- 4 「小试牛刀」- 实现最基本的 React SSR
zz_jesse
reactvuejavascriptpythonjs
导读本节标题:「小试牛刀」-实现最基本的ReactSSR本节主旨:完成最简单的ssr,体验组件直出的过程本节配套代码:https://github.com/Bigerfe/koa-react-ssr/tree/better/packages/base-react-ssr正文上一节我们介绍了reactssr的核心原理。这一节我们就来实操一下,实现一个单纯的reactssr功能,这有点像是写一个hel
- ai智慧教研平台:AnKoAI如何助力教育创新?
gange574
人工智能AI写作AI编程aiAI作画AI平台AI软件
ai智慧教研平台:AnKoAI如何助力教育创新?如今,ai智慧教研平台已是趋势,ai智慧教研平台帮助教师轻松备课,ai智慧教研平台也优化教研效率,ai智慧教研平台让教育更智慧,AnKo的ai智慧教研平台值得推荐!ai智慧教研平台:高效教研ai智慧教研平台真好用呀,AnKo的ai智慧教研平台提升了备课体验。ai智慧教研平台不仅智能分析,还能推荐方案。ai智慧教研平台居然还能联动AnKo,ai智慧教研
- Koa中的loader使用场景
没资格抱怨
node.js前端javascriptnode
在Koa中,Loader并不是一个内置概念,通常指的是加载和初始化中间件、配置或其他资源的机制。以下是常见的Loader使用场景:1.中间件加载Loader可以用于自动加载和注册中间件。例如,从指定目录加载所有中间件文件并注册到Koa应用:constfs=require('fs');constpath=require('path');constKoa=require('koa');constapp
- 后端技术栈都有哪些
python资深爱好者
webhttp网络安全
在后端技术领域,有很多不同的技术栈可供选择,这取决于项目的具体需求、团队的技能和经验以及所使用的框架或库的流行程度。以下是一些常见的后端技术栈的示例:Node.js:框架:Express.js,Koa.js,NestJS,Hapi.js数据库:MongoDB,MySQL,PostgreSQL,Redis模板引擎:EJS,Pug(Jade),Nunjucks缓存:Redis消息队列:RabbitMQ
- 2024年最新入门基于Node的Web框架——Koa(2),2024年最新前端开发面试题及答案
2301_82243626
程序员前端面试学习
最后文章到这里就结束了,如果觉得对你有帮助可以点个赞哦开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】},“querystring”:“search=koa&keyword=context”}responseresponse对象是用于设置一些响应信息给客户端,这些和http请求的响应字段是一样的。比如说可以设置状态码、响应格式等相关信息。app.use(async(c
- 常见的 Web 攻击方式有哪些,如何防御?
程序员黄同学
前端开发JavaScriptJava面试题前端
一、XSS攻击(跨站脚本攻击)攻击原理:恶意脚本通过用户输入注入页面,分为存储型(数据库持久化)、反射型(URL参数注入)、DOM型(客户端脚本修改)防御方案://1.输入过滤(Node.js示例)constxss=require('xss');constcleanContent=xss(userInput);//过滤alert(1)等标签//2.设置CSP响应头(Koa中间件示例)app.use
- Koa学习笔记:Cookie和Session
月半叫做胖
Koa笔记CookieSessionKoa
6.Cookie和Session参考cookie原理解析这一次带你彻底了解cookie1.Cookie原理解析1.Cookie需求同服务器保持活动状态,保持Web浏览器状态的手段.(例子:web浏览器可以记忆用户的登录信息)当服务端setCookie之后下次会自动带上相应的cookie信息2.用户登录机制解析cookie机制如下图所示:用户第一次登录输入帐号密码,传到服务端服务端确认登录成功后返回
- Koa 基础篇(二)—— 路由与中间件
字节全栈_OYI
中间件
letapp=newKoa()router.get(“/”,asyncctx=>{ctx.body=“hellokoarouter”})app.use(router.routes())app.use(router.allowedMethods())app.listen(3000)运行项目,在浏览器访问本地3000端口,在页面上就会看到输出的语句。这就是最简单的路由。获取查询字符串其实,不知不觉的,
- KOA框架编程2-路由使用
独行侠_阿涛
前端0-1#KOA从0到1#node-excel从0到1
目录背景创建路由路由中间件注册测试背景上一篇文章已经完成了KOA骨架的搭建。这节课来讲解下如何添加路由。大家都知道,路由其实就是用来标识应用上的唯一的一个接口,所以接口通常又被称为资源。在express的使用过程大家都知道我们可以借用express-router来实现路由编程。那么在KOA里头同样有这么一个包,称为koa-router,这个包在上一节课里头,我已经提前安装。创建路由在项目根目录下新
- node笔记_koa框架的路由
yma16
JavaScript专栏nodejs专栏笔记javascriptnode.js前端
文章目录⭐前言⭐koa原生路由写法⭐引入koa-router安装koa-router动态读取路径文件作为路由⭐结束⭐前言大家好,我是yma16,本文介绍koa框架的路由。往期文章node_windows环境变量配置node_npm发布包linux_配置nodenode_nvm安装配置node笔记_http服务搭建(渲染html、json)node笔记_读文件node笔记_写文件
- Web前端最全Koa 基础篇(二)—— 路由与中间件(1),前端组件化架构实践
2401_84447112
程序员前端中间件架构
最后如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】基本使用router.get(“/”,asyncctx=>{ctx.body=“h
- 【Node.js】Koa2 整合接口文档
秀秀_heo
Node.js后端开发node.js
部分学习来源:https://blog.csdn.net/qq_38734862/article/details/107715579依赖//koa2-swagger-uiUI视图组件swagger-jsdoc识别写的/***/转jsonnpminstallkoa2-swagger-uiswagger-jsdoc--save配置config\swaggerConfig.jsconstRouter=r
- 2024大厂高级前端面试题汇总!
前端小羽——互联网大厂
前端react.js前端框架
以下是自己整理的面试题汇总,不敢藏私,统统贡献出来。面试的公司分别是:阿里、网易、滴滴、今日头条、有赞、挖财、沪江、饿了么、携程、喜马拉雅、兑吧、微医、寺库、宝宝树、海康威视、蘑菇街、酷家乐、百分点和海风教育。以下是面试题汇总,前端进阶系列会持续深入更新面试题解,共勉!阿里使用过的koa2中间件koa-body原理介绍自己写过的中间件有没有涉及到Cluster介绍pm2master挂了的话pm2怎
- Node.js 能做什么
yqcoder
node.js
一、服务器端开发1.构建Web服务器使用内置的`http`模块或流行的框架(如Express、Koa等)创建Web服务器,处理HTTP请求和响应。可以处理各种类型的请求,如GET、POST、PUT、DELETE等,并返回相应的HTML、JSON或其他数据类型。consthttp=require("http");constserver=http.createServer((req,res)=>{ r
- 说说你对koa中洋葱模型的理解?
J轩
前端
什么是koa?Koa是一个精简的node框架,被认为是第二代Node框架,其最大的特点就是独特的中间件流程控制,是一个典型的洋葱模型,它的核心工作包括下面两个方面:1.将node原生的req和res封装成为一个context对象。2.基于async/await的中间件洋葱模型机制。Koa1和Koa2在源码上的区别有何不同?Koa1是使用generator、yield的模式。Koa2使用的是asyn
- Koa2——洋葱模型,简单实现
三千数优一
javascript1024程序员节
classapp{middleware=[];//装载中间件use(middleware){this.middleware.push(middleware);}compose(callback){//把要被触发的上一层洋葱壳作为下一层洋葱壳的next入参传入。//reducer的返回值,也就是下一层的next为()=>fn(next)。constreducer=(next,fn)=>()=>fn(
- koa2 洋葱模型
gaearon
koa2jsnodejsnode.jskoa2
示意图koa2是基于async和await实现的,使用next进行流程控制。这样就可以使用awaitnext()进行一种特殊的执行顺序,等下一个路由执行完毕之后,再执行当前路由,通常称为“洋葱模型”。何谓“洋葱模型”就像那首歌一样,“一层一层剥开我的心”,koa2中的“洋葱模型”也是这样,匹配到的路由,可以一层一层进去,进入最内层之后,再一层一层出来。例如这个demo:api.get("/",as
- Koa2 的洋葱模型是什么?它是如何实现的?
极客李华
Koakoa
Koa2的洋葱模型是什么?它是如何实现的?Koa2的洋葱模型是一种中间件执行流程的设计模式,它允许开发者在请求的处理过程中,按照特定的顺序依次执行一系列中间件函数。洋葱模型的实现基于Koa2框架的特性和原理。下面我将通过一个具体的案例来解释洋葱模型的概念和实现。假设我们有一个简单的Koa2应用,用于处理用户的HTTP请求。首先,我们需要创建一个Koa应用实例:constKoa=require('k
- 许巍说:音乐是他的生命!
考拉叔叔
文/koala许巍,一个给中国众多迷茫青年提供精神食粮的音乐家。01许巍,出生于西安一个普通的知识分子家庭。16岁开始痴迷吉他,迷恋摇滚。18岁那年许巍参加西安吉他大赛,得了第一名。而这个比赛使许巍放弃了高考,开启了一段天涯浪子式生活。流浪卖艺一年之后许巍选择去当文艺兵,服役的那三年每天苦练吉他十几个小时,慢慢的开始显露出一个优秀创作者的天赋,由于他不一般的气质和对梦想的执着,吸引了正在服役的战友
- 【DevOps工具篇】使用Ansible部署Keycloak oauth2proxy 和 单点登录(SSO)设置
小涵
DevOps企业级项目实战devopsansible运维ldapkeycloakproxyoauth
【DevOps工具篇】使用Ansible部署Keycloakoauth2proxy和单点登录(SSO)设置目录【DevOps工具篇】使用Ansible部署Keycloakoauth2proxy和单点登录(SSO)设置Ansible基础知识部署Keycloak创建OIDC-客户端创建oauth2proxy部署顶级AnsiblePlaybookHost.iniplaybook.yaml推荐超级课程:D
- 河南萌新联赛2024第(六)场:郑州大学(补题ABCDFGIL)
2302_80707071
c++二分树状数组萌新联赛
文章目录河南萌新联赛2024第(六)场:郑州大学A装备二选一(一)简单介绍:思路:代码:B百变吗喽简单介绍:思路:代码:C16进制世界简单介绍:思路:代码:D四散而逃简单介绍:思路:代码:F追寻光的方向简单介绍:思路:代码G等公交车简单介绍:思路:代码:I正义从不打背身:简单介绍:思路:代码:Lkoala的程序简单介绍:思路:代码:河南萌新联赛2024第(六)场:郑州大学比赛链接A装备二选一(一)
- [文件上传] 大文件切片上传前后端处理代码示例(JS / Node / Koa)
小孔_H
javascript前端开发语言
文件切片上传(切片)Client:html基本结构搭建body>div{margin:8px;}deng-cl上传JS常量定义importaxiosfrom"axios";//--依赖库//--操作提示constUPLOAD_INFO={"NOT_SELETED_FLIE":"请先选择文件","NOT_SUPPORTED_TYPE":"不支持该文件类型","FETCH_SUCCESS":"上传成功
- 约瑟夫环问题(模板题,递推,树状数组,双端队列)
匪石1
算法约瑟夫环数学
文章目录最后活的人(递推)[LCR187.破冰游戏](https://leetcode.cn/problems/yuan-quan-zhong-zui-hou-sheng-xia-de-shu-zi-lcof/)[P8671约瑟夫环-洛谷](https://www.luogu.com.cn/problem/P8671)出局顺序(递推,树状数组)递推代码(编号从0开始)L-koala的程序(双端队列
- web前端技术分享:koa中间件是如何实现的?
程序员的小傲娇
web前端编程语言web
在前端开发过程中我们可能会使用到koa中间件,但很多同学却不知道它是如何实现的,下面小千就来给大家介绍一下这个koa中间件(洋葱模型)。一、问题分析asyncawait是promise的语法糖,await后面跟一个promise,所以上面的代码可以写成:改成这样更好理解一些,所以流程控制的核心在于next的实现。next要求调用队列中下一个middleware,当达到最后一个的时候resolve。
- koa学习
coder_vito
vue
为了弥补httpServer的不足,koa对其进行了一层封装,使之api更加的人性化。比如http中的res.end()api响应给客户端,因为是数据流,所以用end来结束好像也很合理,但是总觉得挺奇怪的,koa里则直接是res.body={},这样子的api就更加的人性化了。特点·koa2完全使⽤用Promise并配合async来实现异步·轻量量,⽆无捆绑·中间件架构·优雅的API设计·增强的错
- Koa框架入门
卷小白
npm前端node.js
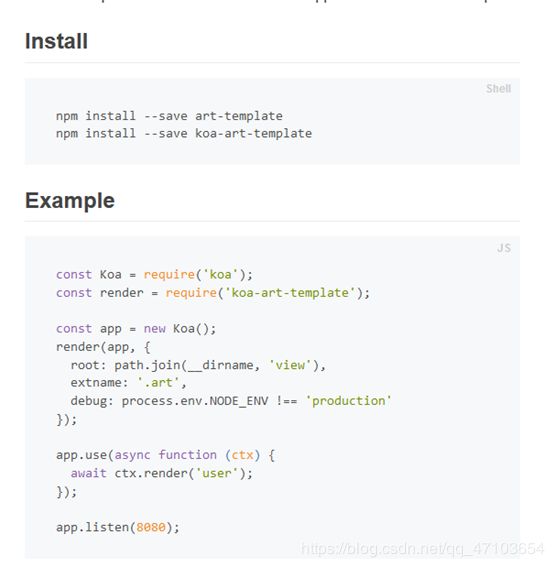
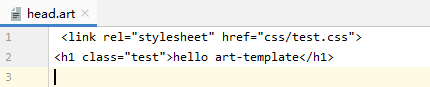
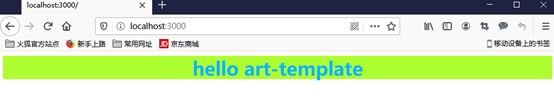
Koa是一个基于Node.js的轻量级Web应用框架,它提供了一组简洁而强大的工具,帮助开发者构建高效、可扩展的Web应用程序。1.安装Koa要使用Koa框架,首先需要在项目中安装Koa的依赖。可以使用npm或者yarn来进行安装。在命令行中执行以下命令npminstallkoa或者yarnaddkoa2.创建Koa应用在项目的根目录下,创建一个新的JavaScript文件(例如app.js),并
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- 10 中科院1区期刊优化算法|基于开普勒优化-卷积-双向长短期记忆网络-注意力时序预测Matlab程序KOA-CNN-BiLSTM-Attention
机器不会学习CSJ
时间序列预测算法网络matlabcnnlstm深度学习
文章目录一、开普勒优化算法二、CNN卷积神经网络三、BiLSTM双向长短期记忆网络四、注意力机制五、KOA-CNN-BiLSTM-Attention时间序列数据预测模型六、获取方式一、开普勒优化算法基于物理学定律的启发,开普勒优化算法(KeplerOptimizationAlgorithm,KOA)是一种元启发式算法,灵感来源于开普勒的行星运动规律。该算法模拟行星在不同时间的位置和速度,每个行星代
- node+vue3+mysql前后分离开发范式——实现对数据库表的增删改查
yma16
node-vue全栈开发node.jsjavascriptmysqlvue.jsanti-design-vue全栈开发
文章目录⭐前言⭐功能设计与实现node后端操作数据库实现增删改查vue3前端实现增删改查⭐效果⭐总结⭐结束⭐前言大家好,我是yma16,本文分享关于node+vue3+mysql前后分离开发范式——实现对数据库表的增删改查。技术选型前端:vite+vue3+antd后端:nodekoa数据库:mysqlkoa是一个现代的Node.js框架,可以用来构建Web应用程序。Vue.js是一款用于构建用户
- 小编开始写博客了——koala、
任世伟_三月
今天小编怀着激动的心情开始写了人生中的第一篇博客,我郑重的宣布,小编从今天开始也是一个博主了。记得小编的博客昵称——koala、这是小编的博客地址:https://blog.csdn.net/qq_42937522小编会持续性更新在IT学习过程当中的技术性问题下面是我的第一篇博客截图
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出