向量运用-跟随
原理
向量几何在游戏编程中的使用1
实现
用cocos creator实现
实现步骤
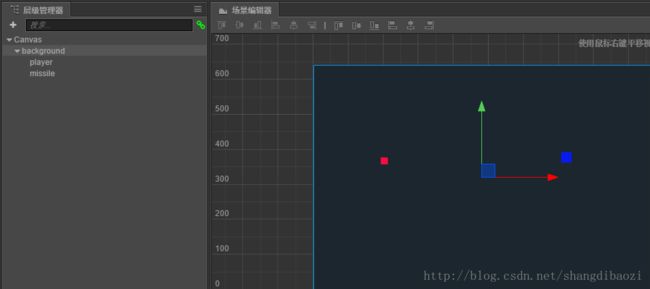
- 在cocos creator中创建一个场景,加入2个渲染节点,player和missle。结构如图所示

2. 创建一个脚本组件follow.js,将follow.js拖入background上。
3. 打开follow.js脚本文件,在properties中填入如下代码
properties: {
player : cc.Node,
missile : cc.Node,
v_player : {
default : 0,
tooltip : "玩家速率"
},
v_missle : {
default : 0,
tooltip : "导弹速率"
}
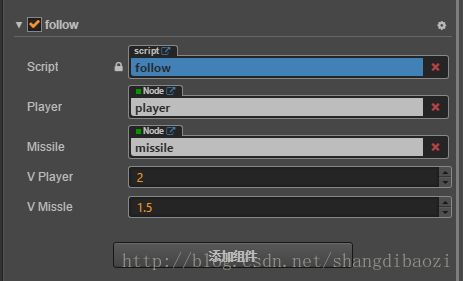
}然后在cocos creator中,将player节点和missle节点分别拖到follow组件的Player和Missle中,将VPlayer改写成2,VMissle改写成1.5。

4. 注册键盘事件,监听键盘的w、a、s、d键盘按键事件
onLoad : function() {
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
this.keyStateX = -1;
this.keyStateY = -1;
},
onDestroy : function() {
cc.systemEvent.off(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.off(cc.SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
},
onKeyDown : function(evet) {
if(event.keyCode === cc.KEY.w || event.keyCode === cc.KEY.s) {
this.keyStateY = event.keyCode;
}
if(event.keyCode === cc.KEY.a || event.keyCode === cc.KEY.d) {
this.keyStateX = event.keyCode;
}
},
onKeyUp : function(evet) {
if(event.keyCode === cc.KEY.w || event.keyCode === cc.KEY.s) {
this.keyStateY = -1;
}
if(event.keyCode === cc.KEY.a || event.keyCode === cc.KEY.d) {
this.keyStateX = -1;
}
}其中keyStateX和keyStateY是分别表示a、d和w、s的按键状态。创建这2个变量的目的是为了能实现能在斜方向上的移动操作。
5. 玩家和导弹的移动
movePlayer : function() {
var vPlayer = this.player.getPosition();
var pv2 = cc.v2();
if(this.keyStateX === cc.KEY.a) {
pv2.x = -1;
} else if(this.keyStateX === cc.KEY.d) {
pv2.x = 1;
}
if(this.keyStateY === cc.KEY.w) {
pv2.y = 1;
} else if(this.keyStateY === cc.KEY.s) {
pv2.y = -1;
}
pv2.normalizeSelf().mulSelf(this.v_player);
vPlayer.addSelf(pv2);
this.player.setPosition(vPlayer);
} moveMissile : function() {
var vPlayer = this.player.getPosition();
var vMissle = this.missile.getPosition();
var gap = vPlayer.sub(vMissle);
var normalize = gap.normalize();
var newV = normalize.mul(this.v_missle);
vMissle.addSelf(newV);
this.missile.setPosition(vMissle);
}玩家移动计算的关键代码是pv2.normalizeSelf().mulSelf(this.v_player),这是为了计算玩家的速度。pv2.normalizeSelf()是为了计算速度的方向mulSelf(this.v_player)是为了计算速度的大小。
6. 实时更新玩家和导弹的状态
update : function() {
this.movePlayer();
this.moveMissile();
}- 全部代码
cc.Class({
extends: cc.Component,
properties: {
player : cc.Node,
missile : cc.Node,
v_player : {
default : 0,
tooltip : "玩家速率"
},
v_missle : {
default : 0,
tooltip : "导弹速率"
}
},
onLoad : function() {
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
this.keyStateX = -1;
this.keyStateY = -1;
},
onDestroy : function() {
cc.systemEvent.off(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.off(cc.SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
},
onKeyDown : function(evet) {
if(event.keyCode === cc.KEY.w || event.keyCode === cc.KEY.s) {
this.keyStateY = event.keyCode;
}
if(event.keyCode === cc.KEY.a || event.keyCode === cc.KEY.d) {
this.keyStateX = event.keyCode;
}
},
onKeyUp : function(evet) {
if(event.keyCode === cc.KEY.w || event.keyCode === cc.KEY.s) {
this.keyStateY = -1;
}
if(event.keyCode === cc.KEY.a || event.keyCode === cc.KEY.d) {
this.keyStateX = -1;
}
},
movePlayer : function() {
var vPlayer = this.player.getPosition();
var pv2 = cc.v2();
if(this.keyStateX === cc.KEY.a) {
pv2.x = -1;
} else if(this.keyStateX === cc.KEY.d) {
pv2.x = 1;
}
if(this.keyStateY === cc.KEY.w) {
pv2.y = 1;
} else if(this.keyStateY === cc.KEY.s) {
pv2.y = -1;
}
pv2.normalizeSelf().mulSelf(this.v_player);
vPlayer.addSelf(pv2);
this.player.setPosition(vPlayer);
},
moveMissile : function() {
var vPlayer = this.player.getPosition();
var vMissle = this.missile.getPosition();
var gap = vPlayer.sub(vMissle);
var normalize = gap.normalize();
var newV = normalize.mul(this.v_missle);
vMissle.addSelf(newV);
this.missile.setPosition(vMissle);
},
update : function() {
this.movePlayer();
this.moveMissile();
}
});