vue实战——vue中发送AJAX请求
vue实战——vue中发送AJAX请求
一、简介
1)vue本身不支持发送AJAX请求,需要使用vue-resource、axios等插件实现。
2) axios是一个基于Promise的HTTP请求客户端,用来发送请求,也是vue2.0官方推荐的,同时不再对vue-resource进行更新和维护。
参考:GitHub上搜索axios,查看API文档
二、使用axios发送AJAX请求
1、安装axios并引入
1)npm的方式: $ npm install axios -S
2)bower的方式:$ bower install axios
3)cdn的方式:
2、基本用法
1)axios([options])
<html>
<head lang="en">
<meta charset="UTF-8">
<title>axios发送ajax请求基本用法title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
head>
<body>
<div id="app">
<button @click="send">发送ajax请求button>
div>
<script>
new Vue({
el:"#app",
methods:{
send(){
axios({
method:'get',
url:'user.json'
}).then(function(res){
console.log(res.data.name);
});
}
}
});
script>
body>
html>传参方式:
(1)通过url传参axios(‘url?key=value&key1=val2’).then();
(2)通过params选项传参 axios(‘url’,{params:{key:value}}).then();
3)axios.post(url,data,[options]);
axios默认发送数据时,数据格式是Request Payload,并非常用的Form Data格式,
所以参数必须要以键值对形式传递,不能以json形式传。
传参方式:
(1)自己拼接为键值对
axios.post(‘url’,’key=value&key1=value1’).then();
(2)使用transformRequest,在请求发送前将请求数据进行转换
axios.post('url',data,{
transformRequest:[
function(data){
let params = '';
for(let index in data){
params +=index+'='+data[index]+'&';
}
return params;
}
]
}).then(function(res){
console.log(res.data)
});(3)如果使用模块化开发,可以使用qs模块进行转换
axios本身并不支持发送跨域的请求,没有提供相应的API,作者也暂没计划在axios添加支持发送跨域请求,
所以只能使用第三方库
三、跨域请求(使用vue-resource发送跨域请求)
1、使用vue-resource发送跨域请求步骤
- 安装vue-resource并引入:npm install vue-resource -S
- 基本用法:
使用this.$http.jsonp(url,[ops]) 发送请求
2、基本使用演示(360搜索)
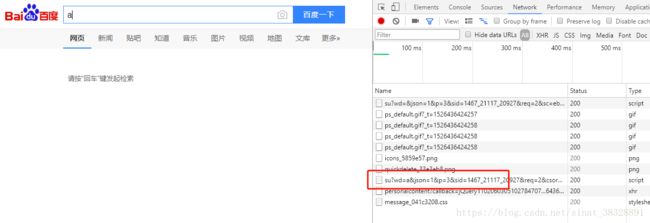
1)打开360搜索,然后输入字符’a’会有一些搜索选项自动提示,如图

2)复制链接
https://sug.so.360.cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word=a
3)代码演示
<html>
<head lang="en">
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求title>
<script src="vue.min.js">script>
<script src="vue-resource.min.js">script>
head>
<body>
<div id="app">
<button @click="sendJsonp">sendbutton>
div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sug.so.360.cn/suggest',{
params:{
word:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
script>
body>
html>3、基本例子演示(百度搜索)
1)要求同360搜索的要求

2)复制链接
=1526436420943”>https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&json=1&p=3&sid=1467_21117_20927&req=2&csor=1&cb=jQuery1102060305102784707_1526436420940&=1526436420943
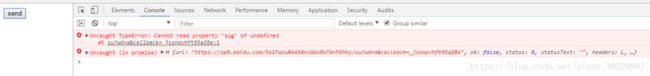
3)代码演示(注意)–第一次尝试
如果按照上述代码的方式去写,那结果会报错
<html>
<head lang="en">
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求title>
<script src="vue.min.js">script>
<script src="vue-resource.min.js">script>
head>
<body>
<div id="app">
<button @click="sendJsonp">sendbutton>
div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
script>
body>
html>之前360搜索jsonp回调的参数名是callback,而百度使用的参数名为cb,所以会报错
修改过后的代码如下
<html>
<head lang="en">
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求title>
<script src="vue.min.js">script>
<script src="vue-resource.min.js">script>
head>
<body>
<div id="app">
<button @click="sendJsonp">sendbutton>
div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
},
jsonp:'cb'
}).then(function(res){
console.log(res.data);
});
}
}
});
script>
body>
html>4、百度搜索案例演示
<html>
<head lang="en">
<meta charset="UTF-8">
<title>百度搜索列表title>
<style>
.current{
background-color:#CCCCCC;
}
style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]">script>
head>
<body>
<script>
window.onload=function() {
new Vue({
el: "#app",
data: {
keyword: '',
myData:[],
now: -1
},
methods: {
getData(e) {
//如果按方向键上、下,则不发请求
if (e.keyCode == 38 || e.keyCode == 40)
return;
this.$http.jsonp(
'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
params: {
wd: this.keyword
},
jsonp: 'cb'
}).then(function (res) {
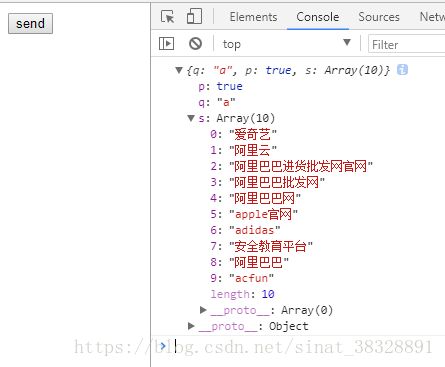
console.log(res.data.s);
this.myData = res.data.s;
});
},
changeDown() {
this.now++;
this.keyword = this.myData[this.now];
if (this.now == this.myData.length) {
this.now = -1;
}
},
changeUp() {
this.now--;
this.keyword = this.myData[this.now];
if (this.now == -2) {
this.now = this.myData.length - 1;
}
}
}
});
}
script>
<div id="app">
<input type="text" v-model="keyword"
@keyup="getData($event)" @keydown.down="changeDown"
@keydown.up.prevent="changeUp"
/>
<ul>
<li v-for="(val,index) in myData" :key="index"
:class="{current:index==now}"
>
{{val}}
li>
ul>
div>
body>
html>