使用SharePoint Framework开发webpart的一些技巧汇总
1, 为你的webpart指定一个图标
在创建一个webpart的时候,SPFx会使用一个默认图标,如下所示:
这个图标是在manifest文件中 ,通过officeFabricIconFontName属性指定的,默认的值是“Page”,所以我们看到的是一个页面的图标。
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "WebpartTips" },
"description": { "default": "WebpartTips description" },
"officeFabricIconFontName": "Page",
"properties": {
"description": "WebpartTips"
}
}]可以修改这个属性的值,换成其他图标,例如“Calendar”,重新启动gulp serve,就可以看到新图标:
所有可以使用的fabric图标,可以参考:https://developer.microsoft.com/en-us/fabric#/styles/icons
如果希望使用自定义的图标,需要删除“officeFabricIconFontName”这个属性,添加另一个属性“iconImageUrl”,因为officeFabricIconFontName会覆盖iconImageUrl这个属性。iconImageUrl的值可以是图片的url,也可以是base64编码的图片:
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "WebpartTips" },
"description": { "default": "WebpartTips description" },
"iconImageUrl": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAACHDwAAjA8AAP1SAACBQAAAfXkAAOmLAAA85QAAGcxzPIV3AAAKOWlDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAEjHnZZ3VFTXFofPvXd6oc0wAlKG3rvAANJ7k15FYZgZYCgDDjM0sSGiAhFFRJoiSFDEgNFQJFZEsRAUVLAHJAgoMRhFVCxvRtaLrqy89/Ly++Osb+2z97n77L3PWhcAkqcvl5cGSwGQyhPwgzyc6RGRUXTsAIABHmCAKQBMVka6X7B7CBDJy82FniFyAl8EAfB6WLwCcNPQM4BOB/+fpFnpfIHomAARm7M5GSwRF4g4JUuQLrbPipgalyxmGCVmvihBEcuJOWGRDT77LLKjmNmpPLaIxTmns1PZYu4V8bZMIUfEiK+ICzO5nCwR3xKxRoowlSviN+LYVA4zAwAUSWwXcFiJIjYRMYkfEuQi4uUA4EgJX3HcVyzgZAvEl3JJS8/hcxMSBXQdli7d1NqaQffkZKVwBALDACYrmcln013SUtOZvBwAFu/8WTLi2tJFRbY0tba0NDQzMv2qUP91829K3NtFehn4uWcQrf+L7a/80hoAYMyJarPziy2uCoDOLQDI3fti0zgAgKSobx3Xv7oPTTwviQJBuo2xcVZWlhGXwzISF/QP/U+Hv6GvvmckPu6P8tBdOfFMYYqALq4bKy0lTcinZ6QzWRy64Z+H+B8H/nUeBkGceA6fwxNFhImmjMtLELWbx+YKuGk8Opf3n5r4D8P+pMW5FonS+BFQY4yA1HUqQH7tBygKESDR+8Vd/6NvvvgwIH554SqTi3P/7zf9Z8Gl4iWDm/A5ziUohM4S8jMX98TPEqABAUgCKpAHykAd6ABDYAasgC1wBG7AG/iDEBAJVgMWSASpgA+yQB7YBApBMdgJ9oBqUAcaQTNoBcdBJzgFzoNL4Bq4AW6D+2AUTIBnYBa8BgsQBGEhMkSB5CEVSBPSh8wgBmQPuUG+UBAUCcVCCRAPEkJ50GaoGCqDqqF6qBn6HjoJnYeuQIPQXWgMmoZ+h97BCEyCqbASrAUbwwzYCfaBQ+BVcAK8Bs6FC+AdcCXcAB+FO+Dz8DX4NjwKP4PnEIAQERqiihgiDMQF8UeikHiEj6xHipAKpAFpRbqRPuQmMorMIG9RGBQFRUcZomxRnqhQFAu1BrUeVYKqRh1GdaB6UTdRY6hZ1Ec0Ga2I1kfboL3QEegEdBa6EF2BbkK3oy+ib6Mn0K8xGAwNo42xwnhiIjFJmLWYEsw+TBvmHGYQM46Zw2Kx8lh9rB3WH8vECrCF2CrsUexZ7BB2AvsGR8Sp4Mxw7rgoHA+Xj6vAHcGdwQ3hJnELeCm8Jt4G749n43PwpfhGfDf+On4Cv0CQJmgT7AghhCTCJkIloZVwkfCA8JJIJKoRrYmBRC5xI7GSeIx4mThGfEuSIemRXEjRJCFpB+kQ6RzpLuklmUzWIjuSo8gC8g5yM/kC+RH5jQRFwkjCS4ItsUGiRqJDYkjiuSReUlPSSXK1ZK5kheQJyeuSM1J4KS0pFymm1HqpGqmTUiNSc9IUaVNpf+lU6RLpI9JXpKdksDJaMm4ybJkCmYMyF2TGKQhFneJCYVE2UxopFykTVAxVm+pFTaIWU7+jDlBnZWVkl8mGyWbL1sielh2lITQtmhcthVZKO04bpr1borTEaQlnyfYlrUuGlszLLZVzlOPIFcm1yd2WeydPl3eTT5bfJd8p/1ABpaCnEKiQpbBf4aLCzFLqUtulrKVFS48vvacIK+opBimuVTyo2K84p6Ss5KGUrlSldEFpRpmm7KicpFyufEZ5WoWiYq/CVSlXOavylC5Ld6Kn0CvpvfRZVUVVT1Whar3qgOqCmrZaqFq+WpvaQ3WCOkM9Xr1cvUd9VkNFw08jT6NF454mXpOhmai5V7NPc15LWytca6tWp9aUtpy2l3audov2Ax2yjoPOGp0GnVu6GF2GbrLuPt0berCehV6iXo3edX1Y31Kfq79Pf9AAbWBtwDNoMBgxJBk6GWYathiOGdGMfI3yjTqNnhtrGEcZ7zLuM/5oYmGSYtJoct9UxtTbNN+02/R3Mz0zllmN2S1zsrm7+QbzLvMXy/SXcZbtX3bHgmLhZ7HVosfig6WVJd+y1XLaSsMq1qrWaoRBZQQwShiXrdHWztYbrE9Zv7WxtBHYHLf5zdbQNtn2iO3Ucu3lnOWNy8ft1OyYdvV2o/Z0+1j7A/ajDqoOTIcGh8eO6o5sxybHSSddpySno07PnU2c+c7tzvMuNi7rXM65Iq4erkWuA24ybqFu1W6P3NXcE9xb3Gc9LDzWepzzRHv6eO7yHPFS8mJ5NXvNelt5r/Pu9SH5BPtU+zz21fPl+3b7wX7efrv9HqzQXMFb0ekP/L38d/s/DNAOWBPwYyAmMCCwJvBJkGlQXlBfMCU4JvhI8OsQ55DSkPuhOqHC0J4wybDosOaw+XDX8LLw0QjjiHUR1yIVIrmRXVHYqLCopqi5lW4r96yciLaILoweXqW9KnvVldUKq1NWn46RjGHGnIhFx4bHHol9z/RnNjDn4rziauNmWS6svaxnbEd2OXuaY8cp40zG28WXxU8l2CXsTphOdEisSJzhunCruS+SPJPqkuaT/ZMPJX9KCU9pS8Wlxqae5Mnwknm9acpp2WmD6frphemja2zW7Fkzy/fhN2VAGasyugRU0c9Uv1BHuEU4lmmfWZP5Jiss60S2dDYvuz9HL2d7zmSue+63a1FrWWt78lTzNuWNrXNaV78eWh+3vmeD+oaCDRMbPTYe3kTYlLzpp3yT/LL8V5vDN3cXKBVsLBjf4rGlpVCikF84stV2a9021DbutoHt5turtn8sYhddLTYprih+X8IqufqN6TeV33zaEb9joNSydP9OzE7ezuFdDrsOl0mX5ZaN7/bb3VFOLy8qf7UnZs+VimUVdXsJe4V7Ryt9K7uqNKp2Vr2vTqy+XeNc01arWLu9dn4fe9/Qfsf9rXVKdcV17w5wD9yp96jvaNBqqDiIOZh58EljWGPft4xvm5sUmoqbPhziHRo9HHS4t9mqufmI4pHSFrhF2DJ9NProje9cv+tqNWytb6O1FR8Dx4THnn4f+/3wcZ/jPScYJ1p/0Pyhtp3SXtQBdeR0zHYmdo52RXYNnvQ+2dNt293+o9GPh06pnqo5LXu69AzhTMGZT2dzz86dSz83cz7h/HhPTM/9CxEXbvUG9g5c9Ll4+ZL7pQt9Tn1nL9tdPnXF5srJq4yrndcsr3X0W/S3/2TxU/uA5UDHdavrXTesb3QPLh88M+QwdP6m681Lt7xuXbu94vbgcOjwnZHokdE77DtTd1PuvriXeW/h/sYH6AdFD6UeVjxSfNTws+7PbaOWo6fHXMf6Hwc/vj/OGn/2S8Yv7ycKnpCfVEyqTDZPmU2dmnafvvF05dOJZ+nPFmYKf5X+tfa5zvMffnP8rX82YnbiBf/Fp99LXsq/PPRq2aueuYC5R69TXy/MF72Rf3P4LeNt37vwd5MLWe+x7ys/6H7o/ujz8cGn1E+f/gUDmPP8usTo0wAAAAlwSFlzAAAOxAAADsQBlSsOGwAAAdFJREFUOE+1k89LVFEUxz9v5qnYD/xR5jIXtQkJ3NgyWomrFrNq0aLoD2gVlhAELWwVKJKijJtazE5sUdFCEEJ4Nc8oGo1CRyFEZTL8MaNvfpzOvHen8fEQgugD597zzjvne985l2eJwj8QM3uU8k6wSzHYjyEqUFyH7ZeQuQIfTsJ8I6zcgY1xkxAm2kLuOXy+CZeS+taDeBvkv8LiQ7iWA7vdJBqqAn/I9IvMaehgVcSJi8yr/07tY5dIYVnkjfo/hkxyQL0FKelyAN3TkD6vp5ehwYImDReysD8MV1PguX56jbrAXlr7nFVHK+JBiIp2p/7y2SUGRy5w79EK7uZtPeybSTgqcFqHZledemir4xVvd74wPJrElg1ONOZ5NjlNWS6ajNAXLIAO3I/k1S6nGBiaY/b1C1pbmonF4lhWjM5zZ5hKTlYrfOoCp3qg8y4s9fnTvv94i47WihbpzRaLeJ7nm84N13VxHMcvC1/jvg5oc0yvcgLH+kQ2u05b8y/tGQ5LFk0Nws9dwbZtEolEUFMVCFHIiHy/IZJGthdvyfWnIg9SIjOuSP8Tk3OEqECNvQWR0prv9g5UdK1ZmOMFDLndisy8L5unKP/xb/wr4Dc5T2zQ/iuExAAAAABJRU5ErkJggg==",
"properties": {
"description": "WebpartTips"
}
}]效果如下:
2,隐藏webpart
在manifest文件中,通过指定hiddenFromToolbox的值为true,可以隐藏一个webpart:
这样用户在页面上添加一个webpart的时候,你的webpart不会被列出来:
3,提示用户配置webpart
很多情况下,一个webpart需要配置才可以使用。这里推荐一个pnp控件:Placeholder Control
可以在用户添加webpart之后,立即提示用户配置webpart:
首先安装pnp控件:
然后在webpart ts文件中导入react,react dom以及Placeholder控件:
import * as React from 'react';
import * as ReactDom from 'react-dom';
import { Placeholder } from "@pnp/spfx-controls-react/lib/Placeholder";修改render方法,显示placeholder控件:
export default class WebpartTipsWebPart extends BaseClientSideWebPart {
public render(): void {
ReactDom.render(React.createElement(Placeholder, {
iconName:'Edit',
iconText:'请配置web part',
description:'点击按钮配置web part',
buttonLabel:'配置',
onConfigure: this.onConfigure.bind(this)
}), this.domElement);
}
private onConfigure() {
this.context.propertyPane.open();
}
。。。 4, 改变webpart属性面板的布局
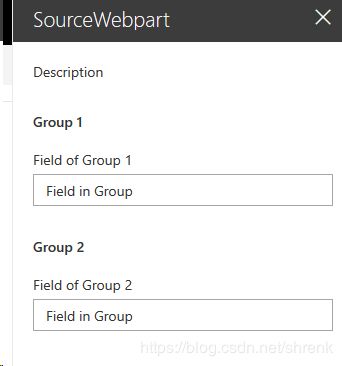
默认情况下,webpart属性面板中的组Group是顺序展示的,例如Group 1,然后Group 2,每个组中包含配置项:
但是如果一个组中的配置项比较多,最好可以将组折叠起来就像这样:
这是在”getPropertyPaneConfiguration“方法中,指定“displayGroupsAsAccordion“属性来实现的,这个属性为true,表示组折叠起来展示,默认情况下所有的组都是折叠的。如果希望某个组默认是展开的,可以在组的配置中指定“isCollapsed”属性为false,上面的例子中,Group 1的“isCollapsed”属性为true,Group 2的“isCollapsed”属性为false:
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
displayGroupsAsAccordion: true, //指定为true,折叠组的配置项
groups: [
{
groupName: 'Group 1',
groupFields: [
PropertyPaneTextField('description', {
label: 'Field in Group 1'
})
],
isCollapsed:true //指定组是否是折叠的
},
{
groupName: 'Group 2',
groupFields: [
PropertyPaneTextField('description', {
label: 'Field in Group 2'
})
],
isCollapsed: false
}
]
}
]
};
}5, 分页显示Webpart属性面板
”getPropertyPaneConfiguration“方法返回值包含了pages数组,在pages数组中添加新的page,可以分页显示属性:
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
})
]
}
]
},
{ //这里添加了一个page
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
})
]
}
]
}
]
};
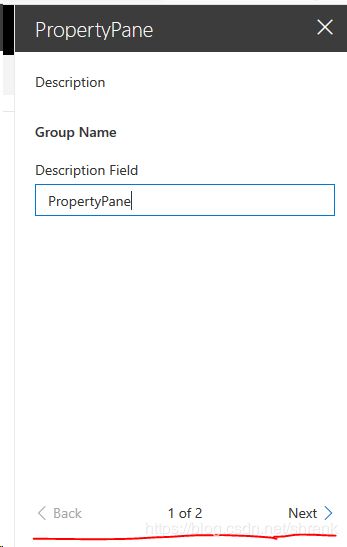
}效果如图:
6,在manifest.json文件中指定属性的初始值
第一次打开属性编辑面板中默认显示初始值: