本人环境为 macOS,Windows 除了软件安装方式和命令行有些区别,其他基本一样
先附上效果图如下:
适合的人群
- 喜欢写 Blog 的人
- 有一定编程基础
- 爱折腾的人
- 熟练使用版本控制 Git
- 了解 Github 的人
- 熟悉 MarkDown 基本语法的人
环境准备
安装 Git
- mac : https://sourceforge.net/projects/git-osx-installer/
- Windows : https://git-for-windows.github.io
- Linux : apt-get install git
安装 NOde.js
前往官网地址,根据教程安装即可。
安装 hexo
$ sudo npm install hexo-cli -g
使用 hexo
# 创建hexo文件夹
$ mkdir hexo
# 进入hexo文件夹
$ cd hexo
# 初始化hexo
$ hexo init
# 安装依赖包
$ npm install
# 本地查看
# 先运行下面的命令,再在浏览器输入localhost:4000即可
$ hexo server
# 问题:执行hexo server提示找不到该指令
# 解决办法:在Hexo 3.0 后server被单独出来了,需要安装server,安装的命令如下:
$ npm install hexo -server --save
添加主题
为了使博客不太难看,我们需要安装一个主题,切换至刚刚生成的Hexo 目录,安装主题
$ cd username.github.io
$ git clone https://github.com/litten/hexo-theme-yilia
这里选了一个和我一样的主题,Hexo 有更多主题供你选择,你还可以搜一搜知乎里有各大神的推荐。
主题配置需要在 /_config.yml 修改键值对就好。记得保存,并且注意配置的键值之间一定要有空格,具体的配置说明需要看每个主题的详细说明。
生成静态网站
$ hexo generate
本地查看
# 本地查看
# 先运行下面的命令,再在浏览器输入localhost:4000即可
$ hexo server
hexo相关配置和使用说明
- 全局配置 _config.yml
# Hexo Configuration
# Docs: http://hexo.io/docs/configuration.html
# Source: https://github.com/hexojs/hexo/
# Site #站点信息
title: #标题
subtitle: #副标题
description: #站点描述,给搜索引擎看的
author: #作者
email: #电子邮箱
language: zh-CN #语言
# URL #链接格式
url: #网址
root: / #根目录
permalink: :year/:month/:day/:title/ #文章的链接格式
tag_dir: tags #标签目录
archive_dir: archives #存档目录
category_dir: categories #分类目录
code_dir: downloads/code
permalink_defaults:
# Directory #目录
source_dir: source #源文件目录
public_dir: public #生成的网页文件目录
# Writing #写作
new_post_name: :title.md #新文章标题
default_layout: post #默认的模板,包括 post、page、photo、draft(文章、页面、照片、草稿)
titlecase: false #标题转换成大写
external_link: true #在新选项卡中打开连接
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
highlight: #语法高亮
enable: true #是否启用
line_number: true #显示行号
tab_replace:
# Category & Tag #分类和标签
default_category: uncategorized #默认分类
category_map:
tag_map:
# Archives
2: 开启分页
1: 禁用分页
0: 全部禁用
archive: 2
category: 2
tag: 2
# Server #本地服务器
port: 4000 #端口号
server_ip: localhost #IP 地址
logger: false
logger_format: dev
# Date / Time format #日期时间格式
date_format: YYYY-MM-DD #参考http://momentjs.com/docs/#/displaying/format/
time_format: H:mm:ss
# Pagination #分页
per_page: 10 #每页文章数,设置成 0 禁用分页
pagination_dir: page
# Disqus #Disqus评论,替换为多说
disqus_shortname:
# Extensions #拓展插件
theme: landscape-plus #主题
exclude_generator:
plugins: #插件,例如生成 RSS 和站点地图的
- hexo-generator-feed
- hexo-generator-sitemap
# Deployment #部署,将 lmintlcx 改成用户名
deploy:
type: git
repo: https://github.com/username/username.github.io.git // 刚创建的Github仓库
branch: master
- hexo命令行使用
常用命令:
hexo help #查看帮助
hexo init #初始化一个目录
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成网页,可以在 public 目录查看整个网站的文件
hexo server #本地预览,'Ctrl+C'关闭
hexo deploy #部署.deploy目录
hexo clean #清除缓存,强烈建议每次执行命令前先清理缓存,每次部署前先删除 .deploy 文件夹
简写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
创建 github 博客
注册账号
地址:https://github.com/
输入账号、邮箱、密码,然后点击注册按钮.
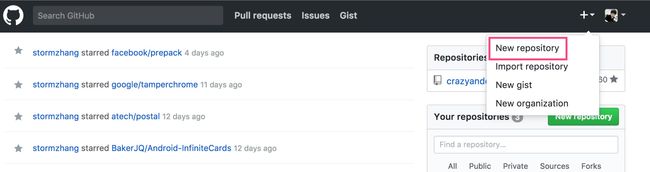
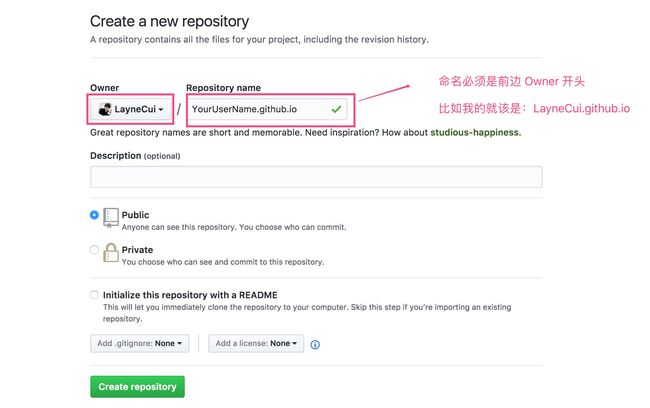
创建页面仓库
注意
命名规则:你的github账号.github.io。
查看 SSH
Linux 与 mac 都是默认安装了 SSH ,而 Windows 系统安装了 GitBash 应该也是带了 SSH 的,大家可以在终端(win 下在 GitBash 里)输入 ssh 如果出现以下提示证明你本机已经安装了 SSH,否则请搜索自行安装下。
生成 SSH 密钥
紧接着输入 ssh-keygen -t rsa ,什么意思呢?就是指定 rsa 算法生成密钥,接着三个回车键(不需要输入密码),然后就会生成两个文件 id_rsa 和 id_rsa.pub,而 id_rsa 是密钥,id_rsa.pub 就是公钥。这两个文件默认分别在如下目录里生成:Linus/mac 系统在 ~/.ssh 下,win 系统在/c/Documents and Settings/username/.ssh下,都是隐藏文件,相信你们有办法看到的。接下来要做的就是把 id_rsa.pub 的内容添加到 GitHub 上,这样本地的 id_rsa 密钥跟 GitHub 上的 id_rsa.pub 公钥进行配对,授权成功才可以提交代码。
在 GitHub 上添加 SSH 密钥
1.在 GitHub 上的设置页面,点击最左侧 SSH and GPG keys :
2.然后点击右上角的 New SSH key 按钮 :
3.在 Key 那栏把 id_rsa.pub 公钥文件里的内容复制粘贴进去就可以了(上述示例为了安全粘贴的公钥是无效的),Title 那栏不需要填写,点击 Add SSH key 按钮就 ok 了。
hexo 编辑文章
新建文章
hexo new 标题
在 _posts 目录下会生成文件标题.md
title: Hello World
date: 2015-07-30 07:56:29 #发表日期,一般不改动
categories: hexo #文章文类
tags: [hexo,github] #文章标签,多于一项时用这种格式
---
正文,使用Markdown语法书写
编辑完后保存,hexo server 预览
hexo 部署
执行下列指令即可完成部署。
hexo generate
hexo deploy
hexo deploy问题:Deployer not found: git
执行
npm install hexo-deployer-git --save
重新deploy即可
以下提示说明部署成功
[info] Deploy done: git
好啦恭喜你能走到这一步,你的博客已经完成了,在浏览器中输入 http://username.github.io 就能够访问了。
联系我
1.Android 技术公众号:
2.我的微信
参考文献
手把手教你建github技术博客by hexo
5分钟 搭建免费个人博客