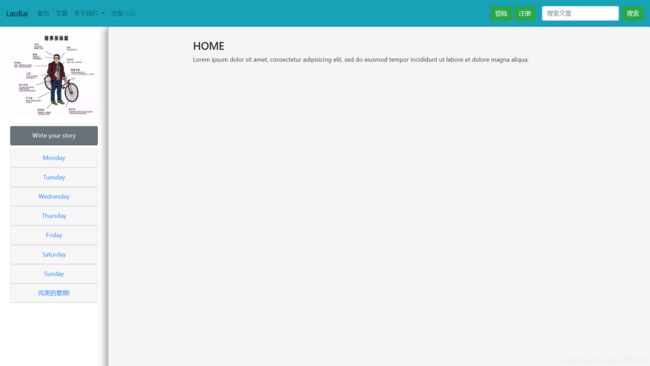
分享自己做一个简单的博客前端
- 因为学习要求,自己做了一个博客前端页面,运用了bootstrap4,上代码
html部分
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>老白的第N个实验博客</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="共用模板无右边模块.css" />
</head>
<body class="overflow-hidden">
<!-- 导航栏 -->
<div class="headers sticky-top">
<nav class="navbar navbar-expand-lg navbar-light bg-info text-secondary ">
<a class="navbar-brand" href="#">LaoBai</a>
<!-- 缩小一定比例后出现一个按钮 -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 导航链接 -->
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto ">
<li class="nav-item ">
<!-- href为空就是回到页面 -->
<a class="nav-link" href="博客首页登录成功.html">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#cards">文章</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown">
关于我们
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">作者</a>
<a class="dropdown-item" href="#">联系我们</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">关于更多</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">温馨小站</a>
</li>
</ul>
<!-- 登陆框 -->
<!-- 缺的就是 登陆成功后 登陆按钮消失 个人用户名字出现 -->
<div class="in mr-sm-3" style="display: block;">
<button class="btn btn-outline-success my-2 my-sm-0 bg-success text-light" type="button" id="DengLu">登陆</button>
<!-- button事件 -->
<script type="text/javascript">
$(document).ready(function() {
$("#DengLu").click(function() {
// 登陆成功跳转页面函数
location.href = "博客登陆页.html"
});
});
</script>
<a href="" class="btn btn-outline-success my-2 my-sm-0 bg-success text-light">注册</a>
</div>
<!-- 搜索框 -->
<form class="form-inline my-2 my-lg-2">
<input class="form-control mr-sm-2" type="search" placeholder="搜索文章" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0 bg-success text-light" type="submit">搜索</button>
</form>
</div>
</nav>
</div>
<!-- 下方主要内容 -->
<div class="main container-fluid ">
<div class="row" id="myScrollspy">
<!-- 设置了缩小到一定程度左侧消失 -->
<div class="left col-xl-2 d-none d-xl-block ">
<!-- 图片 -->
<div class="tupian" style="margin-bottom: 15px;">
<img src="图片/QQ图片20191028210403.jpg">
</div>
<!-- 下方按钮列表 -->
<div class="nav text-center">
<!-- 卡片body -->
<style type="text/css">
#card-body_1 {
border-bottom: #A9A9A9 1px solid;
box-shadow: 0 0 5px 1px powderblue;
}
#card-body_1:last-child {
border-bottom: none;
}
#card-body_1>a {
text-decoration: none;
}
</style>
<!-- 手风琴折叠卡片 -->
<div class="container " id="collapsibleNavbar">
<div id="accordion">
<div class="card mb-sm-2 mt-sm-2 bg-secondary ">
<div class="card-header">
<a class="card-link text-white" href="">
Wirte your story
</a>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="card-link" data-toggle="collapse" href="#collapseOne">
Monday
</a>
</div>
<div id="collapseOne" class="collapse" data-parent="#accordion">
<div class="card-body" id="card-body_1">
<a href="#card_1" data-toggle="tab">my first Monday</a>
</div>
<div class="card-body" id="card-body_1">
<a href="">my second Monday</a>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapseTwo">
Tuesday
</a>
</div>
<div id="collapseTwo" class="collapse" data-parent="#accordion">
<div class="card-body" id="card-body_1">
<a href="#card_2" data-toggle="tab">my first Tuesday</a>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapseThree">
Wednesday
</a>
</div>
<div id="collapseThree" class="collapse" data-parent="#accordion">
<div class="card-body" id="card-body_1">
<a href="#card_3">my first Wednesday</a>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapsefour">
Thursday
</a>
</div>
<div id="collapsefour" class="collapse" data-parent="#accordion">
<div class="card-body" id="card-body_1">
<a href="#card_4">my first Thursday</a>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapsefive">
Friday
</a>
</div>
<div id="collapsefive" class="collapse" data-parent="#accordion">
<div class="card-body" id="card-body_1">
<a href="#card_5">my first Friday</a>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapsesix">
Saturday
</a>
</div>
<div id="collapsesix" class="collapse" data-parent="#accordion">
<div class="card-body" id="card-body_1">
<a href="#card_6">my first Saturday</a>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapsesevlen">
Sunday
</a>
</div>
<div id="collapsesevlen" class="collapse" data-parent="#accordion">
<div class="card-body" id="card-body_1">
<a href="#card_9">my first Sunday</a>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="">
完美的星期!
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- bootstrap4 动态选项卡的切换 可以实现tab分页 -->
<div class="right col-xl-10 overflow-auto tab-content" id="app_1">
<div id="card_1" class="container tab-pane active"><br>
<h3>HOME</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
</div>
<div id="card_2" class="container tab-pane fade"><br>
<h3>Menu 1</h3>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
</div>
</body>
<!-- 模板 -->
<!--
1.传入图片
2.传入文章内容 --solt 分发内容
3.传入链接名字 --solt 分发内容
4.为组件绑定id 或者 class
<!-- src="图片/周日.jpeg" -->
<template id="muban">
</template>
<!-- js注册vue部分 -->
<script type="text/javascript">
var buttonCounter = {
props: ['bg'],
template: '#muban',
};
// 需要放后方
var app = new Vue({
el: "#app_1",
// 组件注册
components: {
buttonCounter
},
data: {
}
});
</script>
</html>
css
* {
margin: 0;
padding: 0;
}
.left {
background: white;
display: flex;
flex-direction: column;
border-right: #8A2BE2 1px solid;
}
.left>.tupian>img {
margin-top: 20px;
width: 100%;
/* height: 300px; */
}
.right {
/* 阴影 */
box-shadow: 0 10px 20px 10px #A9A9A9;
/* background-image: url(图片/QQ图片20191013125036.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center; */
border-radius: 5px;
padding: 10px 20px 30px 30px;
display: flex;
flex-direction: column;
/* align-items: center; */
height: 100vh;
}
.main {
background: whitesmoke;
}
/* 手风琴卡片阴影 */
#card-body_1 {
border-bottom: #A9A9A9 1px solid;
box-shadow: 0 0 5px 1px powderblue;
}
#card-body_1:last-child {
border-bottom: none;
}
#card-body_1>a {
text-decoration: none;
}
/* 媒体查询 动态定义轮播图大小 */
@media screen and (max-width:1200px) {
#card-body_2 {
display: none;
}
}
@media screen and (min-width:1200px) {
#carouselExampleIndicators {
width: 60vw;
}
}