JQuery DataTables 自定义按钮实现
自定义按钮的实现简述
自定义按钮两种使用方式,下面我们结合例子介绍一下。(官网实例)
两种实现方式分别为:
- 直接定义
另一种是先定义扩展,而后直接在按钮中使用扩展的名字进行初始化
大家可以分以下三步去实现
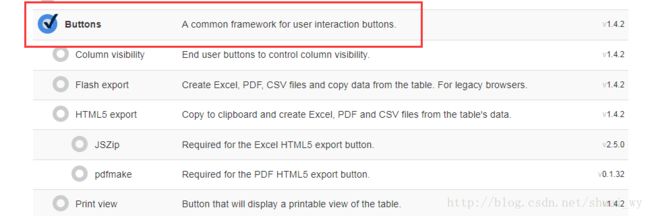
1.下载依赖
因为 Buttons 属于 JQuery DataTables 的扩展功能,所以我们在 常规 JS,CSS环境下,下载扩展 JS。 或者我们直接使用一个打包封装好的 JS,官网就有这样的功能。
资源下载 + 中文下载说明文档:http://datatables.club/extensions/buttons/
自定义打包下载链接:https://datatables.net/download/
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/1.4.2/css/buttons.dataTables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js">script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.4.2/js/dataTables.buttons.min.js">script>2. 自定义按钮语法
//方法一: 直接定义按钮功能(二选一即可)
$('#myTable').DataTable( {
ajax: '/api/data'
buttons: [
{
text: 'Reload',
action: function ( e, dt, node, config ) {
dt.ajax.reload();
}
}
]
} );
//方法二: 先定义扩展,而后使用扩展(优点: 定义扩展后,可以一处定义,多处使用)
//1. 定义扩展
$.fn.dataTable.ext.buttons.reload = {
text: 'Reload',
action: function ( e, dt, node, config ) {
dt.ajax.reload();
}
};
//2. 配置的时候使用扩展
$('#myTable').DataTable( {
ajax: '/api/data',
buttons: [
'reload'
]
} );
3. 参考实例
//实例代码
$.fn.dataTable.ext.buttons.alert = {
className: 'buttons-alert',
action: function ( e, dt, node, config ) {
alert( this.text() );
}
};
$(document).ready(function() {
$('#example').DataTable( {
dom: 'Bfrtip',
buttons: [
{
extend: 'alert',
text: 'My button 1'
},
{
extend: 'alert',
text: 'My button 2'
},
{
extend: 'alert',
text: 'My button 3'
}
]
} );
} );参考博文
Buttons 中文文档: http://datatables.club/extensions/buttons/
自定义按钮官网说明:https://datatables.net/extensions/buttons/custom
官网自定义按钮实例:https://datatables.net/extensions/buttons/examples/initialisation/plugins