使用RTThread和TouchGFX实现DIY数字仪表(一)——使用STM32CUBMX5.6移植touchGFX4.13
目录:
1.使用RTThread和TouchGFX实现DIY数字仪表(一)——使用STM32CUBMX5.6移植touchGFX4.13
2.使用RTThread和TouchGFX实现DIY数字仪表(二)——把TouchGFX移植到RTThread系统
3.使用RTThread和TouchGFX实现DIY数字仪表(三)——获取温湿度传感器数据
4.使用RTThread和TouchGFX实现DIY数字仪表(四)——同步网络时间
5.使用RTThread和TouchGFX实现DIY数字仪表(五)——同步天气信息
6.使用RTThread和TouchGFX实现DIY数字仪表(六)——链接阿里云物联网平台
7.使用RTThread和TouchGFX实现DIY数字仪表(七)——使用MQTT.fx模拟手机设备进行M2M设备间通信
8.使用RTThread和TouchGFX实现DIY数字仪表(八)——开发微信小程序
9.使用RTThread和TouchGFX实现DIY数字仪表(九)——TouchGFX控件使用教程
实验平台:
硬件: 野火挑战者STM32F767 V1开发版
软件: TouchGFXDesigner v4.13和 STM32CubeMX v5.6.0,开发环境MDK v5.29
实验前准备工作:
1.准备一套 野火挑战者STM32F767 开发版或其他核心板
2.下载 TouchGFXDesigner v4.13
压缩包下载完后,解压如下:

Projects目录下有STM32H7B3I-DK的工程,可以用来参考。touchGFX Designer的PC端安装包在Utilities目录下,找到后安装。
3.下载 STM32CubeMX v5.6.0
安装完STM32CubeMX v5.6.0版本后,还需要安装X_CUBE_TOUCHGFX软件包,安装路径如下:
![]()
4.下载 MDK v5.27以上版本
下载:
代码持续更新中:github代码下载地址https://gitee.com/Aladdin-Wang/hellotouchGFX.git
联系作者:
关注公众号,加入技术交流群共同学习
![]()
通过STM32CubeMX从零驱动STM32F767,并创建一个TouchGFX工程:
步骤
![]()
组件
![]()
![]()
1.使能CRC校验,ST使用TouchGFX必须使能CRC
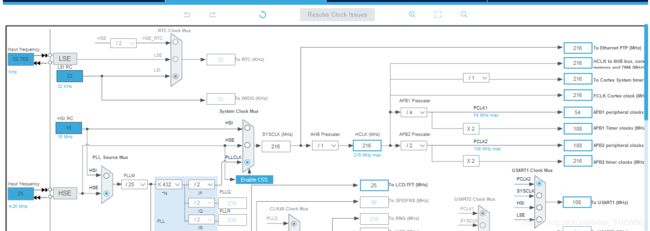
2.配置RCC时钟
像素时钟大小:866 * 525 * 60/1024/1024=26M,像素时钟最大值为26M,防止花屏,设置为25M。

3.配置FMC(SDRAM)
![]()
![]()
4.配置DMA2D,打开DMA2D中断
![]()
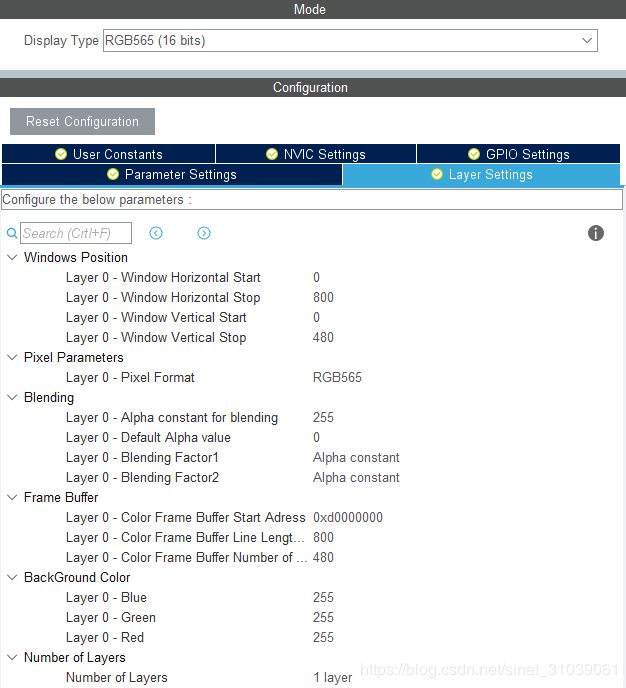
5.配置LTDC,打开LTDC中断
![]()

更改LTDC的复用IO口,使符合野火的开发板
![]()
6.配置其余GPIO口

7.配置freeRTOS
![]()
![]()
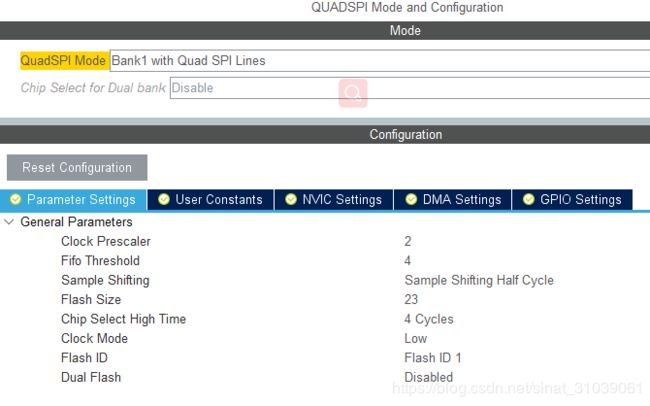
8.配置QSPI

9.配置touchgfx
打开touchgfx软件包:
![]()
配置touchgfx:
![]()
10.配置串口,用于调试
![]()
10.生成工程
![]()
11.执行TouchGFX Designer
生成工程后,打卡src文件夹,打开ApplicationTemplate.touchgfx.part,即可开始配置:
官方说明如下:
![]()
![]()
![]()
我做的DEMO如下:
1.添加屏幕1
![]()
2.添加屏幕2
![]()

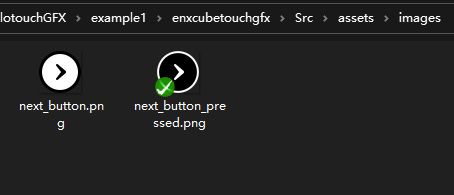
3.添加屏幕1按键,
在工程目录的…\Src\assets\images下添加两张按键图片,矢量图可以到阿里巴巴矢量图标库自行下载,下载地址https://www.iconfont.cn

![]()
![]()
![]()
4.添加屏幕2按键
同样方法添加屏幕2的按键,使按下按键切换到屏幕1
5.点击Generate Code生成代码
生成代码后,再打开src文件夹,会多出”xxxx.touchgfx“的文件,以后可以直接打开这个文件配置。
![]()
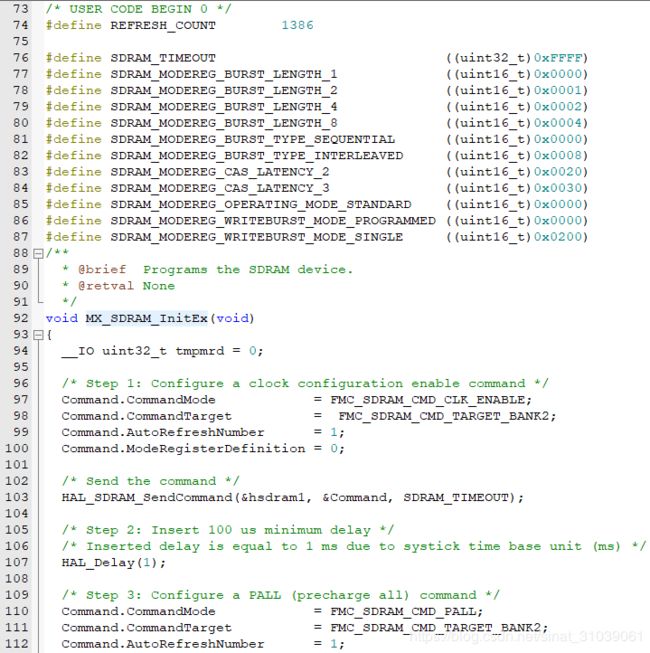
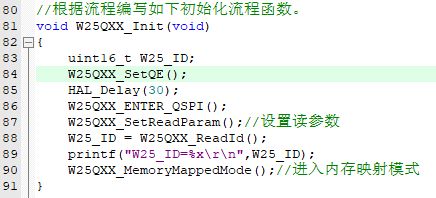
更改代码,添加添加SDRAM的配置代码
SDRAM的初始化程序需要移植以前的工程代码,到main.c里。手动添加的代码需要放在/* USER CODE BEGIN 0 /和/ USER CODE END 0 */之间,防止重新生成工程被覆盖。

![]()
把MX_SDRAM_InitEx();初始化函数放在static void MX_FMC_Init(void)里:
![]()
更改代码,添加触摸驱动
新建Drivers\Touch_Driver文件夹,从野火源代码《21-电容触摸屏—触摸画板》里复制touch触摸驱动文件到这个文件夹下:

添加到工程里:

更改代码:
使用软件I2C

在gt9xx.c里添加freertos头文件:

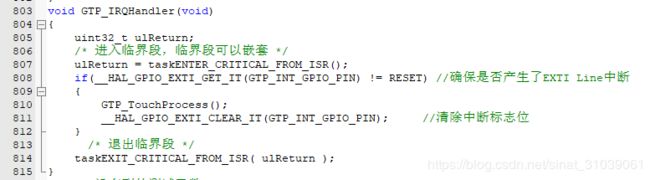
添加中断处理函数:

屏蔽部分代码:
![]()
![]()
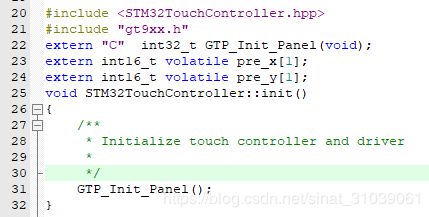
更改部分代码:
![]()
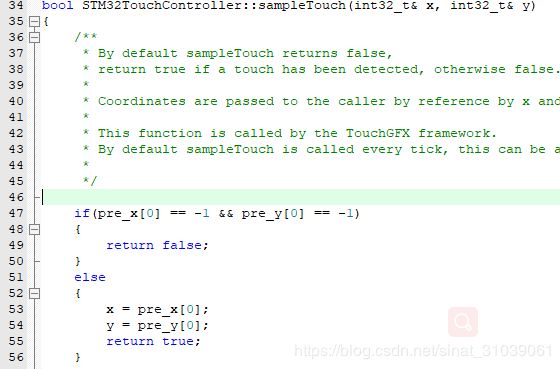
在STM32TouchController.cpp里添加触摸代码


更改代码,添加QSPI烧写算法,将图片文字等数据放到W25Q128
1.添加QSPI下载算法文件
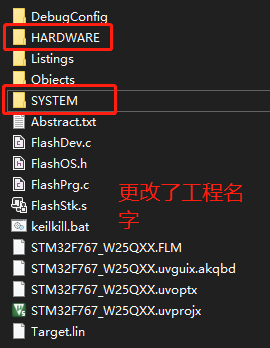
下载算法的模版在keil安装目录\ARM\Flash下的_Template文件夹,把此文件夹复制出来,进行修改。也可以自行修改此工程名。

打开此工程,选择自己的芯片类型:

添加W25QXX的驱动代码:
去正点原子的论坛下载STM32F767的寄存器工程《实验28 QSPI实验》拷贝出HARDWARE文件夹下的QSPI和W25QXX驱动,和SYSTEM文件夹。

对工程进行相应的修改:
我根据网上的例程,修改后的工程链接如下,可以看代码自行理解。https://download.csdn.net/download/sinat_31039061/12249290
注意:W25Q256需要开启4字节地址,W25Q256以下容量的是3字节地址,我在工程里已经做了适配,对于不同的容量只需要更改FlashDev.c里边的大小配置即可。
编译后将STM32F767_W25QXX.FLM拷贝到keil安装目录\ARM\Flash下
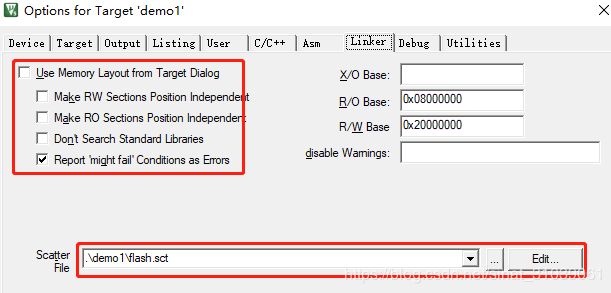
2.工程添加STM32F767_W25QXX.FLM,关闭Verify,增加RAM的大小

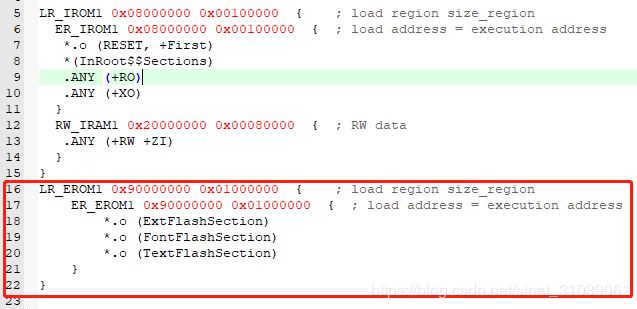
3.更改分散加载文件
通过下面Edit按钮打开KEIL自己生成的sct文件,将该文件复制下来,并重命名为flash.sct,然后添加以下代码,并保存


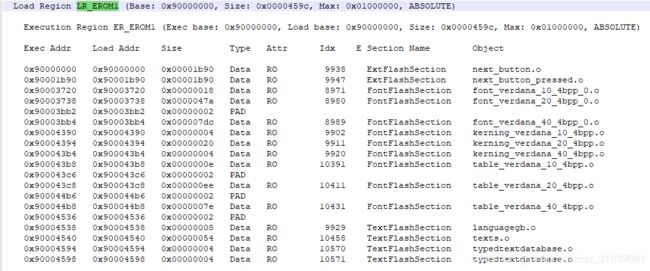
编译生成的map文件:

更改代码,添加qspi flash驱动
还是拷贝正点原子的qspi HAL库驱动,只是要将QSPI 配置为memory-mapped mode,这样我们才可以像访问内存一样访问QSPI FLASH空间。

void W25QXX_MemoryMappedMode(void)
{
QSPI_CommandTypeDef s_command;
QSPI_MemoryMappedTypeDef s_mem_mapped_cfg;
/* Configure the command for the read instruction */
s_command.InstructionMode = QSPI_INSTRUCTION_4_LINES;
s_command.Instruction = W25X_FastReadData;
s_command.AddressMode = QSPI_ADDRESS_4_LINES;
s_command.AddressSize = QSPI_ADDRESS_24_BITS;
s_command.AlternateByteMode = QSPI_ALTERNATE_BYTES_NONE;
s_command.DataMode = QSPI_DATA_4_LINES;
s_command.DummyCycles = 8;
s_command.DdrMode = QSPI_DDR_MODE_DISABLE;
s_command.DdrHoldHalfCycle = QSPI_DDR_HHC_ANALOG_DELAY;
s_command.SIOOMode = QSPI_SIOO_INST_EVERY_CMD;
/* Configure the memory mapped mode */
s_mem_mapped_cfg.TimeOutActivation = QSPI_TIMEOUT_COUNTER_DISABLE;
s_mem_mapped_cfg.TimeOutPeriod = 0; //1;
if (HAL_QSPI_MemoryMapped(&hqspi, &s_command, &s_mem_mapped_cfg) != HAL_OK)
{
Error_Handler();
}
}
编译运行:
代码地址:hellotouchGFX/ 3_STM32F767_RTThread_TouchGFX/1_freertos_TouchGFX_transplant
移植touchgfx的demo
touchgfx的应用和底层驱动是分开的,如果上一步移植成功了,可以跑跑touchgfx的demo例程。
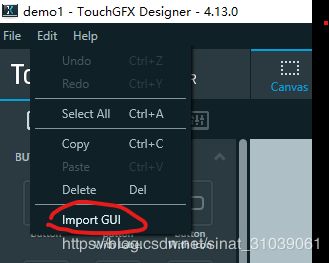
1.导入touchgfx的GUI

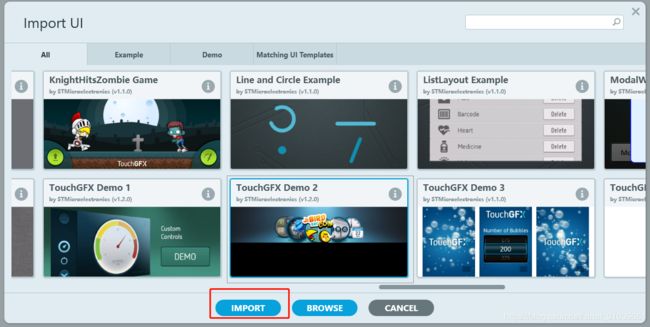
2.选择一个demo 导入。

3.生成代码

4.编译下载看效果
代码地址:hellotouchGFX/ 3_STM32F767_RTThread_TouchGFX/2_freertos_Start_game
一些经验:
0. touchGFX4.13版本介绍
TouchGFX 4.13 版本是继 TouchGFX 4.12 之后的又一重要版本。4.13版具备了将动画推到60FPS的功能,还增加了可缓存容器、不完全帧缓冲区以及新的L8压缩格式等性能,这表明了 ToughGFX 不断追求优化性能和持续迭代的匠心。4.13版本还解决了另一个问题:嵌入式系统开发人员的用户界面可访问性。通过将TouchGFX Generator集成到 STM32CubeMX 中,经验较少的工程师在使用 TouchGFX 4.13 时,可以通过 STM32CubeMX 这个广为流行的 ST 实用软件程序快速启动项目。这样做的目的在于降低开发者入门门槛,让专业人士和爱好者都能受益于这个交互式的高效解决方案。
TouchGFX 4.13 还附带了大量的错误修复和优化。在这个版本里,TouchGFX 4.13 Engine 得到重大更新引擎:优化的纹理映射。当处理具有固化内存或功耗限制的智能手表或嵌入式系统时,新的纹理映射功能可显著提升性能,达到 60 FPS。例如,当指南针显示有移动时,系统会调整操作以更快地渲染帧。开发者可以通过TouchGFX Designer 中的纹理映射小装置来实现,并减少60%的渲染时间。与拍摄帧快照并从缓存中检索帧的可缓存容器不同,新的纹理映射功能更适合较大的移动场景,同时仍优化性能,在某些情况下启用 30 FPS 甚至 60 FPS。
官方资料下载:
旧版本快速开发指南:https://download.csdn.net/download/sinat_31039061/12236944
1. 使用Visual Stdudio开发界面
touchgfx的代码与系统的耦合度不是很高,MDK或者IAR的编译和代码提示也过于不人性化,建议使用touchGFX Designer配合Visual Stdudio来开发界面,与硬件解耦。界面调试完,再打开MDK,烧到板子上验证,加速开发,工具用的6,可以事半功倍。前提是使用Visual Stdudio不能调用HAL库的代码,要不然VS会报错。代码中可以使用宏来规避,或者通过中间件来解耦合。
例如通过宏:
#ifdef SIMULATOR
/*使用VS仿真的代码*/
#else
/*使用HAL库的代码*/
#endif
2. C语言和C++如何互相调用:
c方式编译和c++方式编译,其差异就在于符号表标识符。同一个函数名,在c方式编译的其函数名跟编译前的函数一致,c++方式编译的则是以函数名结合参数作为编译后的函数名。cpp编译器是兼容c语言的编译方式的,所以在编译cpp文件的时候,调用到.c文件的函数的地方时,需要用extern “C”指定用c语言的方式去编译它,extern “C”是c++方式编译才认识的关键字,在c++编译的方式会定义__cplusplus宏,c语言编译器没有__cplusplus宏和extern “C”关键字。
C++语言调用C:
在编译cpp文件的时候,调用到.c文件的函数的地方时,需要用extern “C”指定用c语言的方式去编译它
extern "C"
{
uint32_t LCD_GetXSize();
uint32_t LCD_GetYSize();
}
C的头文件要使用宏定义包含函数接口。
#ifdef __cplusplus
extern "C" {
#endif
.
.
.
#ifdef __cplusplus
}
#endif
C语言调用C++文件中的函数:
对于C++文件中的普通函数,可以直接用extern “C” 对函数进行修饰,对于c++的重载函数或成员函数,需要进行二次封装后,再使用extern "C"对函数修饰,函数内部的代码依然是使用c++的编译器编译。
例如在xx.cpp中对函数进行声明,在xx.c中进行调用:
xx.cpp
extern "C" void touchgfx_init();
extern "C" void touchgfx_taskEntry();
void touchgfx_init()
{
}
void touchgfx_taskEntry()
{
}
xx.c
void touchgfx_init(void);
void touchgfx_taskEntry(void);
void MX_TouchGFX_Init(void)
{
touchgfx_init();
}
void MX_TouchGFX_Process(void)
{
touchgfx_taskEntry();
}
3. 学习touchgfx,官方网站是最权威的方式。
touchgfx官网为https://support.touchgfx.com/docs/introduction/welcome/

touchgfx官方论坛为https://community.st.com/s/topic/0TO0X0000003iw6WAA/touchgfx

ST官方针对GUI的网址:https://www.st.com/content/st_com/en/stm32-graphic-user-interface.html

TouchGFX中文网址:https://www.touchgfx.com.cn/i.php

ST MCU培训资料合集:http://www.stmcu.org.cn/module/forum/thread-622729-1-1.html
