| 这个作业属于哪个课程 | 课程地址 |
|---|---|
| 这个作业要求在哪里 | 作业地址 |
| 这个作业的目标 | Beta答辩 |
| 作业正文 | 作业正文地址 |
| 其他参考文献 | 《构建之法现代软件工程》 |
一、设想和目标
项目简介
Q:做这个项目的背景、意义是什么?要解决什么问题?
豌豆射手————致力于提供一个让用户可以方便简短记录自己对书影音看法与评价的平台,以及在这基础上分类与延伸出相应的兴趣社区和市集等功能。在豌豆射手上,你可以自由发表有关书籍、电影、音乐的评论,也可以搜索别人的推荐。
解决日常生活中各大书影音网站资源鱼目混珠,没有确切的提供相关内容推荐以及资源。
beta 冲刺目标与完成情况
Q:规划了哪些需要进一步完善的功能和新增功能,对应的完成情况如何? 在原计划之上是否有所拓展?
完善功能:主页面按个数大小显示的标签云、点赞与取消点赞、回复评论功能、页尾最新发布排序问题;推荐页面完善了资源积分支付的功能;个人页面的搜索功能、我的文章、我的留言、我的相册功能;积分资源被获取后资源的增加与扣除、资源的搜索功能、部分样式调整;添加搜索功能和广场详细页面,完善与美化广场主页的样式。
新增功能:主页面删除发表内容、删除评论功能;推荐页面资源的图片预览、鼠标移至用户头像可以显示用户昵称和简介,并且可以关注用户、话题页面可以点击单个话题展开折叠面板,显示6条评论,点击查看更多可以查看话题详情;切换页面后跳到第一条记录的交互、人气资源部分积分资源的不同样式显示;在广场主页添加排行榜功能。
在原有的冲刺目标都已经完成,并且拓展了个人留言板块。
完成情况评价
Q:你们原计划的工作是否最后都做完了? 如果有没做完的,为什么?
因为队员们积极应对任务要求,且在冲刺阶段勤恳付出,所以均完成了目标工作。
二、设计和实现
是否运用单元测试
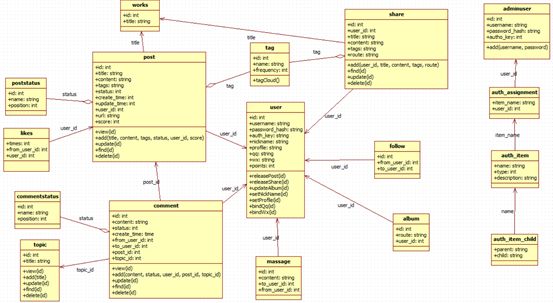
Q:团队是否运用单元测试(unit test),测试驱动的开发(TDD)、 UML, 或者其他工具来帮助设计和实现?这些工具有效么? 比较项目开始的 UML 文档
和现在的状态有什么区别?这些区别如何产生的?是否要更新 UML 文档?
后端单元测试:PHPUnit。PHPUnit是一个用PHP编程语言开发的开源软件,是一个单元测试框架。PHPUnit由Sebastian Bergmann创建,源于Kent Beck的SUnit,是xUnit家族的框架之一。
前端单元测试:vue-test-utils。webstorm本身对 Vue.js 就有很好的支持(内置了相关的插件)同时也支持的各种测试框架,适当的配置之后,可以很方便的进行断点、查看规模之类的调试工作。vue-test-utils就是其中一个插件。 vue-test-utils 是 Vue 生态圈中的一个开源项目,其前身是 avoriaz,avoriaz 也是一个不错的包,但其 README 中有说明,当 vue-test-utils 正式发布的时候, 它将会被废弃。vue-test-utils 能极大地简化 Vue.js 单元测试。
测试接口的时候采用了postman测试工具。
单元测试使代码更加简洁了,提升代码质量,也保证了功能的长期稳定。
对比项目开始时的UML文档。
什么功能产生的 Bug 最多
Q:什么功能产生的 Bug 最多,为什么?在发布之后发现了什么重要的 bug?为什么我们在设计/开发的时候没有想到这些情况?
在实际开发过程中,发现评论区功能以及积分的增减问题bug最多;评论区提交新的评论以及提交回复评论,既要做到向后端传递数据,同时还要通过jquery进行异步显示,回复评论和提交新的评论用的是同一个按钮和同一个文本编辑框,容易走错位;因为积分涉及到发布者和查看者,两人,所以当查看者解锁新的资源的时候需要在双方都进行加减分操作,容易出错,会有较多的bug。
在发布之后发现了连续点赞会造成页面点赞数混乱的问题。原本实现的是点一次点赞成功,再点一次取消点赞;但是如果在短时间内点赞多次就会造成数据错误,于是发现这个问题之后,后面采用了setTimeout方法,在一秒内只允许操作一次,解决了这个问题。
设计/开发的时候没有想到这些情况,是因为对js不够熟悉,没有考虑到这个问题导致的。
代码复审
Q:代码复审(Code Review)是如何进行的,是否严格执行了代码规范?
Code Review主要是审核代码的质量,如可读性,可维护性,以及程序的逻辑和对需求和设计的实现。因为在冲刺前已经规定了代码规范,所以代码审查不应该成为保证代码风格和编码标准的手段。编码风格和代码规范都属于死的东西,每个队员在把自己的代码提交团队的时候,代码就应该是符合规范的,这是默认值,属于每个人自己的事情,不应该交由团队来完成,否则只会浪费大家本来就不够的时间。
在代码复审时,提交给团队中的一人进行大致的代码审查,提出相应的问题发给对应代码负责人,让负责人进行完善。在审查过程中发现了一些不符合规范的代码,比如未对函数进行适当的解释说明作用,变量的命名不符合规定的驼峰法。
三、与 alpha 阶段相比的提升
计划安排方面的提升
Q:alpha 冲刺中计划安排存在什么问题? beta 阶段是否解决这个问题? 在燃尽图中, 各项任务是如何量化的?
在alpha冲刺中,各个部分都是由一位组员来进行开发,因为相互之间还不是非常熟悉,水平不一样,这样的方法只能保证大家的工作量接近,但是却不是最有效率的分工方法,一些能力强的组员,对于分配的任务,很快就可以完成,而对于一些组员可能要求就过大,导致在后期,一些组员已经完成了工作,而还有一些组员刚刚学习完框架,才开始编码工作,导致编码的效率周期会被拉长,而一些组员在项目讨论时提出,以前没有接触过前端开发的框架,需要一段时间的学习,由于这个问题所以导致我们的的进度会稍微比较缓慢;测试时间,一开始整个项目预留了大约两天的时间来对项目进行测试,但是由于一些原因,时间变得有些来不及,所以测试工作做的并不完善,在一开始设计时没有考虑好这个问题,但是在编码过程中,每位组员都有对自己开发项目的功能有做出测试,边开发边测试,所以大部分功能都可以正常运行,但是会存在一部分整合之后所产生的bug。
beta阶段逐渐克服了分工不均的问题,在起初分配后,每天不仅进行项目的监督,以及观察组员的进度动态,即使调整项目的分工情况。同时也做到了边开发边测试。
燃尽图中各项任务的量化标准是参考了csdn中某篇文章的标准:
备注:
任务量的计算采用敏捷开发工作量评估模型:
单个任务工作量(o)=SC单个任务工作量(o)=SC
项目的总工作量(E)=∑i=1n(SC)i项目的总工作量(E)=∑i=1n(SC)i
其中,任务规模S级别为预测规模大小,分为5、4、3、2、1、0.5级别;任务复杂度C级别为预测复杂程度,分为5、4、3、2、1级别。
以上描述的仅仅是属于开发任务任务量,其余文档编辑、问卷调查等任务另算(按时间与任务数大小计算),并且已加入个人任务量
团队分工合作方面的提升
Q:团队分工的规则是什么(自由认领、 组长分配等) ? alpha 冲刺中团队分工合作存在什么问题? beta 阶段是否解决这个问题?
起初alpha阶段是由组长分割任务,由组员进行协商认领,beta阶段主要各个成员负责自己相应部分的任务,将alpha未完成、需要完善的部分进行完善,同时若组内出现分配不均,则即使调整工作量。
工具流程方面的提升
Q:alpha 阶段在使用协作工具和测试工具等时,存在什么问题? beta 阶段是否解决这个问题?
alpha阶段的代码容易冲突,解决冲突相对来说比较费事费力;beta阶段尽量让大家在创建git分支后,各自完成各自部分内容的设计,不动别人的代码,如果遇到相关问题,可以相互探讨,及时解决冲突。
测试与发布
Q:
(1) alpha 阶段在测试方面存在什么问题? beta 阶段是否解决这个问题?
alpha阶段未实现的功能较多,测试过程bug也比较多;beta阶段相对来说测试更加完善,涉及的功能也比较多。
(2) 团队是否有一个测试计划?为什么没有?
有的,有组员专门负责测试。
(3) 团队是否有测试工具来帮助测试? 自动化程度如何?
使用postman进行接口测试;并没有使用Web应用程序自动化测试工具。
(4) 是否进行了正式的验收测试?
在项目发布前,让团队中的测试人员进行最后的验收测试,保证接口正确,功能和性能没有问题。
(5) 团队是如何测量并跟踪软件的效能(Performance)的?压力测试 (Stress Test)呢? 从软件实际运行的结果来看,这些测试工作有用么?应该有哪些改进?
压力测试对于网站来说是很重要的,我们豌豆射手后端根据多个并发线程数观察接口访问情况;有用,适当观察并且通过一些手段来减轻后端压力。
(6) 在发布的过程中发现了哪些意外问题?
因为之前有多个项目也放在同一个阿里云服务器中,跨域问题就需要使用nginx在配置文件中多加一个端口号的配置,在相应server中配置跨域问题,这样多个项目就可以分别跨域不同的后台服务器。
四、总结
项目是否出了什么意外
Q:项目是否出了什么意外?有什么风险是当时没有估计到的,为什么没有估计到?
项目发布后没有出现很大的意外情况,只是遇到了一些小的问题,比如快速点击点赞数出错问题,并且已经做了相应的解决方案。
总结第三部分的四个方面
Q:总结第三部分的四个方面, 你们学到了什么? 如果重来一遍, 你们会做什么改进?
如果重来一遍,我们会更加做好代码规范的工作,加大力度监督组员的代码规范问题。
你们觉得团队目前的状态属于 CMM/CMMI 中的哪个档次
Q:你们觉得团队目前的状态属于 CMM/CMMI 中的哪个档次?你们觉得团队目前处于萌芽/磨合/规范/创造阶段的哪一个阶段?
可管理级:能够建立基础的项目管理规范,项目实施有对应的计划和流程从而保证了项目的完美实施并且完成;我们认为我们团队目前处于规范阶段,努力规范化各个流程、规范化代码,为了达到后期便于修改、便于审查,一定要严格遵守代码规范。
五、用户使用调查报告
Q:介绍调查方式、 参与人数、 调查内容和调查结果。 参与者评价如何? 提出了什么改进建议?
调查方式:
本次用户使用调查方式采用问卷星的问卷,问卷调查是一种发掘事实现况的研究方式,最大的目的是搜集,累积某一目标族群的各项科学教育属性的基本资料,可分为描述性研究及分析性研究两大类。在决定是否采用问卷法作为研究工具,应考量是否能顺利达成研究目标以及注意研究样本在问卷上的配合度,另外,问卷调查也有其优缺点,检视其特性配合研究主题,方能达成其目标。问卷调查法,能使研究者直接由受试者获得资料,以测量受试者个人的所知所闻,个人的喜好与价值观或个人的态度信念,亦可以用问卷调查法去发现事实及经验或正在进行的事。
由于宣传不到位,填写用户一直较少,故到现在才发布博客,也是为了能争取多的用户,以及收到多的反馈。
参与人数:50人
调查内容:+ 问卷地址:点击此处
评价借鉴
反馈:
根据反馈内容,用户提出了加载慢以及安全性的问题,密码传输前没有加密,在后端服务器中加密了,所以手机访问的时候,会有安全提醒,这是我们要警醒的;还有一点就是图片加载相对会慢一些,我们已经做了gzip压缩等解决方案,争取让图片再压缩一些,然后在采取一些压缩方案,解决数据传递慢的问题。
总结:
这次问卷很有意义。我们可以得出,用户喜欢我们的分享书影音,寻找书影音,以及寻找资源的模式,同样外观也收到用户的青睐,我觉得很有意义。
六、项目展示
Q:演示项目的主要功能: 可以演示几个典型的场景,串联起所有主要功能; 应用使用的数据尽量贴近真实情况。
登录
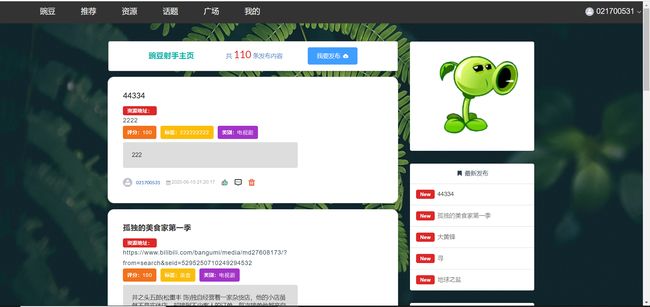
主页

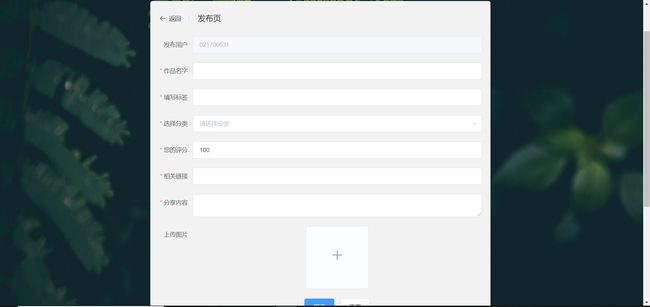
发布文章

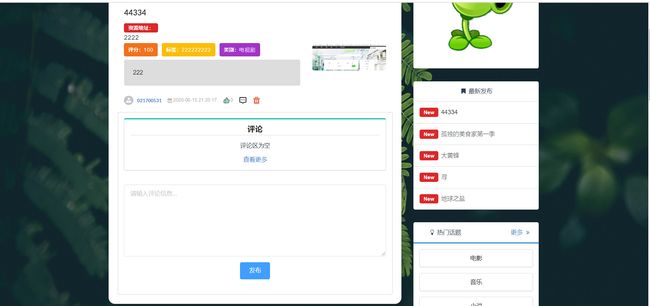
对文章进行操作

推荐

话题

资源

广场
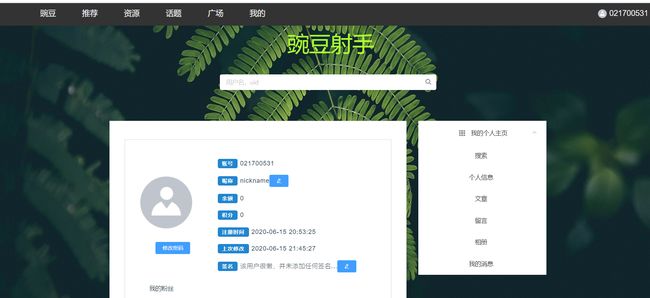
个人页面

相册

七、下一阶段展望
Q:
- 你们的应用还有什么不完善的功能? 是否还打算扩展新功能?
个人页面不够完善,无法查看别人的相册,广场没有做成帖子的模式 - 对于 1 中提到的改进/新增功能,你们的计划是?
在复习的课余时间开发 - 你们的应用是否计划投入使用? 如果是, 你们的发布、 推广计划是? 如果不是,为什么?
不是,在使用过程中还是有很多问题的除了不完善功能以外,访问速度也比较慢,如果改进好了,可以尝试推广。