【JQuery】动态加载的图片如何实现LazyLoad
JQuery.lazyload.js是个专门用来做图片延迟加载的插件,当然网上有对它吐槽的,有各种不屑的,他们那是前端大牛,我等只能用用大牛提供插件的可没那能耐,碰巧有人在论坛问动态加载的图片怎么应用lazyload效果,其实我会说在此之前我从来没用过这个插件么……
通过nuget下载lazyload.js,然后搜索该插件的用法,其实网上中文的用法说明都千篇一律,可我需要了解的东西也都知道了,再看下js源代码,参数就一个options,其默认的参数设置如下,各个参数的作用按照英文也大致能猜测出来,下面的备注是我大致对着源代码猜测的,不对你来咬我
var settings = {
threshold: 0,
failure_limit: 0,//失败次数限制
event: "scroll",//通过何种事件来加载图片
effect: "show",//通过哪种JQuery的显示方法来显示图片
container: window,//容器
data_attribute: "original",//要加载的图片是哪种data-后缀
skip_invisible: true,//如果设置为true,则隐藏要显示的实际图片不会被加载
appear: null,//如果设置了的话,将会触发一个只执行一次的方法,参数为self, elements_left, settings
load: null//如果设置了的话,在图片加载时,将执行该方法,参数为self, elements_left, settings
};lazyload插件的其它js也就不多说了,感兴趣的自己会去研究,不敢兴趣的也不想再看,毕竟只有上面的参数是影响使用的,下面开始编写动态加载图片的js
首先是从网上下载各种美图,当然品味独特的可以下载其它图片,但有一点,下载的图片一定不能太少,反正我是下了17张图片
下来就是创建个空的html页面,我们的目的是实现功能,美化自然由图片来提供,样式什么的直接忽略,添加必须的jquery.js和jquery.lazyload.js,在body里面放入一个按钮以及一个用来放图片的容器
$().ready(function () {
var maxPic = 17;//总共17张图片
var perCall = 10;//每次点击加载的图片张数
var nowPicIndex = 1;//当前应当加载的是第几张
var loadingUrl = "/loading.gif";
$('#bt_Load').click(function () {
for (i = 0; i < perCall; i++) {
if (nowPicIndex <= maxPic) {//保证不会超出总图数
var $img = $(' ');//默认显示gif图片,这里千万不能设置实际图片,否则网页一打开浏览器就开始请求实际图片了
$img.attr("data-original", "/tmpPic/" + nowPicIndex + ".jpg");//设置data-original为实际要显示的图片,这里直接用数字来进行编号,方便测试
nowPicIndex++;
$('#dv_container').append($img);
$img.lazyload({
threshold: 600,
event: 'scroll mouseover',//注意到这里了吗,这里注册了两个事件,但如果你需要保证scroll效果,那么scroll必须写在第一个,除非你想改lazyload源码
placeholder: loadingUrl,
effect: "fadeIn"//显示图片效果为渐入
});
}
else {
break;
}
}
});
});
');//默认显示gif图片,这里千万不能设置实际图片,否则网页一打开浏览器就开始请求实际图片了
$img.attr("data-original", "/tmpPic/" + nowPicIndex + ".jpg");//设置data-original为实际要显示的图片,这里直接用数字来进行编号,方便测试
nowPicIndex++;
$('#dv_container').append($img);
$img.lazyload({
threshold: 600,
event: 'scroll mouseover',//注意到这里了吗,这里注册了两个事件,但如果你需要保证scroll效果,那么scroll必须写在第一个,除非你想改lazyload源码
placeholder: loadingUrl,
effect: "fadeIn"//显示图片效果为渐入
});
}
else {
break;
}
}
});
});这样动态图片延迟加载的效果就实现了,试验下

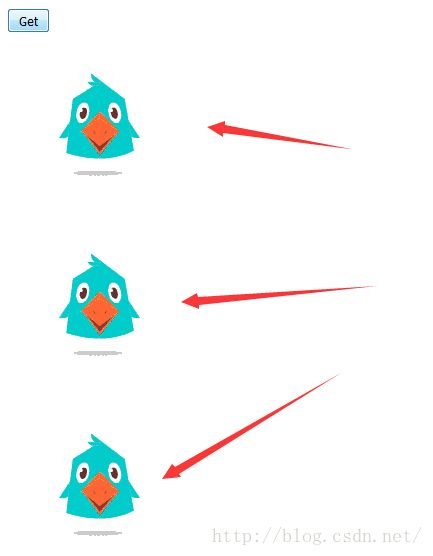
艾玛,怎么都是一群小鸟,我的美图呢,这不是我想要的效果,lazyload你居然没考虑图片有可能会出现在已显示区域么?鼠标在小鸟上划过,好,图片出来了,但不开心,我希望是图片一加载,如果是在可见区域,实际图片就立刻加载出来,看样子我们必须还得对源代码动下手,找到如下代码,直接将只有在window加载的时候才执行update方法改成只要lazyload了,最后必定强制执行一次update方法
/* Force initial check if images should appear. */
//$(window).load(function() {
update();//只有这段不注销
//});
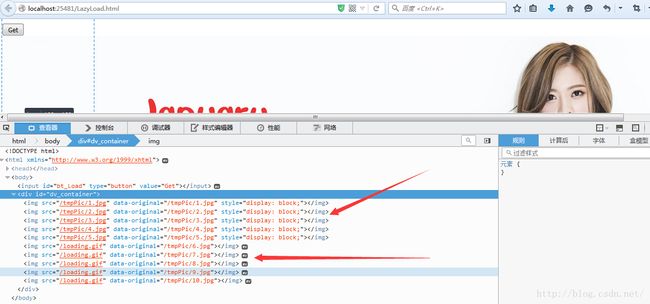
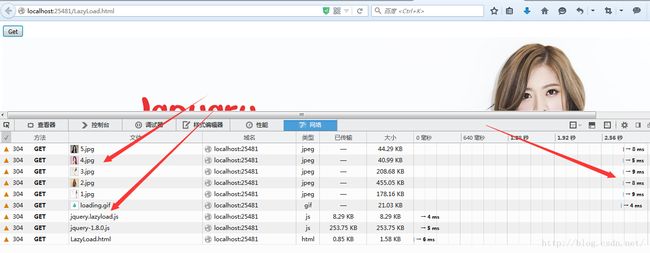
好吧,美图立刻就出来了,这里我们用调试器看下都加载了什么,可以看到除了loading.gif外,还加载了编号1~5的图片,是不是代码有问题,为什么加载了这么多图片呢,下来再看看这时候的html是什么样子的
看样子没错,还有5张图片没被加载,这时候再点击一下按钮,将剩余的七张图片也都加载出来
同前面一样,实际图片没被加载,我们这时候将滚动条往下拉看看会怎么样
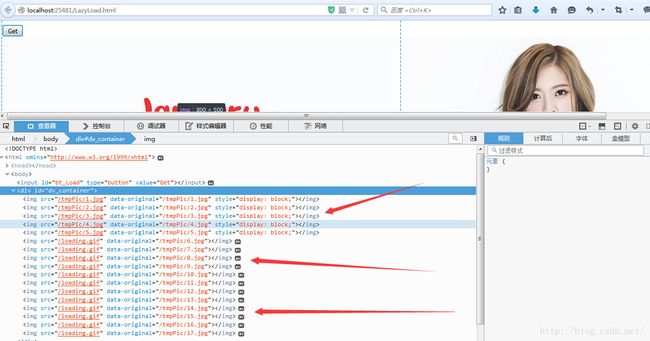
可以看到随着滚动条的滚动,后面刚刚被添加进来的图片也陆续显示出来了,最后再来看看这时候的html是什么样子的
看起来效果完全正确,但事实真是这样吗?
好吧,事实目前来讲还真就是这样,只是不完美而已,因为这居然有浏览器兼容性问题,在IE和FireFox都没问题的lazyload效果,在Chrome下居然偶尔会在当前已加载区域显示没修改过js源代码的小鸡,这也是醉了,但我不想再弄了,反正出现概率也很低,初始化代码里面又加上了mouseover双保险,要实现的效果就算完成了吧
需要源代码可在这里下载
最后有兴趣的同学可以试验下将参数中的event: 'scroll mouseover'修改为event: 'load',会发生很有意思的事情,可以思考下为什么会这样