Array系列之from(),of()
一、from概述
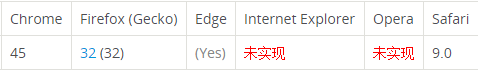
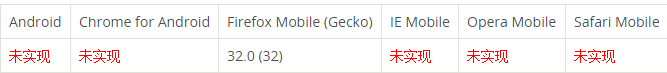
Array.from()方法是ES6中新增加的数组方法,它可以将一个类数组对象或可迭代对象转换成真正的数组。
在 ES6 中, Class 语法允许我们为内置类型(比如 Array)和自定义类新建子类(比如叫 SubArray),子类会继承父类的静态方法,比如 SubArray.from(),调用该方法后会返回子类 SubArray 的一个实例,而不是 Array 的实例。
二、from语法
Array.from(arrayLike[, mapFn[, thisArg]])arrayLike:想要转换成真实数组的类数组对象或可迭代对象;
mapFn: 可选参数,如果指定了该参数,则最后生成的数组会经过该函数的加工处理后再返回;
thisArg:可选参数,执行 mapFn 函数时 this 的值。
在有mapFn这个可选参数时,Array.from(arrayLike[, mapFn[, thisArg]])相当于执行的是Array.from(arrayLike).map(mapFn[, thisArg]).
将一个类数组/可迭代对象转换成真正的数组,在没有from方法时:
Array.from = function(arrayList) {
return [].slice.call(arrayList);
}或者复杂些多方面考虑的话:
//https://people.mozilla.org/~jorendorff/es6-draft.html#sec-array.from 根据ES6标准写的替代方案 不过有些内容过多,一般情况下不会发生,我就简化了下
if (!Array.from) {
Array.from = (function () {
var toStr = Object.prototype.toString;
var isCallable = function (fn) {
return typeof fn === 'function' || toStr.call(fn) === '[object Function]';
};
var C = this
var items = Object(arrayLike);
if (arrayLike == null) {
throw new TypeError("Array.from requires an array-like object - not null or undefined");
}
var mapFn = arguments.length > 1 ? arguments[1] : void undefined;
var T;
if (typeof mapFn !== 'undefined') {
if (!isCallable(mapFn)) {
throw new TypeError('Array.from: when provided, the second argument must be a function');
}
if (arguments.length > 2) {
T = arguments[2];
}
}
var len = toLength(items.length);
var A = isCallable(C) ? Object(new C(len)) : new Array(len);
var k = 0;
var kValue;
while (k < len) {
kValue = items[k];
if (mapFn) {
A[k] = typeof T === 'undefined' ? mapFn(kValue, k) : mapFn.call(T, kValue, k);
} else {
A[k] = kValue;
}
k += 1;
}
A.length = len;
return A;
};
}());
}三、from实例
///数组
var test = [1,2,3,4,5];
Array.from(test, x=>x * x); //[1, 4, 9, 16, 25]
/// 类数组
(function(){
var test = Array.from(arguments);
return test;
})(1,2,3,4,5); //[1, 2, 3, 4, 5]
Array.from("test"); //["t", "e", "s", "t"]五、of()简介
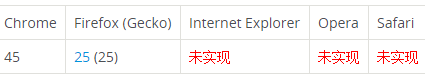
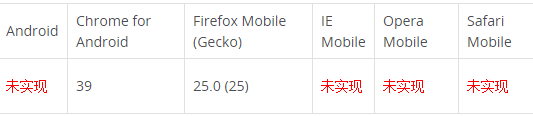
of()方法与from()方法有些类似,都是将传入的参数返回成数组,不同的是of()的参数类型以及长度不固定限制,而from的第一个参数类型有限制,第二个参数为可选参数
语法为:
Array.of(element0[, element1[, ...[, elementN]]])element参数的长度为不限制且为任意类型,在不支持的浏览器,可以用下列方法代替:
Array.of = function() {
return [].slice.call( arguments );
};参考文献:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/from
http://www.ecma-international.org/ecma-262/6.0/#sec-array.from