:link{
color:#f00;
}
/*链接被访问过*/
a:visited{
color:#0f0;
}
a:hover{
color:#f00;
/* 显示下划线 */
text-decoration: underline;
}
.menu li:nth-child(1){
background: #CCCCCC;
}
.menu li:last-child{
background: #ff0000;
}
/*选则偶数行元素*/
table tr:nth-child(2n){
background: #00f;
}
/*选中奇数行*/
tr:nth-child(2n+1){
background: #f00;;
}
/*选中除了最后一个其他元素*/
li:not(:last-child){
border-bottom:5px solid #0000FF
}
/*选中禁用的元素*/
input[type=text]:disabled{
background: #ff0;
}
style>
head>
<body>
<a href="http://www.softeem.com">点我试试a>
<button>点我试试button>
<div>
<ul class="menu">
<li><a href="">menu1a>li>
<li><a href="">menu2a>li>
<li><a href="">menu3a>li>
<li><a href="">menu4a>li>
<li><a href="">menu5a>li>
ul>
div>
<input type="text" value="hello" disabled><br>
<input type="text" value="hello" ><br>
<input type="text" value="hello" ><br>
<table>
<tr>
<td>001td>
<td>002td>
<td>003td>
<td>004td>
<td>005td>
tr>
<tr>
<td>001td>
<td>002td>
<td>003td>
<td>004td>
<td>005td>
tr>
<tr>
<td>001td>
<td>002td>
<td>003td>
<td>004td>
<td>005td>
tr>
<tr>
<td>001td>
<td>002td>
<td>003td>
<td>004td>
<td>005td>
tr>
<tr>
<td>001td>
<td>002td>
<td>003td>
<td>004td>
<td>005td>
tr>
table>
body>
html>
伪对象选择器
| 选择符 | 版本 | 描述 |
|---|---|---|
| E:first-letter/E::first-letter | CSS1/3 | 设置对象内的第一个字符的样式。 |
| E:first-line/E::first-line | CSS1/3 | 设置对象内的第一行的样式。 |
| E:before/E::before | CSS2/3 | 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用 |
| E:after/E::after | CSS2/3 | 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用 |
| E::placeholder | CSS3 | 设置对象文字占位符的样式。 |
| E::selection | CSS3 | 设置对象被选择时的颜色。 |
示例代码:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
ul{
list-style: none;
}
li{
height: 50px;
}
/* 伪对象选择器 */
li::before{
content: url(../img/QQ.png);
}
li::after{
content: "1000元";
}
/*私有前缀(特定浏览器支持) 选中输入框的placeholder属性*/
::-webkit-input-placeholder{
color:#f00;
}
/* mozella firefox内核 */
::-moz-placeholder{
color:#f00;
}
.box{
height: 300px;
width:300px;
overflow-y: scroll;
}
/*伪对象设置滚动条样式*/
::-webkit-scrollbar{
width:10px;
background: #CCCCCC;
border-radius: 5px;
}
/*伪对象设置滚动条滑块样式*/
::-webkit-scrollbar-thumb{
width:10px;
background: #FF6700;
border-radius: 5px;
}
style>
head>
<body>
联系我们
<ul>
<li>王小姐li>
<li>苍小姐li>
<li>博小姐li>
<li>刘小姐li>
<li>李小姐li>
ul>
<input type="text" placeholder="请输入用户名">
<div class="box">
<p>good good study ,day day upp>
<p>good good study ,day day upp>
<p>good good study ,day day upp>
<p>good good study ,day day upp>
<p>good good study ,day day upp>
<p>good good study ,day day upp>
<p>good good study ,day day upp>
div>
body>
html>
选择器层叠
css之所以称之为层叠样式表与其样式可以层叠使用有直接关系,即在一个元素上可以使用多个class属性层叠起来,进行样式的叠加修饰:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
.box{
width:300px;
height:100px;
background: rgba(0,0,0,0.1);
opacity: 0.5;
}
.bordered{
border:1px solid #ff0000;
box-shadow: 10px 10px 20px rgba(0,0,0,0.5);
}
.colors{
background: #999;
color:#fff;
}
style>
head>
<body>
<img src="img/p1.jpg" alt="">
<div class="box bordered colors">
helloworld
div>
body>
html>
选择器优先级
由于css提供了大量的选择器用于选中元素,因此,在实际的开发中很有可能会对一个元素使用多个不同的选择器,此时不同的选择器会由于其优先级的问题呈现不同效果,css选择的优先级一般表现为以下:
!important>ID选择器>属性选择器>类选择器>标签选择器
常用属性
背景
| 属性 | 描述 |
|---|---|
| background | 复合属性。设置或检索对象的背景特性 |
| background-color | 设置或检索对象的背景颜色 |
| background-image | 设置或检索对象的背景图像 |
| background-repeat | 设置或检索对象的背景图像如何铺排填充(是否平铺,如何平铺) |
| background-attachment | 设置或检索对象的背景图像是随对象内容滚动还是固定的 |
| background-position | 设置或检索对象的背景图像位置 |
| background-origin | 设置或检索对象的背景图像显示的原点 |
| background-clip | 检索或设置对象的背景向外裁剪的区域 |
| background-size | 检索或设置对象的背景图像的尺寸大小 |
示例代码:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
body{
height: 700px;
background:url(img/p1.jpg) no-repeat center center;
background-attachment: fixed;/*图片的附着方式,固定或者随内容而滚动*/
background-position: 100px 100px; /*设置图片显示的位置*/
background-size:30% 30%; /*css3新增*/
/* background-image: url(img/p1.jpg);
background-repeat: no-repeat;
background-position:center center; */
}
.camera{
width:18px;
height: 18px;
background: url(img/camera.png) no-repeat 0 0;
cursor:pointer;
}
.camera:hover{
background-position: 0 -20px;
}
.back{
width: 26px;
height: 62px;
background: url(img/rocket.png) no-repeat 0 0;
/*在使用背景颜色属性如果也用了背景图片,需要确保背景图片是透明的,否则,背景色会被图片背景色覆盖*/
background-color:#000;
}
.back:hover{
background-position:0 -62px;
}
style>
head>
<body>
<div class="camera">div>
<div title="回到顶部" class="back">div>
body>边框
| 属性 | 版本 | 继承性 | 描述 |
|---|---|---|---|
| border | CSS1 | 无 | 复合属性。设置对象边框的特性 |
| border-width | CSS1 | 无 | 设置或检索对象边框宽度 |
| border-style | CSS1 | 无 | 设置或检索对象边框样式 |
| border-color | CSS1 | 无 | 设置或检索对象边框颜色 |
| border-top | CSS1 | 无 | 复合属性。设置对象顶边的特性 |
| border-top-width | CSS1 | 无 | 设置或检索对象顶边宽度 |
| border-top-style | CSS1 | 无 | 设置或检索对象顶边样式 |
| border-top-color | CSS1 | 无 | 设置或检索对象顶边颜色 |
| border-right | CSS1 | 无 | 复合属性。设置对象右边的特性 |
| border-right-width | CSS1 | 无 | 设置或检索对象右边宽度 |
| border-right-style | CSS1 | 无 | 设置或检索对象右边样式 |
| border-right-color | CSS1 | 无 | 设置或检索对象右边颜色 |
| border-bottom | CSS1 | 无 | 复合属性。设置对象底边的特性 |
| border-bottom-width | CSS1 | 无 | 设置或检索对象底边宽度 |
| border-bottom-style | CSS1 | 无 | 设置或检索对象底边样式 |
| border-bottom-color | CSS1 | 无 | 设置或检索对象底边颜色 |
| border-left | CSS1 | 无 | 复合属性。置对象左边的特性 |
| border-left-width | CSS1 | 无 | 设置或检索对象左边宽度 |
| border-left-style | CSS1 | 无 | 设置或检索对象左边样式 |
| border-left-color | CSS1 | 无 | 设置或检索对象左边颜色 |
| border-radius | CSS3 | 无 | 设置或检索对象使用圆角边框 |
| border-top-left-radius | CSS3 | 无 | 设置或检索对象左上角圆角边框 |
| border-top-right-radius | CSS3 | 无 | 设置或检索对象右上角圆角边框 |
| border-bottom-right-radius | CSS3 | 无 | 设置或检索对象右下角圆角边框 |
| border-bottom-left-radius | CSS3 | 无 | 设置或检索对象左下角圆角边框 |
| box-shadow | CSS3 | 无 | 设置或检索对象阴影 |
| border-image | CSS3 | 无 | 设置或检索对象的边框样式使用图像来填充 |
| border-image-source | CSS3 | 无 | 设置或检索对象的边框是否用图像定义样式或图像来源路径 |
| border-image-slice | CSS3 | 无 | 设置或检索对象的边框背景图的分割方式 |
| border-image-width | CSS3 | 无 | 设置或检索对象的边框厚度 |
| border-image-outset | CSS3 | 无 | 设置或检索对象的边框背景图的扩展 |
| border-image-repeat | CSS3 | 无 | 设置或检索对象的边框图像的平铺方式 |
示例代码:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
div{
width:300px;
height: 100px;
}
.container1{
border:5px dotted #f00;
}
.container2{
border: 10px dashed #0f0;
}
.container3{
border: 1px solid #00f;
}
.input{
border:0;
border-bottom:2px solid #ff6700;
border-top-width:5px;
border-top-style: dotted;
border-top-color: #ff0;
}
.input-cicle{
width: 300px;
height: 50px;
border: 1px solid #000;
border-radius:25px;
}
.container3{
width:100px;
height: 100px;
border-radius: 50%;
}
.container2{
width: 200px;
height: 200px;
border:2px solid #00FF00;
border-top-left-radius: 100px;
border-bottom-right-radius: 100px;
}
.container2:hover{
box-shadow: 0 0 50px rgba(20,20,20,0.5);
}
style>
head>
<body>
div>
<div class="container2">div>
<div class="container3">div>
<br>
<input type="text" class="input" placeholder="请输入账号">
<br>
<br>
<input type="text" class="input-cicle">
body>
html>
颜色尺寸
颜色
属性
版本
继承性
描述
color
CSS1
有
指定颜色。
opacity
CSS3
无
检索或设置对象的不透明度。
示例代码:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
.box{
width:300px;
height:100px;
/* background: red; 颜色英文单词 */
/* background:#ff0000;16进制颜色编码 #f00 可以使用三位或者6位 0-9a-f */
/* background:rgb(255,0,0); rgb值,红绿蓝三原色取值范围从0-255之间 0表示黑色 255表示白色 */
/* background:rgba(255,0,0,0.5); 前三位为rgb值,第四位为透明度(alpha)取值范围从0.0~1.0之间 */
background: rgba(0,0,0,0.1);
/*设置控件的透明度 0.0~1.0 */
opacity: 0.5;
}
style>
head>
<body>
<div class="box">
helloworld
div>
body>
html>
尺寸
文本相对长度单位
长度单位
版本
描述
em
CSS1
相对于当前对象内文本的字体尺寸
ex
CSS1
相对于字符“x”的高度。通常为字体高度的一半
ch
CSS3
数字“0”的宽度
rem
CSS3
相对于根元素(即html元素)font-size计算值的倍数
绝对长度单位
长度单位
版本
描述
cm
CSS1
厘米
mm
CSS1
毫米
q
CSS3
1/4毫米(quarter-millimeters); 1q = 0.25mm
in
CSS1
英寸(inches); 1in = 2.54cm
pt
CSS1
点(points); 1pt = 1/72in
pc
CSS1
派卡(picas); 1pc = 12pt
px
CSS1
像素(pixels); 1px = 1/96in
示例代码:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
.box{
width:300px;
height:100px;
/* font-size:16px; 像素 */
/* font-size:12pt; 磅 */
font-size:2em; /* 1em=16px */
/* font-size: 1pc; 1pc=12pt */
/* font-size:1rem; rem一般应用与移动端设置字体大小 */
}
style>
head>
<body>
<div class="box">
helloworld
div>
body>
html>
字体文本
字体
属性
版本
继承性
描述
font
CSS1/2
有
复合属性。设置或检索对象中的文本特性
font-style
CSS1
有
设置或检索对象中的字体样式
font-variant
CSS1
有
设置或检索对象中的文本是否为小型的大写字母
font-weight
CSS1
有
设置或检索对象中的文本字体的粗细
font-size
CSS1
有
设置或检索对象中的字体尺寸
font-family
CSS1
有
设置或检索用于对象中文本的字体名称序列
font-stretch
CSS3
有
设置或检索对象中的文字是否横向拉伸变形。
font-size-adjust
CSS3
有
设置或检索小写字母x的高度与对象文字字号的比率。
文本
属性
描述
text-transform
检索或设置对象中的文本的大小写
white-space
设置或检索对象内空格的处理方式
tab-size
检索或设置对象中的制表符的长度
word-wrap
设置或检索当内容超过指定容器的边界时是否断行
overflow-wrap
设置或检索当内容超过指定容器的边界时是否断行
word-break
设置或检索对象内文本的字内换行行为
text-align
设置或检索对象中内容的水平对齐方式
text-align-last
设置或检索一个块内的最后一行或者被强制打断的行的对齐方式
text-justify
设置或检索对象内调整文本使用的对齐方式
word-spacing
检索或设置对象中的单词之间的最小,最大和最佳间隙
letter-spacing
检索或设置对象中的字符之间的最小,最大和最佳间隙
text-indent
检索或设置对象中的文本的缩进
vertical-align
设置或检索对象内容的垂直对其方式
line-height
检索或设置对象的行高。即字体最底端与字体内部顶端之间的距离
text-size-adjust
检索或设置移动端页面中对象文本的大小调整
示例代码:
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
div{
width:400px;
height: 150px;
/*font-size:3.5em;设置字体大小*/
/*font-family: "楷体"; 设置字体类型*/
/*font-weight: 100;设置字体权重(粗细)*/
/*font-style: italic;设置字体样式*/
font:normal 30px "楷体";
color:rgb(0,255,0);
text-decoration:line-through; /*文本装饰*/
text-align: center;
letter-spacing: 10px; /*设置字符间距*/
background: #ff6700;
/* line-height:80px */
/*设置元素的内容水平垂直居中*/
display: flex;
justify-content: center;
align-items: center;
}
span{
word-spacing: 10px;/*设置单词间距 以空格作为标记*/
}
/* 自定义字体 */
@font-face {
font-family:"nb字体";
src: url('font/冬青细黑体.otf');
}
style>
head>
<body>
<span>你好 世界span>
<div>看天上,有灰机锕。。。。div>
body>
html>