前面介绍了Django如何连接数据库,也介绍了Django添加数据到数据库,既然提到了数据库,肯定离不开增删改查,今天通过实例介绍下如何通过ORM操作数据库
展示数据
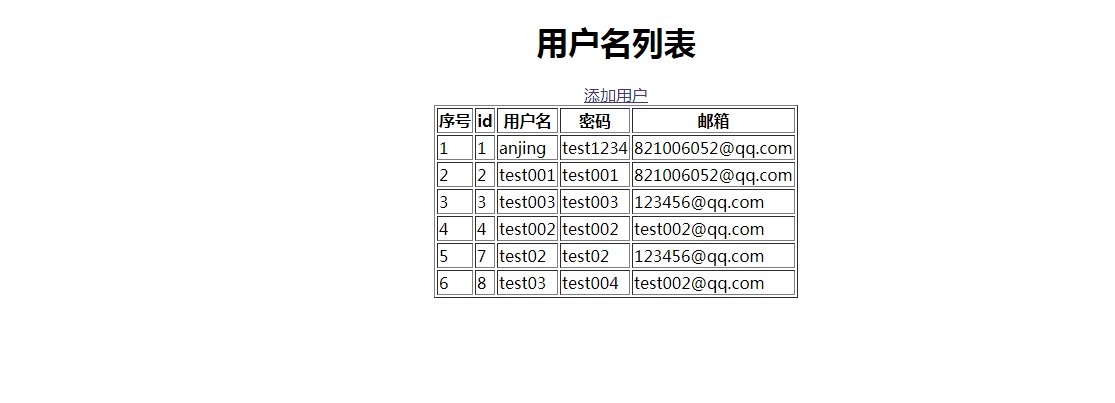
举个例子,把前面的用户表的数据全部都展示出来,然后我们通过这个对这个数据表进行增删改查
1、首先在views.py文件中,添加读取数据库内容的函数
# views.py from django.shortcuts import render,redirect from Anjing import models # 查看数据 def user_list(request): # 查询数据库用户数据 user_ret = models.User.objects.all() # 返回给前端页面 return render(request ,'user_list.html',{'user':user_ret})
2、在urls.py文件中,创建请求路径
from django.contrib import admin from django.conf.urls import url from django.urls import path from Anjing import views urlpatterns = [ path('user_list/', views.user_list), # 展示 ]
3、创建一个user_list.html文件
# user_list.html DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户名列表title> head> <body> <center> <h1>用户名列表h1> <table border="1"> <thead> <tr> <th>序号th> <th>idth> <th>用户名th> <th>密码th> <th>邮箱th> tr> thead> <tbody> {% for i in user %} <tr> <td>{{ forloop.counter }}td> <td>{{ i.id }}td> <td>{{ i.username }}td> <td>{{ i.password }}td> <td>{{ i.email }}td> tr> {% endfor %} center> body> html>
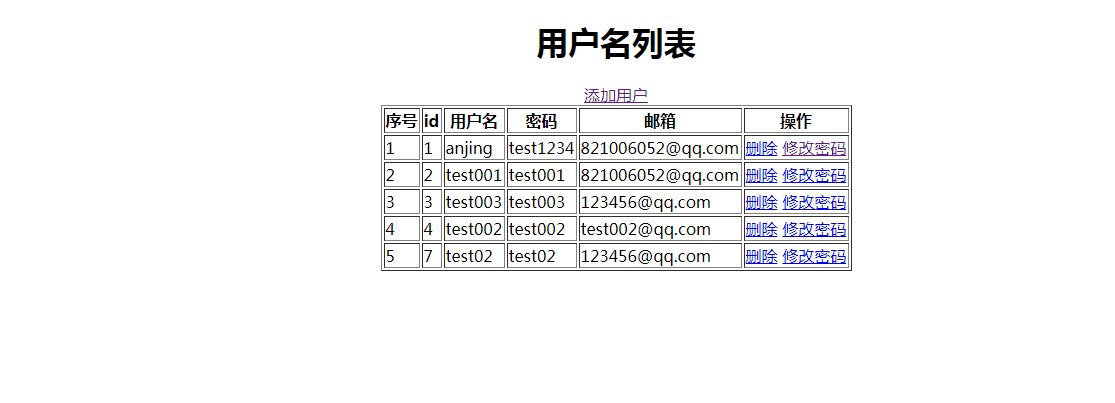
4、启动Django http://127.0.0.1:8000/user_list/ 查看列表显示
新增数据
新增数据应该不用说了吧,前面写的登录案例Django---Django注册登录数据保存数据库,也可以通过在展示页面新加一个入口新增一条数据
1、修改user_list.html文件, <a href="/add_user/">添加用户a><br /> 加入一个新增入口
# user_list.html DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户名列表title> head> <body> <center> <h1>用户名列表h1> <a href="/add_user/">添加用户a><br /> <table border="1"> <thead> <tr> <th>序号th> <th>idth> <th>用户名th> <th>密码th> <th>邮箱th> tr> thead> <tbody> {% for i in user %} <tr> <td>{{ forloop.counter }}td> <td>{{ i.id }}td> <td>{{ i.username }}td> <td>{{ i.password }}td> <td>{{ i.email }}td> tr> {% endfor %} center> body> html>
2、views.py加入新增数据的函数,判断下如果重复提示用户名已重复
# views.py from django.shortcuts import render,redirect from Anjing import models # 新增数据 def add_user(request): error_name = '' if request.method == 'POST': # 1、获取前端输入的数据 user = request.POST.get('username') password = request.POST.get('password') email = request.POST.get('email') user_list = models.User.objects.filter(username=user) # 2、判断数据库是否存在 if user_list : error_name = '%s用户名已经存在了' % user return render(request,'add_user.html',{'error_name':error_name}) # 3、存储到数据库中 else: user = models.User.objects.create(username=user, password=password, email=email) user.save() return redirect('/user_list/') return render(request, 'add_user.html')
3、urls.py文件中加入新增跳转路径
# utls.py from django.contrib import admin from django.urls import path from Anjing import views urlpatterns = [ path('user_list/', views.user_list), # 展示 path('add_user/', views.add_user), # 新增 ]
4、新建一个add_user.html文件
添加完成后成功跳转到user_list.html页面并展示出来
# add_user.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新增页面title>
head>
<body>
<form action="/add_user/" method="post">
{% csrf_token %}
<p style="text-align:center">用户:<input type="text" name="username" />p>
<p style="text-align:center">邮箱:<input type="text" name="email"/> p>
<p style="text-align:center">密码:<input type="password" name="password"/>p>
<p style="text-align:center"><input type="submit" value="提交" />
<p style="color: red;text-align: center">{{ error_name }}p>
form>
body>
html>
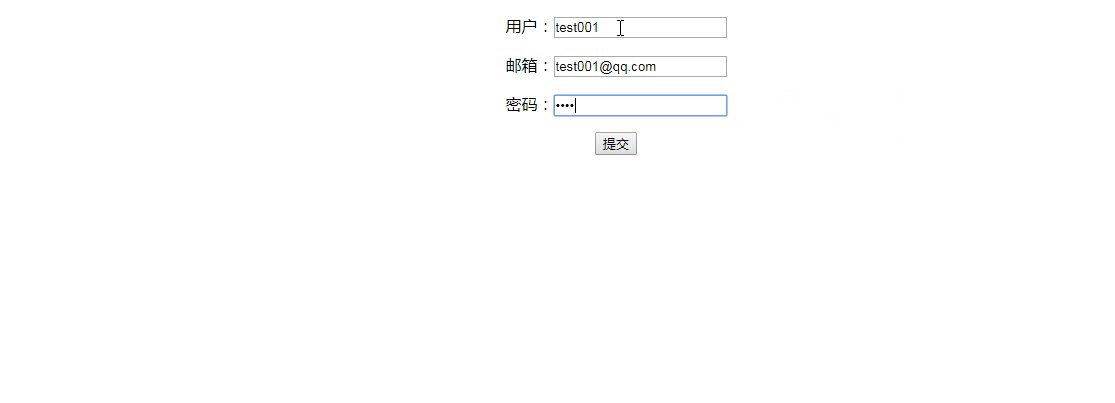
5、启动Django,新增数据
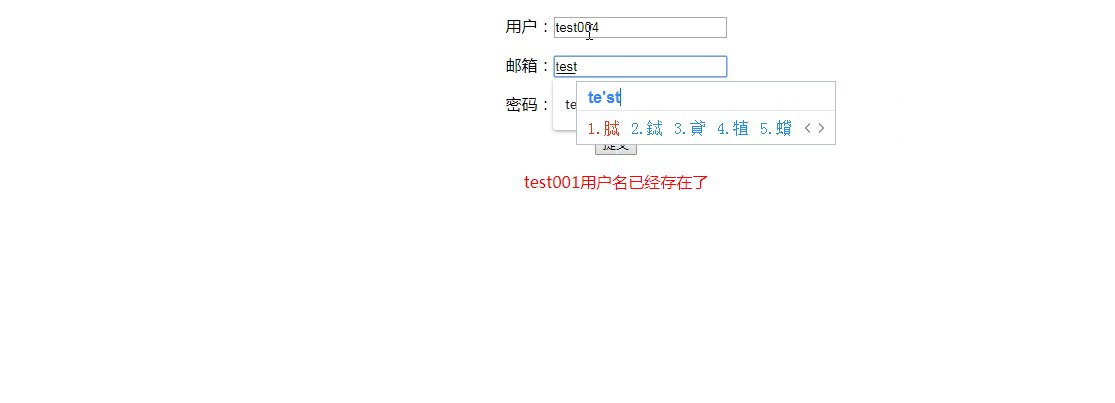
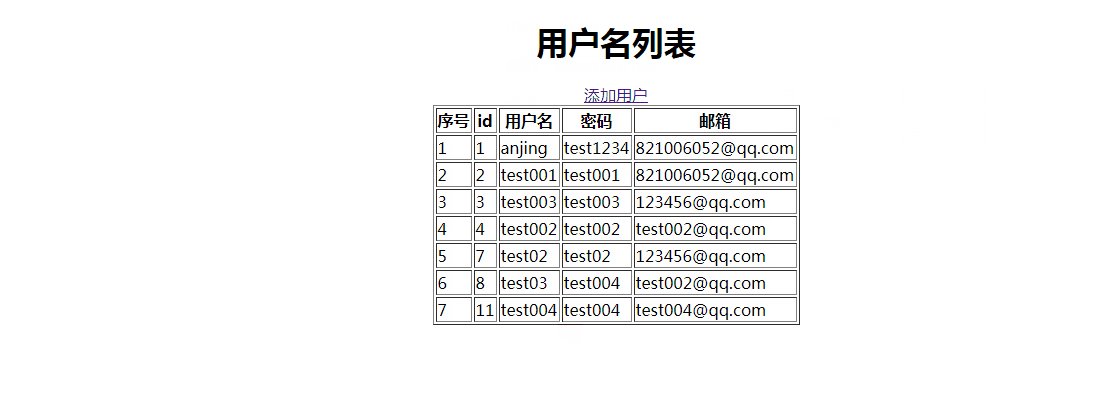
首先创建一个已经存在的数据,会自动提示,新增新数据,则新增成功并展示出来
删除数据
如果想要删除一条数据的话,可以通过在展示页面加入一个操作框,然后点击删除,数据就会自动删除
1、修改user_list.html文件,加入操作栏 <th>操作th> ,和删除按钮 <td><a href="/delete_user/?id={{ i.id }}">删除a>
# user_list.html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户名列表title>
head>
<body>
<center>
<h1>用户名列表h1>
<a href="/add_user/">添加用户a><br />
<table border="1">
<thead>
<tr>
<th>序号th>
<th>idth>
<th>用户名th>
<th>密码th>
<th>邮箱th>
<th>操作th>
tr>
thead>
<tbody>
{% for i in user %}
<tr>
<td>{{ forloop.counter }}td>
<td>{{ i.id }}td>
<td>{{ i.username }}td>
<td>{{ i.password }}td>
<td>{{ i.email }}td>
<td><a href="/delete_user/?id={{ i.id }}">删除a>
tr>
{% endfor %}
center>
body>
html>
2、views.py文件中新增一个删除函数,删除数据库信息
删除数据,需要拿到数据的一个值,这里安静取了不会变得id值,通过id来进行删除
# views.py from django.shortcuts import render,redirect from Anjing import models # 删除数据 def delete_user(request): # 取出需要删除的id delete_id = request.GET.get('id') # 从数据库删除的 models.User.objects.filter(id=delete_id).delete() return redirect('/user_list/')
3、urls.py文件中加入删除路径
这个地方虽然不需要添加html,但是要增加上路径,不然请求就会报错
# urls.py from django.contrib import admin from django.urls import path from Anjing import views urlpatterns = [ path('user_list/', views.user_list), # 展示 path('add_user/', views.add_user), # 新增 path('delete_user/', views.delete_user), # 删除 ]
4、启动Django,删除数据
点击删除按钮,发现数据库已经删除完成
修改数据
这里修改数据安静绝对先写个简单的修改密码的方法,先在展示页面添加一个修改密码的按钮,点击跳转到修改密码的页面,然后进行修改,修改完成后跳转到展示页面
1、修改user_list.html页面,添加一个修改密码的按钮 <td><a href="/update_user/?id={{ i.id }}">修改密码a>
# user_list.html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户名列表title>
head>
<body>
<center>
<h1>用户名列表h1>
<a href="/add_user/">添加用户a><br />
<table border="1">
<thead>
<tr>
<th>序号th>
<th>idth>
<th>用户名th>
<th>密码th>
<th>邮箱th>
<th>操作th>
tr>
thead>
<tbody>
{% for i in user %}
<tr>
<td>{{ forloop.counter }}td>
<td>{{ i.id }}td>
<td>{{ i.username }}td>
<td>{{ i.password }}td>
<td>{{ i.email }}td>
<td><a href="/delete_user/?id={{ i.id }}">删除a>
<a href="/update_user/?id={{ i.id }}">修改密码a>
tr> {% endfor %} center> body> html>
2、views.py中新增一个修改函数
这里修改密码没有做任何的判断,只是单纯的修改信息,后面会加上修改密码的案例
# views.py from django.shortcuts import render,redirect from Anjing import models # 修改数据 def update_user(request): update_id = request.GET.get('id') if request.method == 'POST': new_pwd = request.POST.get('password') # 找到匹配的id update_obj = models.User.objects.get(id=update_id) # 取出密码和新密码对应 update_obj.password = new_pwd # 保存数据库 update_obj.save() return redirect('/user_list/') ret = models.User.objects.get(id=update_id) return render(request, 'update_user.html', {'ret': ret})
3、urls.py文件中加入修改密码的路径
# urls.py文件 from django.contrib import admin from django.urls import path from Anjing import views urlpatterns = [ path('user_list/', views.user_list), # 展示 path('add_user/', views.add_user), # 新增 path('delete_user/', views.delete_user), # 删除 path('update_user/', views.update_user), # 修改 ]
4、新增一个update_user.html文件。
通过唯一不变的id进行判断去的哪一个值,然后进行修改,保存在数据库
# update_user.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改信息title>
head>
<body>
<center>
<h1>修改密码h1>
<form action="/update_user/?id={{ ret.id }}" method="post">
{% csrf_token %}
密码:<input type="text" name="password" value="{{ ret.password }}">
<input type="submit">
center>
body>
html>
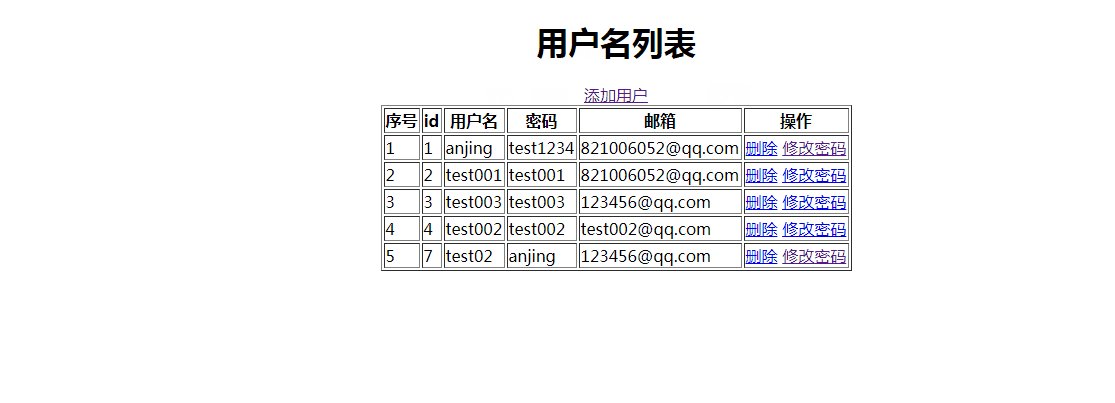
5、启动Django,修改密码,查看数据信息
总结
这里主要通过一个小的例子想让大家很清楚的看到页面和代码中的一些变化,帮助大家加深印象
总结下ORM数据库增删改查语句
增加数据:
# 新增数据 user = models.类名.objects.create(列表名1=XXX, 列表名2=xxxx, xxxx=xxxx)
# 保存
user.save()
删除数据:
# 删除数据 models.类名.objects.filter(列表名=列值).delete()
修改数据:
# 修改数据 obj = 类名.objects.get(id='') # 找到想要修改的那条数据 obj.name = '新值' # 修改的那个值 obj.save() # 保存
查询数据:
# 查询数据 类名..objects.all() # 查询全部数据 类名.objects.filter(列名=‘XXXX’) # 过滤条件查询 类名.objects.get(列表='XXX') # 直接取数据
emmm,这一篇写了好久了,一直没发出去,最近又不知道写什么了。。有点愧对你们的关注了~~ 调整状态,加油~