初级前端面试题
前言
从前端学习到找一份合适的工作,大大小小的面试必不可少,所以我对初级前端面试题进行了初步整理,也方便自己查阅,也希望对小伙伴们有所帮助!
HTML
HTML语义化
HTML语义化就是让页面内容结构化,它有如下优点
1、易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
2、有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
3、方便其他设备解析,如盲人阅读器根据语义渲染网页
4、有利于开发和维护,语义化更具可读性,代码更好维护,与CSS3关系更和谐
复制代码如:
代表头部
HTML5新标签
有、 CSS
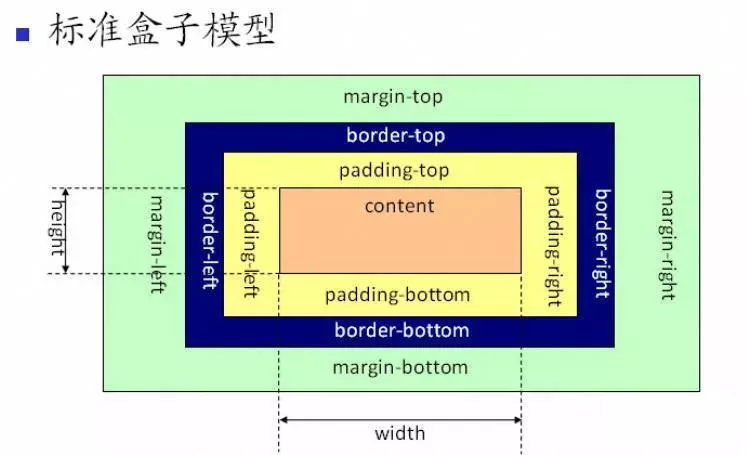
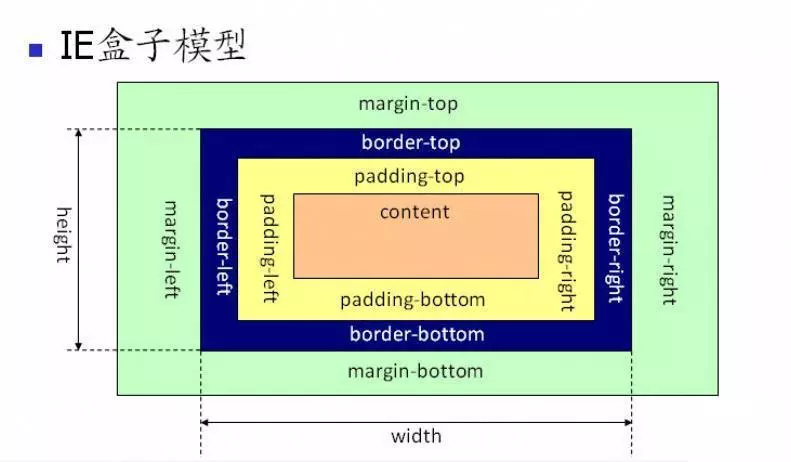
盒子模型
盒模型分为标准盒模型和怪异盒模型(IE模型)
box-sizing:content-box //标准盒模型
box-sizing:border-box //怪异盒模型
复制代码
标准盒模型:元素的宽度等于style里的width+margin+padding宽度
如下代码,整个宽高还是120px
div{
box-sizing: content-box;
margin: 10px;
width: 100px;
height: 100px;
padding: 10px;
}
复制代码怪异盒模型:元素宽度等于style里的width宽度
如下代码,整个宽高还是100px
div{
box-sizing: border-box;
margin: 10px;
width: 100px;
height: 100px;
padding: 10px;
}
复制代码注意:如果你在设计页面中,发现内容区被撑爆了,那么就先检查一下border-box是什么,最好在引用reset.css的时候,就对border-box进行统一设置,方便管理
rem与em的区别
rem是根据根的font-size变化,而em是根据父级的font-size变化
rem:相对于根元素html的font-size,假如html为font-size:12px,那么,在其当中的div设置为font-size:2rem,就是当中的div为24px
em:相对于父元素计算,假如某个p元素为font-size:12px,在它内部有个span标签,设置font-size:2em,那么,这时候的span字体大小为:12*2=24px
CSS选择器
css常用选择器
通配符:*
ID选择器:#ID
类选择器:.class
元素选择器:p、a 等
后代选择器:p span、div a 等
伪类选择器:a:hover 等
属性选择器:input[type="text"] 等
复制代码css选择器权重
!important -> 行内样式 -> #id -> .class -> 元素和伪元素 -> * -> 继承 -> 默认
CSS新特性
transition:过渡
transform:旋转、缩放、移动或者倾斜
animation:动画
gradient:渐变
shadow:阴影
border-radius:圆角
复制代码行内元素和块级元素
行内元素(display: inline)
宽度和高度是由内容决定,与其他元素共占一行的元素,我们将其叫行内元素,例如: 、 、 等
块级元素(display: block)
默认宽度由父容器决定,默认高度由内容决定,独占一行并且可以设置宽高的元素,我们将其叫做块级元素,例如: 、 在平时,我们经常使用CSS的display: inline-block,使它们拥有更多的状态 position: absolute position: relative juejin.im/post/5d428c… 什么是BFC? BFC格式化上下文,它是一个独立的渲染区域,让处于 BFC 内部的元素和外部的元素相互隔离,使内外元素的定位不会相互影响 如何产生BFC? display: inline-block position: absolute/fixed BFC作用 BFC最大的一个作用就是:在页面上有一个独立隔离容器,容器内的元素和容器外的元素布局不会相互影响 Flex布局 水平居中 垂直居中 变量 Sass声明变量必须是『$』开头,后面紧跟变量名和变量值,而且变量名和变量值需要使用冒号:分隔开。 Less 声明变量用『@』开头,其余等同 Sass。 Stylus 中声明变量没有任何限定,结尾的分号可有可无,但变量名和变量值之间必须要有『等号』。 作用域 Sass:三者最差,不存在全局变量的概念 Less:最近的一次更新的变量有效,并且会作用于全部的引用! Stylus:Sass 的处理方式和 Stylus 相同,变量值输出时根据之前最近的一次定义计算,每次引用最近的定义有效; 嵌套 三种 css 预编译器的「选择器嵌套」在使用上来说没有任何区别,甚至连引用父级选择器的标记 & 也相同 继承 Sass和Stylus的继承非常像,能把一个选择器的所有样式继承到另一个选择器上。使用『@extend』开始,后面接被继承的选择器。Stylus 的继承方式来自 Sass,两者如出一辙。 Less 则又「独树一帜」地用伪类来描述继承关系; 导入@Import Sass 中只能在使用 url() 表达式引入时进行变量插值 Less 中可以在字符串中进行插值 Stylus 中在这里插值不管用,但是可以利用其字符串拼接的功能实现 总结 Sass和Less语法严谨、Stylus相对自由。因为Less长得更像 css,所以它可能学习起来更容易。 Sass 和 Compass、Stylus 和 Nib 都是好基友。 Sass 和 Stylus 都具有类语言的逻辑方式处理:条件、循环等,而 Less 需要通过When等关键词模拟这些功能,这方面 Less 比不上 Sass 和 Stylus Less 在丰富性以及特色上都不及 Sass 和 Stylus,若不是因为 Bootstrap 引入了 Less,可能它不会像现在这样被广泛应用(个人愚见) link功能较多,可以定义 RSS,定义 Rel 等作用,而@import只能用于加载 css; 当解析到link时,页面会同步加载所引的 css,而@import所引用的 css 会等到页面加载完才被加载; @import需要 IE5 以上才能使用; link可以使用 js 动态引入,@import不行 行内引入 内部引入 外部引入 注意 子组件vue模板child.vue: 子组件向父组件通信 父组件向子组件传递事件方法,子组件通过$emit触发事件,回调给父组件 父组件vue模板father.vue: 子组件vue模板child.vue: 非父子,兄弟组件之间通信 可以通过实例一个vue实例Bus作为媒介,要相互通信的兄弟组件之中,都引入Bus,然后通过分别调用Bus事件触发和监听来实现通信和参数传递 Bus.js可以是这样: 在需要通信的组件都引入Bus.js: 另一个组件也import Bus.js 在钩子函数中监听on事件 computed: watch: 小结: key是为Vue中的vnode标记的唯一id,通过这个key,我们的diff操作可以 更准确、更快速 准确: 快速: 为什么组件中的data必须是一个函数,然后return一个对象,而new Vue实例里,data可以直接是一个对象? 因为组件是用来复用的,JS里对象是引用关系,这样作用域没有隔离,而new Vue的实例,是不会被复用的,因此不存在引用对象问题 Class 可以通过对象语法和数组语法进行动态绑定: 对象语法 数组语法 Style 也可以通过对象语法和数组语法进行动态绑定: 对象语法 数组语法 所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解 额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。子组件想修改时,只能通过 $emit 派发一个自定义事件,父组件接收到后,由父组件修改 有两种常见的试图改变一个 prop 的情形 : 这个 prop 用来传递一个初始值;这个子组件接下来希望将其作为一个本地的 prop 数据来使用 在这种情况下,最好定义一个本地的 data 属性并将这个 prop 用作其初始值: 这个 prop 以一种原始的值传入且需要进行转换 在这种情况下,最好使用这个 prop 的值来定义一个计算属性 keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,避免重新渲染 ,其有以下特性: vue 项目中主要使用 v-model 指令在表单 input、textarea、select 等元素上创建双向数据绑定,我们知道 v-model 本质上不过是语法糖,v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件: 以 input 表单元素为例: 相当于 如果在自定义组件中,v-model 默认会利用名为 value 的 prop 和名为 input 的事件,如下所示: 在下次DOM更新循环结束之后执行延迟回调。在修改数据之后,立即使用的这个回调函数,获取更新后的DOM 个人觉得这篇文章写的还可以:www.cnblogs.com/chinabin199… 单个插槽 命名插槽 作用域插槽 第一种:是全局导航钩子:router.beforeEach(to,from,next),作用:跳转前进行判断拦截 第二种:组件内的钩子 第三种:单独路由独享组件 vuex是什么? Vuex有5种属性: 分别是 state、getter、mutation、action、module; state mutations getters action 总结 代码层面的优化 Webpack 层面的优化 基础的 Web 技术的优化 var声明变量可以重复声明,而let不可以重复声明 var是不受限于块级的,而let是受限于块级 var会与window相映射(会挂一个属性),而let不与window相映射 var可以在声明的上面访问变量,而let有暂存死区,在声明的上面访问变量会报错 const声明之后必须赋值,否则会报错 const定义不可变的量,改变了就会报错 const和let一样不会与window相映射、支持块级作用域、在声明的上面访问变量会报错 数组解构 对象解构 函数参数的定义 一般我们在定义函数的时候,如果函数有多个参数时,在es5语法中函数调用时参数必须一一对应,否则就会出现赋值错误的情况,来看一个例子: 上面这个例子在对用户信息的时候需要传递四个参数,且需要一一对应,这样就会极易出现参数顺序传错的情况,从而导致bug,接下来来看es6解构赋值是怎么解决这个问题的: 这么写我们只知道要传声明参数就行来,不需要知道参数的顺序也没关系 交换变量的值 在es5中我们需要交换两个变量的值需要借助临时变量的帮助,来看一个例子: 来看es6怎么实现: 是不是比es5的写法更加方便呢 函数默认参数 在日常开发中,经常会有这种情况:函数的参数需要默认值,如果没有默认值在使用的时候就会报错,来看es5中是怎么做的: 在函数离 main先对参数做一个默认值赋值,然后再使用避免使用的过程中报错,再来看es6中的使用的方法: 在函数定义的时候就定义了默认参数,这样就免了后面给参数赋值默认值的过程,是不是看起来简单多了 forEach更多的用来遍历数 for in 一般常用来遍历对象或json for of数组对象都可以遍历,遍历对象需要通过和Object.keys() for in循环出的是key,for of循环出的是value 1、用了箭头函数,this就不是指向window,而是父级(指向是可变的) 应用场景Set用于数据重组,Map用于数据储存 Set: Map: promise是一个构造函数,下面是一个简单实例 (1)创建XMLHttpRequest对象,也就是创建一个异步调用对象 同步: 异步: ajax的优点 1、无刷新更新数据(在不刷新整个页面的情况下维持与服务器通信) ajax的缺点 1、ajax不支持浏览器back按钮 1、get和post在HTTP中都代表着请求数据,其中get请求相对来说更简单、快速,效率高些 2、get相对post安全性低 什么时候使用post? post一般用于修改服务器上的资源,对所发送的信息没有限制。比如 1、无法使用缓存文件(更新服务器上的文件或数据库) 跨域的概念:协议、域名、端口都相同才同域,否则都是跨域 解决跨域问题: 1、使用JSONP(json+padding)把数据内填充起来 Ajax: Ajax是异步JavaScript和XML,用于在Web页面中实现异步数据交互 Ajax优点: 异步请求响应快,用户体验好;页面无刷新、数据局部更新;按需取数据,减少了冗余请求和服务器的负担; Ajax缺点: 异步回调问题、this指向问题、路由跳转back问题;对搜索引擎的支持比较弱,对于一些手机还不是很好的支持 JSON: 是一种轻量级的数据交换格式,看着像对象,本质是字符串 JSON优点: 轻量级、易于人的阅读和编写,便于js解析,支持复合数据类型 JSON缺点: 没有XML格式这么推广的深入人心和使用广泛, 没有XML那么通用性 从远程库克隆到本地:git clone 网站上的仓库地址 新增文件的命令:git add . 提交文件的命令:git commit –m或者git commit –a 查看工作区状况:git status –s 拉取合并远程分支的操作:git fetch/git merge或者git pull 查看提交记录命令:git reflog webpack只是一个打包模块的机制,只是把依赖的模块转化成可以代表这些包的静态文件。webpack就是识别你的 入口文件。识别你的模块依赖,来打包你的代码。至于你的代码使用的是commonjs还是amd或者es6的import。webpack都会对其进行分析。来获取代码的依赖。webpack做的就是分析代码。转换代码,编译代码,输出代码。webpack本身是一个node的模块,所以webpack.config.js是以commonjs形式书写的(node中的模块化是commonjs规范的) 模块热更新是webpack的一个功能,他可以使代码修改过后不用刷新就可以更新,是高级版的自动刷新浏览器 devServer中通过hot属性可以控制模块的热替换 通过配置文件 通过命令行 1、通过externals配置来提取常用库 2、利用DllPlugin和DllReferencePlugin预编译资源模块 通过DllPlugin来对那些我们引用但是绝对不会修改的npm包来进行预编译,再通过DllReferencePlugin将预编译的模块加载进来 3、使用Happypack 实现多线程加速编译 要注意的第一点是,它对file-loader和url-loader支持不好,所以这两个loader就不需要换成happypack了,其他loader可以类似地换一下 4、使用Tree-shaking和Scope Hoisting来剔除多余代码 5、使用fast-sass-loader代替sass-loader 6、babel-loader开启缓存 babel-loader在执行的时候,可能会产生一些运行期间重复的公共文件,造成代码体积大冗余,同时也会减慢编译效率 可以加上cacheDirectory参数或使用 transform-runtime 插件试试 不需要打包编译的插件库换成全局"script"标签引入的方式 比如jQuery插件,react, react-dom等,代码量是很多的,打包起来可能会很耗时 可以直接用标签引入,然后在webpack配置里使用 expose-loader 或 externals 或 ProvidePlugin 提供给模块内部使用相应的变量 8、优化构建时的搜索路径 在webpack打包时,会有各种各样的路径要去查询搜索,我们可以加上一些配置,让它搜索地更快 比如说,方便改成绝对路径的模块路径就改一下,以纯模块名来引入的可以加上一些目录路径 还可以善于用下resolve alias别名 这个字段来配置 还有exclude等的配置,避免多余查找的文件,比如使用babel别忘了剔除不需要遍历的 专注于处理模块化的项目,能做到开箱即用,一步到位 可通过plugin扩展,完整好用又不失灵活 使用场景不局限于web开发 社区庞大活跃,经常引入紧跟时代发展的新特性,能为大多数场景找到已有的开源扩展 良好的开发体验 webpack的缺点是只能用于采用模块化开发的项目 1,封装接口 项目/utils/api.js 2,调用接口 项目/pages/login/login.js 3,使用接口 项目/pages/login/login.js 通过 url 携带参数,在 onLoad() 中通过 options 获取 url 上的参数: 通过 Storage 来传递参数: WXML传递数据到 JS login.wxml login.js 组件调用传参 组件接收数据:component-tag-name 使用组件的页面定义 json 使用组件的页面 HTML 代码 通过接口调用传递参数 1、通过 this.$preload() 预加载用户可能点击的第二个页面 2、组件化页面,出现两次以上的部分都进行封装成组件 3、提取共用的 CSS 样式 4、优化图片:TinyPNG 微信小程序优势 1、无需下载 微信小程序劣势 1、限制多。页面大小不能超过 1M,不能打开超过 5 个层级的页面 微信小程序 VS 原生APP 微信小程序 VS H5 微信小程序 VS Vue 本质上就是一个单页面应用,所有的页面渲染和事件处理,都在一个页面中进行 架构为数据驱动的模式,UI 和数据分离,所有页面的更新,都需要通过对数据的更改来实现 微信小程序分为两个部分:webview 和 appService。其中 webview 主要用来展示 UI,appServer 用来处理业务逻辑、数据及接口调用。它们在两个进程中进行,通过系统层 JSBridge 实现通信,实现 UI 的渲染、事件的处理 wxml基于xml设计,标签只能在微信小程序中使用,不能使用html的标签 目前网络分层可分为两种:OSI 模型和 TCP/IP 模型 OSI模型 TCP/IP模型 1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用 区分状态码 常见状态码等
绝对定位和相对定位的区别
绝对定位:是相对于元素最近的已定位的祖先元素
相对定位:相对定位是相对于元素在文档中的初始位置Flex布局
BFC
解决上外边距重叠;重叠的两个box都开启bfc;
解决浮动引起高度塌陷;容器盒子开启bfc
解决文字环绕图片;左边图片div,右边文字容器p,将p容器开启bfc
复制代码水平垂直居中
display: flex //设置Flex模式
flex-direction: column //决定元素是横排还是竖着排
flex-wrap: wrap //决定元素换行格式
justify-content: space-between //同一排下对齐方式,空格如何隔开各个元素
align-items: center //同一排下元素如何对齐
align-content: space-between //多行对齐方式
复制代码行内元素:display: inline-block;
块级元素:margin: 0 auto;
Flex: display: flex; justify-content: center
复制代码行高 = 元素高:line-height: height
flex: display: flex; align-item: center
复制代码less,sass,styles三者的区别
$device: mobile;
@import url(styles.#{$device}.css);
复制代码@device: mobile;
@import "styles.@{device}.css";
复制代码device = "mobile"
@import "styles." + device + ".css"
复制代码link与@import区别与选择
多行元素的文本省略号
display: -webkit-box
-webkit-box-orient:vertical
-web-line-clamp:3
overflow:hidden
复制代码JavaScript
JS的几条基本规范
1、不要在同一行声明多个变量
2、请使用===/!==来比较true/false或者数值
3、使用对象字面量替代new Array这种形式
4、不要使用全局变量
5、Switch语句必须带有default分支
6、函数不应该有时候有返回值,有时候没有返回值
7、For循环必须使用大括号
8、IF语句必须使用大括号
9、for-in循环中的变量 应该使用var关键字明确限定作用域,从而避免作用域污染
复制代码JS引用方法
复制代码
复制代码
复制代码1,不推荐写行内或者HTML中插入
复制代码
复制代码
import Vue from 'vue'
export default new Vue()
复制代码
复制代码import Bus from '../common/js/bus.js'
export default {
data() {
return {
message: ''
}
},
mounted() {
Bus.$on('on', (msg) => {
this.message = msg
})
}
}
复制代码路由跳转方式
1,MVVM
M - Model,Model 代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑
V - View,View 代表 UI 组件,它负责将数据模型转化为 UI 展现出来
VM - ViewModel,ViewModel 监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步 View 和 Model 的对象,连接 Model 和 View
复制代码computed和watch有什么区别?
1. computed是计算属性,也就是计算值,它更多用于计算值的场景
2. computed具有缓存性,computed的值在getter执行后是会缓存的,只有在它依赖的属性值改变之后,下一次获取computed的值时才会重新调用对应的getter来计算
3. computed适用于计算比较消耗性能的计算场景
复制代码1. 更多的是「观察」的作用,类似于某些数据的监听回调,用于观察props $emit或者本组件的值,当数据变化时来执行回调进行后续操作
2. 无缓存性,页面重新渲染时值不变化也会执行
复制代码1. 当我们要进行数值计算,而且依赖于其他数据,那么把这个数据设计为computed
2. 如果你需要在某个数据变化时做一些事情,使用watch来观察这个数据变化
复制代码key
如果不加key,那么vue会选择复用节点(Vue的就地更新策略),导致之前节点的状态被保留下来,会产生一系列的bug
key的唯一性可以被Map数据结构充分利用组件中的data为什么是函数?
// data
data() {
return {
message: "子组件",
childName:this.name
}
}
// new Vue
new Vue({
el: '#app',
router,
template: 'Class 与 Style 如何动态绑定?
data: {
isActive: true,
hasError: false
}
复制代码
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
复制代码
data: {
activeColor: 'red',
fontSize: 30
}
复制代码
data: {
styleColor: {
color: 'red'
},
styleSize:{
fontSize:'23px'
}
}
复制代码vue的单项数据流
props: ['initialCounter'],
data: function () {
return {
counter: this.initialCounter
}
}
复制代码
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
复制代码keep-alive
v-model 的原理
复制代码
复制代码父组件:
nextTick()
// 修改数据
vm.msg = 'Hello'
// DOM 还未更新
Vue.nextTick(function () {
// DOM 更新
})
复制代码vue插槽
当子组件模板只有一个没有属性的插槽时,
父组件传入的整个内容片段将插入到插槽所在的 DOM 位置,
并替换掉插槽标签本身
复制代码solt元素可以用一个特殊的特性name来进一步配置如何分发内容。
多个插槽可以有不同的名字。 这样可以将父组件模板中 slot 位置,
和子组件 slot 元素产生关联,便于插槽内容对应传递
复制代码可以访问组件内部数据的可复用插槽(reusable slot)
在父级中,具有特殊特性 slot-scope 的 元素必须存在,
表示它是作用域插槽的模板。slot-scope 的值将被用作一个临时变量名,
此变量接收从子组件传递过来的 prop 对象
复制代码vue-router有哪几种导航钩子
vuex
vuex 就是一个仓库,仓库里放了很多对象。其中 state 就是数据源存放地,对应于一般 vue 对象里面的 data
state 里面存放的数据是响应式的,vue 组件从 store 读取数据,若是 store 中的数据发生改变,依赖这相数据的组件也会发生更新
它通过 mapState 把全局的 state 和 getters 映射到当前组件的 computed 计算属性
复制代码
Vuex 使用单一状态树,即每个应用将仅仅包含一个store 实例,但单一状态树和模块化并不冲突。存放的数据状态,不可以直接修改里面的数据
mutations定义的方法动态修改Vuex 的 store 中的状态或数据
类似vue的计算属性,主要用来过滤一些数据
actions可以理解为通过将mutations里面处里数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据。view 层通过 store.dispath 来分发 action
vuex 一般用于中大型 web 单页应用中对应用的状态进行管理,对于一些组件间关系较为简单的小型应用,使用 vuex 的必要性不是很大,因为完全可以用组件 prop 属性或者事件来完成父子组件之间的通信,vuex 更多地用于解决跨组件通信以及作为数据中心集中式存储数据你有对 Vue 项目进行哪些优化?
v-if 和 v-show 区分使用场景
computed 和 watch 区分使用场景
v-for 遍历必须为 item 添加 key,且避免同时使用 v-if
长列表性能优化
事件的销毁
图片资源懒加载
路由懒加载
第三方插件的按需引入
优化无限列表性能
服务端渲染 SSR or 预渲染
复制代码Webpack 对图片进行压缩
减少 ES6 转为 ES5 的冗余代码
提取公共代码
模板预编译
提取组件的 CSS
优化 SourceMap
构建结果输出分析
Vue 项目的编译优化
复制代码开启 gzip 压缩
浏览器缓存
CDN 的使用
使用 Chrome Performance 查找性能瓶颈
复制代码ES6
var、let、const之间的区别
解构赋值
let [a, b, c] = [1, 2, 3] //a=1, b=2, c=3
let [d, [e], f] = [1, [2], 3] //嵌套数组解构 d=1, e=2, f=3
let [g, ...h] = [1, 2, 3] //数组拆分 g=1, h=[2, 3]
let [i,,j] = [1, 2, 3] //不连续解构 i=1, j=3
let [k,l] = [1, 2, 3] //不完全解构 k=1, l=2
复制代码let {a, b} = {a: 'aaaa', b: 'bbbb'} //a='aaaa' b='bbbb'
let obj = {d: 'aaaa', e: {f: 'bbbb'}}
let {d, e:{f}} = obj //嵌套解构 d='aaaa' f='bbbb'
let g;
(g = {g: 'aaaa'}) //以声明变量解构 g='aaaa'
let [h, i, j, k] = 'nice' //字符串解构 h='n' i='i' j='c' k='e'
复制代码function personInfo(name, age, address, gender) {
console.log(name, age, address, gender)
}
personInfo('william', 18, 'changsha', 'man')
复制代码function personInfo({name, age, address, gender}) {
console.log(name, age, address, gender)
}
personInfo({gender: 'man', address: 'changsha', name: 'william', age: 18})
复制代码var a=1, b=2, c
c = a
a = b
b = c
console.log(a, b)
复制代码let a=1, b=2;
[b, a] = [a, b]
console.log(a, b)
复制代码function saveInfo(name, age, address, gender) {
name = name || 'william'
age = age || 18
address = address || 'changsha'
gender = gender || 'man'
console.log(name, age, address, gender)
}
saveInfo()
复制代码function saveInfo({name= 'william', age= 18, address= 'changsha', gender= 'man'} = {}) {
console.log(name, age, address, gender)
}
saveInfo()
复制代码forEach、for in、for of三者区别
使用箭头函数应注意什么?
2、不能够使用arguments对象
3、不能用作构造函数,这就是说不能够使用new命令,否则会抛出一个错误
4、不可以使用yield命令,因此箭头函数不能用作 Generator 函数Set、Map的区别
1,成员不能重复
2,只有键值没有键名,类似数组
3,可以遍历,方法有add, delete,has
1,本质上是健值对的集合,类似集合
2,可以遍历,可以跟各种数据格式转换promise对象的用法,手写一个promise
var promise = new Promise((resolve,reject) => {
if (操作成功) {
resolve(value)
} else {
reject(error)
}
})
promise.then(function (value) {
// success
},function (value) {
// failure
})
复制代码Ajax
如何创建一个ajax
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息
(3)设置响应HTTP请求状态变化的函数
(4)发送HTTP请求
(5)获取异步调用返回的数据
(6)使用JavaScript和DOM实现局部刷新同步和异步的区别
浏览器访问服务器请求,用户看得到页面刷新,重新发请求,等请求完,页面刷新,新内容出现,用户看到新内容,进行下一步操作
浏览器访问服务器请求,用户正常操作,浏览器后端进行请求。等请求完,页面不刷新,新内容也会出现,用户看到新内容ajax的优点和缺点
2、异步与服务器通信(使用异步的方式与服务器通信,不打断用户的操作)
3、前端和后端负载均衡(将一些后端的工作交给前端,减少服务器与宽度的负担)
4、界面和应用相分离(ajax将界面和应用分离也就是数据与呈现相分离)
2、安全问题 Aajax暴露了与服务器交互的细节
3、对搜索引擎的支持比较弱
4、破坏了Back与History后退按钮的正常行为等浏览器机制get和post的区别
3、get有缓存,post没有
4、get体积小,post可以无限大
5、get的url参数可见,post不可见
6、get只接受ASCII字符的参数数据类型,post没有限制
7、get请求参数会保留历史记录,post中参数不会保留
8、get会被浏览器主动catch,post不会,需要手动设置
9、get在浏览器回退时无害,post会再次提交请求
2、向服务器发送大量数据(POST 没有数据量限制)
3、发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠如何解决跨域问题
2、CORS方式(跨域资源共享),在后端上配置可跨域
3、服务器代理,通过服务器的文件能访问第三方资源什么是Ajax和JSON,它们的优点和缺点
Github
git常用的命令
webpack
webpack打包原理
模块热更新
const webpack = require('webpack');
const path = require('path');
let env = process.env.NODE_ENV == "development" ? "development" : "production";
const config = {
mode: env,
devServer: {
hot:true
}
}
plugins: [
new webpack.HotModuleReplacementPlugin(), //热加载插件
],
module.exports = config;
复制代码 "scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "NODE_ENV=development webpack-dev-server --config webpack.develop.config.js --hot",
},
复制代码如何提高webpack构建速度
// webpack.config.js
use: [{
loader: 'babel-loader',
options: {
cacheDirectory: true
}]
// .bablerc
{
"presets": [
"env",
"react"
],
"plugins": ["transform-runtime"]
}
复制代码// @1
use: [{
loader: 'expose-loader',
options: '$'
}, {
loader: 'expose-loader',
options: 'jQuery'
}]
// @2
externals: {
jquery: 'jQuery'
},
// @3
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
}),
复制代码webpack的优点
webpack的缺点
微信小程序
文件主要目录及文件作用
- component —————————————————— 组件文件夹
- navBar —— 底部组件
- navBar.js —— 底部组件的 JS 代码
- navBar.json —— 底部组件的配置文件
- navBar.wxml —— 底部组件的 HTML 代码
- navBar.wxss —— 底部组件的 CSS 代码
- pages ————————————————————— 页面文件夹
- index —— 首页
- index.js —— 首页的 JS 代码
- index.json —— 首页的配置文件
- index.wxml —— 首页的 HTML 代码
- index.wxss —— 首页的 CSS 代码
- public ————————————————————— 图片文件夹
- utils —————————————————————— 工具文件夹
- api.js —— 控制 API 的文件
- md5.js —— 工具 - MD5 加密文件
- timestamp.js —— 工具 - 时间戳文件
- app.json ——————————————————— 设置全局的基础数据等
- app.wxss ——————————————————— 公共样式,可通过 import 导入更多
- project.config.json ———————— 项目配置文件
复制代码微信小程序生命周期
onLoad():页面加载时触发。
onShow():页面显示/切入前台时触发。
onReady():页面初次渲染完成时触发。
onHide():页面隐藏/切入后台时触发。
onUnload():页面卸载时触发。
复制代码如何封装数据请求
// 将请求进行 Promise 封装
const fetch = ({url, data}) => {
// 打印接口请求的信息
console.log(`【step 1】API 接口:${url}`);
console.log("【step 2】data 传参:");
console.log(data);
// 返回 Promise
return new Promise((resolve, reject) => {
wx.request({
url: getApp().globalData.api + url,
data: data,
success: res => {
// 成功时的处理
if (res.data.code == 0) {
console.log("【step 3】请求成功:");
console.log(res.data);
return resolve(res.data);
} else {
wx.showModal({
title: '请求失败',
content: res.data.message,
showCancel: false
});
}
},
fail: err => {
// 失败时的处理
console.log(err);
return reject(err);
}
})
})
}
/**
* code 换取 openId
* @data {
* jsCode - wx.login() 返回的 code
* }
*/
export const wxLogin = data => {
return fetch({
url: "tbcUser/getWechatOpenId",
data: data
})
}
复制代码
import {
wxLogin,
} from '../../utils/api.js'
复制代码
wxLogin({
jsCode: this.data.code
}).then(
res => {
console.log("【step 4】返回成功处理:");
console.log(res.data);
},
err => {
console.log("【step 4】返回失败处理:");
console.log(err);
}
)
复制代码页面数据传递
wx.setStorageSync('userId', 'jsliang');
wx.getStorageSync('userId');
复制代码
clickText(e) {
console.log(e.currentTarget.labelid)
}
复制代码
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
type: String,
value: 'default value',
}
}
})
复制代码
{
"usingComponents": {
"component-tag-name": "../component/component"
}
}
复制代码
加载性能优化方法
微信小程序与原生APP、Vue、H5差异
2、打开速度较快
3、开发成本低于原生APP
2、样式单一。小程序内部组件已经成宿,样式不可以修改
3、推广面窄。跑不出微信,还不能跑入朋友圈
微信小程序有着低开发成本、低获客成本、无需下载的优势
1、依赖环境不同。一个能在多种手机浏览器运行。一个只能在微信中的非完整的浏览器
2、开发成本不同。一个可能在各种浏览器出问题。一个只能在微信中运行
微信小程序看似就是阉割版的 Vue微信小程序原理
wxml与标准的html的异同
网络协议
网络分层
应用层(Application)
表示层(Presentation)
会话层(Session)
传输层(Transport)
网络层(Network)
数据链路层(Data Link)
物理层(Physical)
应用层(Application)
传输层(Host-to-Host Transport)
互联网层(Internet)
网络接口层(Network Interface)HTTP/HTTPS
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。HTTP状态码
1××开头 - 信息提示
2××开头 - 请求成功
3××开头 - 请求被重定向
4××开头 - 请求错误
5××开头 - 服务器错误
200 - 请求成功,Ajax 接受到信息了
400 - 服务器不理解请求
403 - 服务器拒绝请求
404 - 请求页面错误
500 - 服务器内部错误,无法完成请求性能优化
HTML优化
1、避免 HTML 中书写 CSS 代码,因为这样难以维护。
2、使用 Viewport 加速页面的渲染。
3、使用语义化标签,减少 CSS 代码,增加可读性和 SEO。
4、减少标签的使用,DOM 解析是一个大量遍历的过程,减少不必要的标签,能降低遍历的次数。
5、避免 src、href 等的值为空,因为即时它们为空,浏览器也会发起 HTTP 请求。
6、减少 DNS 查询的次数
复制代码CSS优化
1、优化选择器路径:使用 .c {} 而不是 .a .b .c {}。
2、选择器合并:共同的属性内容提起出来,压缩空间和资源开销。
3、精准样式:使用 padding-left: 10px 而不是 padding: 0 0 0 10px。
4、雪碧图:将小的图标合并到一张图中,这样所有的图片只需要请求一次。
5、避免通配符:.a .b * {} 这样的选择器,根据从右到左的解析顺序在解析过程中遇到通配符 * {} 6、会遍历整个 DOM,性能大大损耗。
7、少用 float:float 在渲染时计算量比较大,可以使用 flex 布局。
8、为 0 值去单位:增加兼容性。
9、压缩文件大小,减少资源下载负担。
复制代码JavaScript优化
1、尽可能把