微信小程序学习之路02-获取位置打开地图
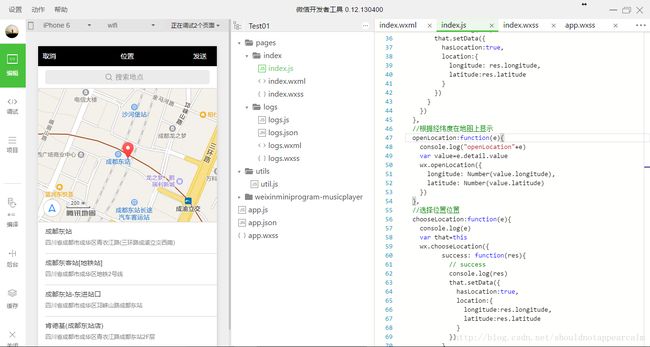
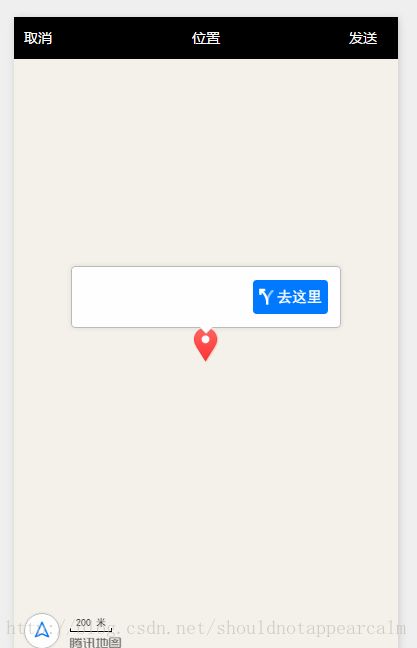
白天一直在想要从哪里入手看起,简易教程?框架?组件?API?不过我还是想着先做一些API小例子熟悉下小程序里面的js、wxml、wxss,不过我感觉wxss这不就算是css换了个后缀啊,我的天,这俩个有什么区别?张小龙你大声地告诉我(不过也可能是我初学没感受到),在看到wxml,卧槽,这个比html还简单,连都不用了,.json有点怪,居然不能在里面打上一个注释,现在就开始一个例子吧,获取当前经纬度,并且显示在微信内置地图。成果如图(我就不去点获取位置了,暴露坐标。。个人感觉csdn上的代码格式代码缩进还是不怎么样,文章末尾附上github源码地址)


文件结构很简单
- pages文件夹里面放所有页面的内容,在小程序的开发中,是将每个页面的内容(包括布局页面.wxml,样式文件.wxss,配置文件json文件)单独的放在统一的文件夹内!
- utils文件夹里面存放通用的js文件,J2ee的小伙伴应该对它很熟悉!
- app.js文件,也是项目的入口文件,在这里小程序会开始他的生命周期!
- app.json文件是配置项目的加载文件和相关组件,项目在加载的时候首先会在这个文件里面查找它所要加载的组件,因此,它至关重要!
- app.wxss文件,存放所有通用的样式文件!
下面是index.wxss
/**index.wxss**/
.wrapper{
height: 100%;
background:#fff;
}
.page-body-form-value{
font-size: 14px;
color:darkturquoise;
font-weight: bold;
padding-left: 15px;
border: 1px solid rgb(72, 165, 131);
border-radius: 4px;
height: 30px;
line-height: 30px;
}
.page-body-form-key{
font-size:14px;
padding: 10px;
margin-top:15px;
font-family: "Microsoft Yahei";
font-weight: bold;
height: 30px;
line-height: 30px;
}
.page-body-button{
margin-top:20px;
line-height: 2;
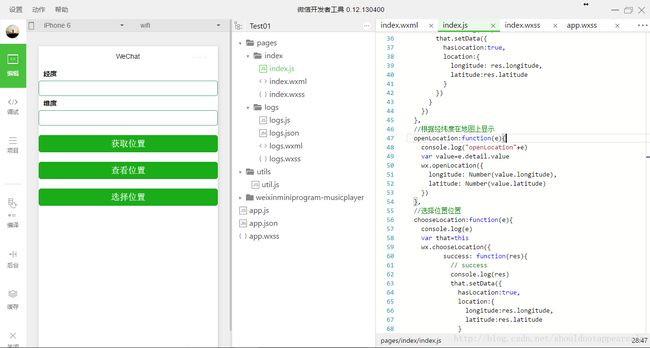
}然后是index.wxml
<view class="wrapper">
<view class="page-body">
<view class="page-body-wrapper">
<form bindsubmit="openLocation">
<view class="page-body-form">
<text class="page-body-form-key">经度text>
<input class="page-body-form-value" type="text" value="{{location.longitude}}" name="longitude" />
<text class="page-body-form-key">维度text>
<input class="page-body-form-value" type="text" value="{{location.latitude}}" name="latitude" />
view>
<view class="page-body-buttons">
<button class="page-body-button" type="primary" bindtap="getLocation">获取位置button>
<button class="page-body-button" type="primary" formType="submit">查看位置button>
<button class="page-body-button" type="primary" bindtap="chooseLocation">选择位置button>
view>
form>
view>
view>
view>这里的page-body-button、page-body-form这些class是我们没有在index.wxss里面去定义的,我个人感觉可能是已经定义好的class(欢迎读者指正),运行的时候需要先点击获取位置,经纬度会进行自动填充,再点击查看位置
下面是index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World111',
userInfo: {},
//默认未获取地址
hasLocation:false
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//获取经纬度
getLocation:function(e){
console.log(e)
var that=this
wx.getLocation({
success: function(res){
// success
console.log(res)
that.setData({
hasLocation:true,
location:{
longitude: res.longitude,
latitude:res.latitude
}
})
}
})
},
//根据经纬度在地图上显示
openLocation:function(e){
console.log("openLocation"+e)
var value=e.detail.value
wx.openLocation({
longitude: Number(value.longitude),
latitude: Number(value.latitude)
})
},
//选择位置位置
chooseLocation:function(e){
console.log(e)
var that=this
wx.chooseLocation({
success: function(res){
// success
console.log(res)
that.setData({
hasLocation:true,
location:{
longitude:res.longitude,
latitude:res.latitude
}
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
})在index.js中我首先定义了页面加载的时候hasLocation:false,也就是默认不加载地理位置,当点击获取地理位置的时候,通过getLocation方法获取到当前的经纬度位置,并将他以对象的形式返回回去,这样,在前端界面的input输入框中,通过{{location.longitude}}和{{location.latitude}}就可以动态获取到经纬度的值!
1.首先说明的事,本篇文章重在梳理以下开发的流程,从一个小demo中去理解小程序的实现过程,涉及到的数据绑定,加载机制等等都没做深入讨论!(来啊!互相伤害啊!)
2.在调试页面的时候,如果是更改了js或者json文件,请点击左侧的重启来查看效果!如果只更改了样式和布局,那么直接F5刷新就可看到效果!
3.配置app.json的时候,请保证所有要显示的界面都配置上,并且之间不要留注释!
小程序API入口
基本到这及差不多了,这是我看的原文,我是跟着这位作者敲得代码,勉强称为原创吧。。附上我的github地址,源码已上传,github源码地址