前端基础 一些关于html基本的介绍
文章目录
- 前言
- 正文
- 1.html基本框架
- 2.html的标签
- 3.常用的html标签和例子
- 1.基础标签
- 2.格式标签,图像标签和链接标签
- 3.列表和表单
- 4.表格、样式
- 结尾
前言
本来是最近在学flask想写点关于flask框架的博客,但是随着学校开始网课,也要开始学java的web应用开发。所以今天就同时开了两个专栏,打算同时更新吧。今天呢,就先来聊聊html相关的简单知识。
正文
其实不管是之前搞爬虫,还是学flask或者是学js,都离不开和html打交道,所以多多少少对它也有一定的了解,这一次就正式来总结一下。
1.html基本框架
html是超文本标记语言 (Hyper Text Markup Language)

打开webstorm随便新建一个html文件(html5),就可以看到一个标准html的基本框架,首先是申明html文件,然后所有内容都在html标签中,包含head和body。
当然就用pycharm或者IDEA新建html文件是一样的效果,如果不是专业的前端开发,只是为了写点简单的html的话也不需要另外下webstorm啦。
2.html的标签

html标签呢是html的基本单位,也不区分大小写,一般是成对出现,但是也有单独出现的比如:链接标签
3.常用的html标签和例子
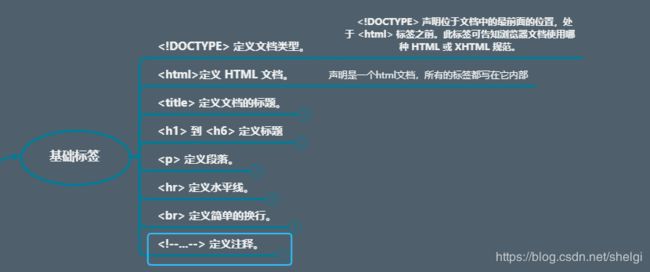
1.基础标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是html的基础标签演示</title>
</head>
<body>
<h1>h1用来写大标题,一般只出现一次</h1>
<h2>这个是h2,比h1小</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>最小的是h6,没有h7哦</h6>
下面我们用hr标签画一条水平线分隔一下
<hr>
<p>我们开始用p标签写一段文章,啦啦啦啦</p>
<p>这是另一段,会分段哦</p>
写的好累,想说一句话<br>这是用了br标签换一行说的
<!--我还能学,趁没人看见赶快注释掉,我还想多留点头发呢-->
</body>
</html>
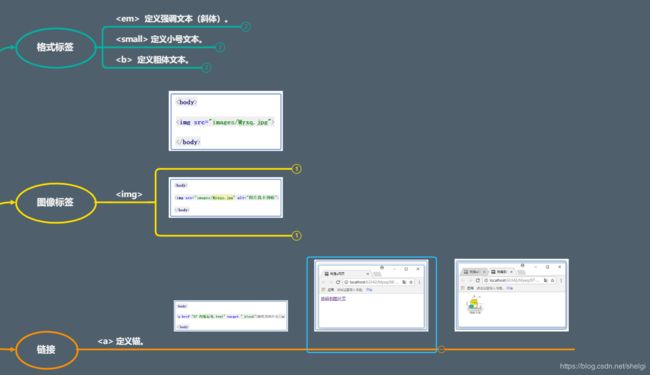
2.格式标签,图像标签和链接标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>格式标签 图像标签 链接标签</title>
</head>
<body>
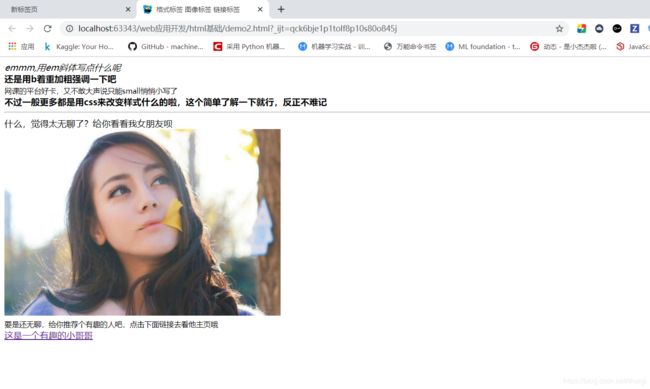
<em>emmm,用em斜体写点什么呢</em><br>
<b>还是用b着重加粗强调一下吧</b><br>
<small>网课的平台好卡,又不敢大声说只能small悄悄小写了</small><br>
<b>不过一般更多都是用css来改变样式什么的啦,这个简单了解一下就行,反正不难记</b><br>
<hr>
什么,觉得太无聊了?给你看看我女朋友呗<br>
<img src="./5882b2b7d0a20cf4bf0e134d7d094b36adaf9982.jpg",alt="这是我女朋友的照片"><br>
<small>要是还无聊,给你推荐个有趣的人吧,点击下面链接去看他主页哦</small><br>
<a href="https://me.csdn.net/shelgi" target="_blank">这是一个有趣的小哥哥</a>
</body>
</html>
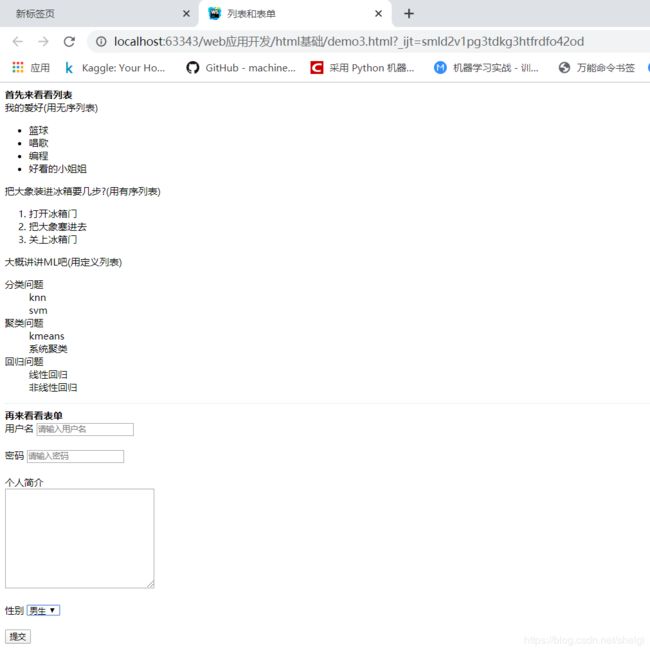
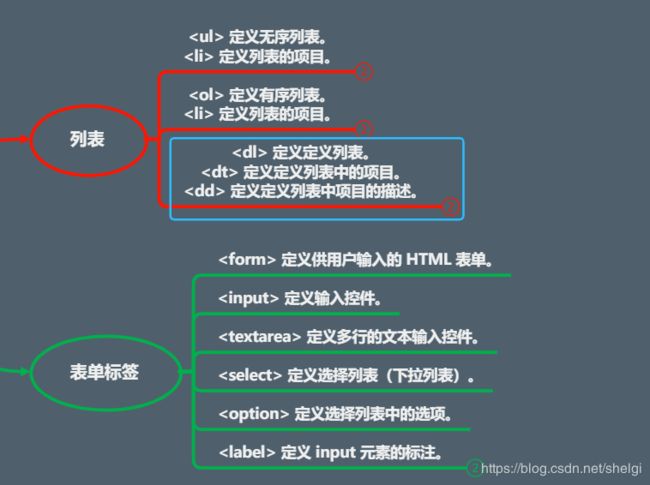
3.列表和表单

这部分可能看着有点多,但是其实是很简单的。提一下,今天下午写flask提交表单上传文件,有个地方不知道为什么,一个类继承的只能是wtforms的Form,FileField才能正常使用FileAllowed进行文件格式指定,继承flask_wtf的FlaskForm就一直检验是错误文件格式。到时候flask专栏写道我会着重强调。
好,回到html,还是一样写点例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表和表单</title>
</head>
<body>
<b>首先来看看列表</b><br>
我的爱好(用无序列表)
<ul>
<li>篮球</li>
<li>唱歌</li>
<li>编程</li>
<li>好看的小姐姐</li>
</ul>
把大象装进冰箱要几步?(用有序列表)
<ol>
<li>打开冰箱门</li>
<li>把大象塞进去</li>
<li>关上冰箱门</li>
</ol>
大概讲讲ML吧(用定义列表)
<dl>
<dt>分类问题</dt>
<dd>knn</dd>
<dd>svm</dd>
<dt>聚类问题</dt>
<dd>kmeans</dd>
<dd>系统聚类</dd>
<dt>回归问题</dt>
<dd>线性回归</dd>
<dd>非线性回归</dd>
</dl>
<hr>
<b>再来看看表单</b>
<form action="">
<label>用户名</label>
<input type="text" placeholder="请输入用户名"><br><br>
<label>密码</label>
<input type="password" placeholder="请输入密码"><br><br>
<label>个人简介</label><br>
<textarea name="" id="" cols="30" rows="10"></textarea>
<br><br>
<label>性别</label>
<select name="" id="">
<option value="男">男生</option>
<option value="女">女生</option>
</select>
<br> <br>
<input type="submit" value="提交">
</form>
</body>
</html>
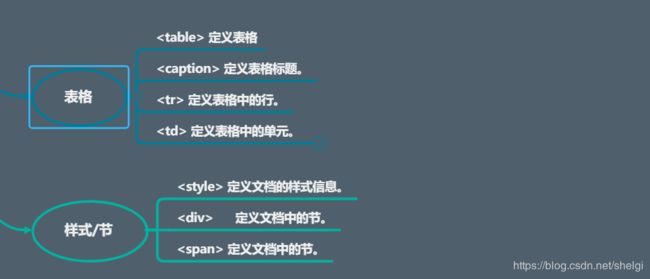
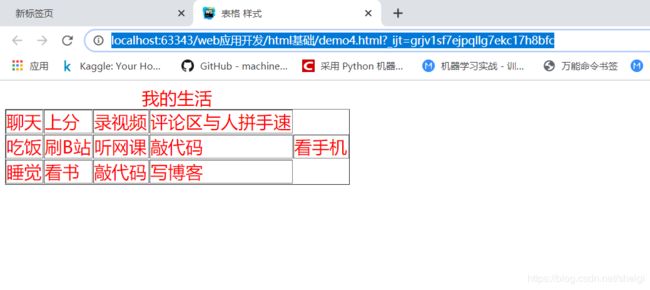
4.表格、样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格 样式</title>
<style>
table{
color:red;
font-size: 30px;
}
</style>
</head>
<body>
<table border="1">
<caption>我的生活</caption>
<tr>
<td>聊天</td>
<td>上分</td>
<td>录视频</td>
<td>评论区与人拼手速</td>
</tr>
<tr>
<td>吃饭</td>
<td>刷B站</td>
<td>听网课</td>
<td>敲代码</td>
<td>看手机</td>
</tr>
<tr>
<td>睡觉</td>
<td>看书</td>
<td>敲代码</td>
<td>写博客</td>
</tr>
</table>
</body>
</html>

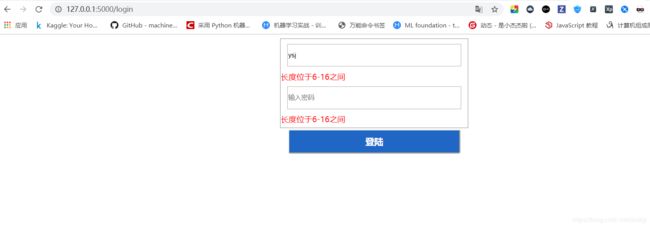
div和span都是分一块空间,今后用到的时候再举例吧。额,算了(拒绝下次一定),拿个今天写的简单例子吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flask_WTF表单验证</title>
<style type="text/css">
.div1{
height: 180px;
width: 380px;
border: 1px solid #8A8989;
margin: 0 auto;
}
.input{
display: block;
width: 350px;
height: 40px;
margin: 10px auto;
}
.button{
background: #2066c5;
color: white;
font-size: 18px;
font-weight: bold;
height: 50px;
border-radius: 4px;
}
</style>
</head>
<body>
<div class="div1">
<form action="login" method="post">
{{ form.hidden_tag() }}
{{ form.name(size=16,id="name",class="input") }}
{% for e in form.name.errors %}
<span style="color:red">{{ e }}</span>
{% endfor %}
{{ form.password(size=16,id="password",class="input") }}
{% for e in form.password.errors %}
<span style="color:red">
{{ e }}
</span>
{% endfor %}
<input type="submit" value="登陆" class="input button">
</form>
</div>
</body>
</html>
from flask import Flask,flash
from flask import url_for,render_template
from form import BaseLogin
import config
app=Flask(__name__)
app.config.from_object(config)
@app.route('/login',methods=['GET','POST'])
def baselogin():
form=BaseLogin()
if form.validate_on_submit():
flash(form.name.data+'|'+form.password.data)
return "表单数据提交成功!"
else:
return render_template('WTF表单验证index.html',form=form)
@app.route('/')
def hello():
return "hello"
if __name__ == '__main__':
app.run(debug=True)

这就是用div标签开一块空间给表单,里面的样式由上面的css定义
结尾
其实html基础知识并不多,学起来很快的,这也是为什么现在好多人想去学前端而不是后端开发。后端太多的业务逻辑还有各种异常要处理,前端相对来说会轻松一点。当然,这个博客只能算入门,之后我会慢慢更新的。