画图板第二版本
前言:这一次主要是对画图板一些按钮主要功能的基本实现
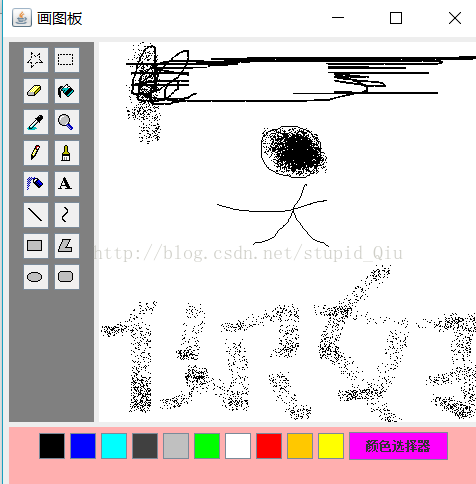
铅笔 ,橡皮擦,喷漆
难点:铅笔的实现
其实我们通过放大电脑上的画图板的铅笔实现会发现其实铅笔画的曲线是有很多长度很小的直线组合在一起而形成的
这样我们就可以联想到通过画直线来实现铅笔,这里我们就需要用到一个新的监听类叫做MouseMotionListener;
这个监听类可以监听到鼠标移动时的触发事件
MouseMotionListener mmlisten_draw = new MouseMotionListener(){
//鼠标按住移动时 public void mouseDragged(MouseEvent e) {
x2 = e.getX(); y2 = e.getY(); //用x2,y2,得到此时鼠标的位置
if(cmd == "铅笔") {
g.drawLine(x1,y1,x2,y2);
将上一个点坐标保存 x1 = x2;
y1 = y2;}; //鼠标不按移动时
public void mouseMoved(MouseEvent e) {};
橡皮擦只需将g.drawLine()函数换成g.cg.clearRect()函数即可
刷子功能实现是通过向四周画长度很短的直线可以实现
2,喷漆功能的实现也与铅笔功能类似但是多了个随机数
if(cmd == "喷漆"){
Random rand = new Random();//产生随机数
for(int i=0;i<10;i++){ //重复画很多不同的点
int tempx = rand.nextInt(20);
int tempy = rand.nextInt(10);
g.drawLine(x1+tempx, y1+tempy, x1+tempx,y1+tempy);
}3,关于怎样获取事件源头
ActionListener listen_buttons_color = new ActionListener(){
public void actionPerformed(ActionEvent e) {
JButton btn = (JButton) e.getSource();
g.setColor(btn.getBackground());
}
};e.getSoure()可以获得一个object对象这其实一个JButton的老祖宗父类,我们可以通过用父类强制
类型转换来实例化子类对象,这样我们就可以得到我们这个事件的源头,当我们获取到事件的源头
我们就看用事件源来调用触发对象的所有方法来获取相关数据或者进行相关处理
总结:自己真的没脑子哈哈哈