【Vue项目总结】基于饿了么组件封装
vue项目中,组件是项目的基石,每个页面都是组件来组装起来,我司没有自己的组件库,选用的是ElementUI组件库,在它的基础上再次封装。在线预览地址
可编辑表格
由于是后台管理项目,各种单据漫天飞,而且单据列表要可编辑,可验证,基于业务封装了可编辑表格组件
业务需求:
-
每列可以编辑
-
每列输入的值需要被验证
每列可编辑,则需要每列的字段需要一个可编辑的属性edit来确定是否可以编辑,输入的值可以被验证,需要我们传入验证规则。
确认需要传入的props
props: {
// 表格数据
tableData: {
type: Array,
default: () => []
},
// 需要验证的列字段
columns: {
type: Array,
default: () => []
},
// 是否可编辑
defaultEdit: {
type: Boolean,
default: true
},
// 验证集合
verifyRules: {
type: Object,
default: () => {}
}
}
表格传入数据后,初始化可编辑状态
阅读el-table源码,可以看到,表格组件拥有自己的store,一些需要通信的状态都是它来维护的,我们也可创建一个自有的table-store.js来维护编辑状态
// 初始化数据
this.store = new TableStore({
list: this.tableData,
columns: this.columns,
defaultEdit: this.defaultEdit
});
可编辑列edit-table-cell
利用slot插槽来传递编辑状态和验证规则
使用组件
// edit-table.vue
{{ scope.$index + 1 }}
{{ row.categoryName }}
....
效果如下
具体代码可查看组件
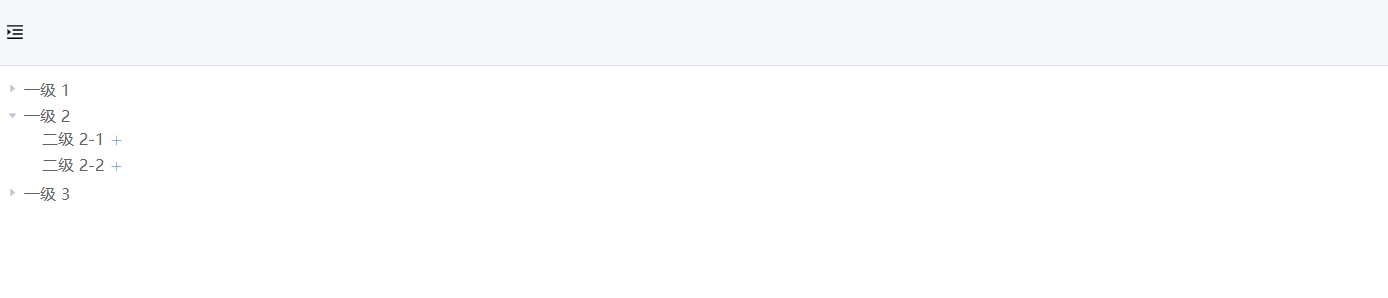
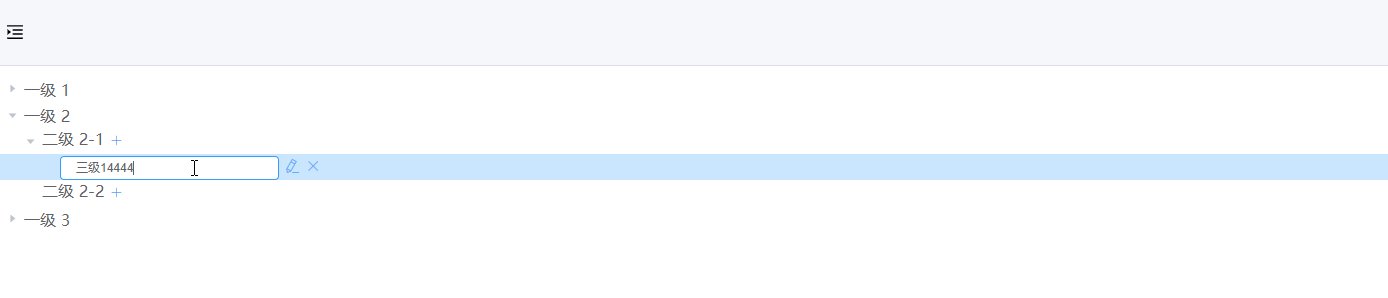
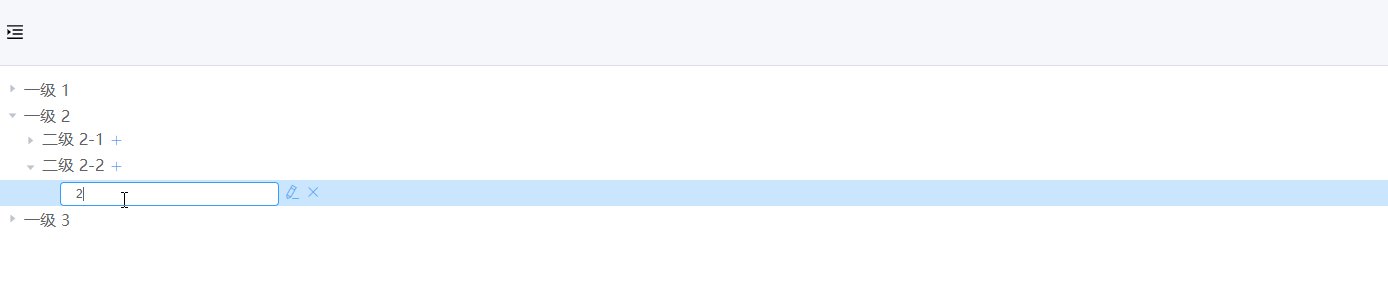
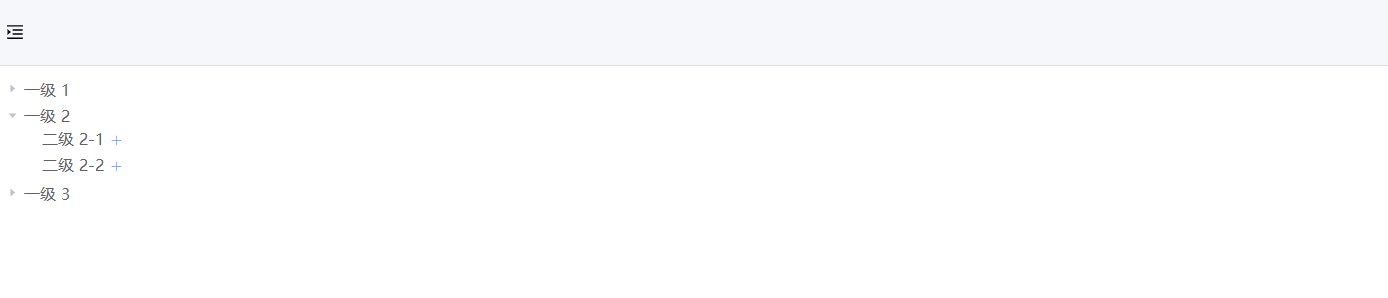
增删改的树组件
el-tree树形组件其实已经支持了自定义节点内容,但是我们要在它的基础上改变节点内容,这里主要是运用了Vue.set向响应式对象中添加一个属性。
// 部分代码
append(node, data) {
const { label } = this.configProps;
const newChild = {
id: id++,
[label]: `三级-${id}`,
children: [],
isEdit: false
};
if (!data.children) {
this.$set(data, 'children', []);
}
data.children.push(newChild);
this.$emit('addNode', node, data);
},
edit(node, data) {
if (!node.isEdit) {
this.$set(node, 'isEdit', true);
}
this.$nextTick(() => {
this.$refs[`treeInput${node.id}`].focus();
});
this.$emit('editNode', node, data);
}
效果如下:
总结
组件是项目的积木条,公用组件的封装成功与否其实是对项目的开发效率有直接影响。具体代码可查看vue-template,基于vue-cli3.0搭建的后台模版。
参考:
ElTable
el-table-editabled
欢迎关注公众号,大家一起共同交流和进步。