利用python和高德api实现租房系统
引言
也许很多人还在为租房而困扰,因为每当打开第三方app,都会被各式各样的房东或者是中介看得蒙蔽了双眼,我曾经也看过很多篇文章叙说在大城市租房的血泪史,很多人都有那么几次,就像找吃的,找用的,甚至是找另一半,经历过后才有更多经验面临下一次。最近正好在实验楼看到了一个租房教程,自我实验了一下很不错,结合另外的一个开源项目,在这里一起整理成博文分享一下。
页面分析与爬取信息
本篇爬取的网站是位于58同城的一个内部公寓网,我们首先需要分析页面才能得到一个具体的结果,我们可以从该网页中获取到相关的信息,分析的网页如下:
https://sz.58.com/pinpaigongyu/
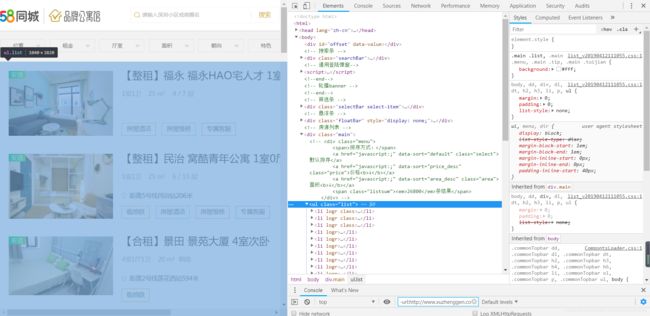
然后我们可以看到该网站有挂出的租房信息:

我们发现所有的租房信息都是一个li标签,并且都位于ul标签下,当我们往下移的时候,相应的标签也会越来越多,所以我们便可以利用有无list类来判定是否为租房请求。当然,这是在没有任何条件获取到的全部信息,但很多信息我们是不会看的,既然有租房的意愿,那么我们就有一个大致的心理承受价格,因此我们可以来分析一下该网站的url构造形式,为:
/pingpaigongyu/pn/{page}/minprice={min_rent}_{max_rent}
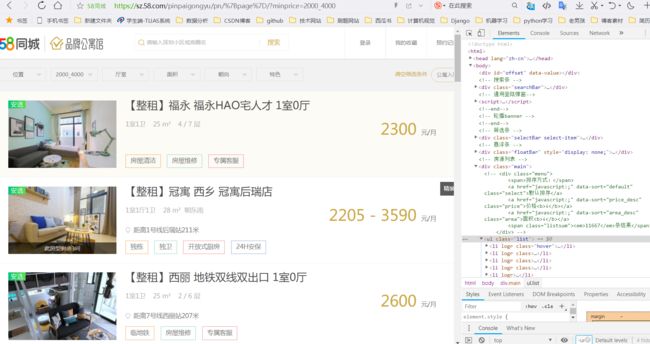
我这里的心理承受范围是2000——4000,因为有考虑和别人合租,假如一个人的话就是2000以内了,所以加上这段url后,租房信息发生了改变:

然后我们可以看到需要的信息为房子的位置与价格,就是上图中的:

点进去后还可以查看相关的经纬度,以及其它的各类信息:

这些信息有些是经过了加密,并不一定准确,然后我们就可以根据以上信息来写一个小的爬虫程序:
from bs4 import BeautifulSoup
import requests
import csv
import time
import lxml
url = "https://sz.58.com/pinpaigongyu/pn/{page}/?minprice=2000_4000"
#已完成的页数序号,初时为0
page = 0
csv_file = open("rent.csv","w")
csv_writer = csv.writer(csv_file, delimiter=',')
while True:
page += 1
print("fetch: ", url.format(page=page))
time.sleep(1)
response = requests.get(url.format(page=page))
html = BeautifulSoup(response.text,features="lxml")
house_list = html.select(".list > li")
# 循环在读不到新的房源时结束
if not house_list:
break
for house in house_list:
house_title = house.select("h2")[0].string
house_url = house.select("a")[0]["href"]
house_info_list = house_title.split()
# 如果第二列是公寓名则取第一列作为地址
if "公寓" in house_info_list[1] or "青年社区" in house_info_list[1]:
house_location = house_info_list[0]
else:
house_location = house_info_list[1]
house_money = house.select(".money")[0].select("b")[0].string
csv_writer.writerow([house_title, house_location, house_money, house_url])
csv_file.close()
这里用了requests+beautifulsoup+csv来进行对爬取的数据进行存储,其实也可以xpath,看熟悉哪个用哪个就行,另外关于beautifulsoup美丽汤的用法,我最近很多篇博客都是用的它,之前应该也有介绍过,这里就不再提了。
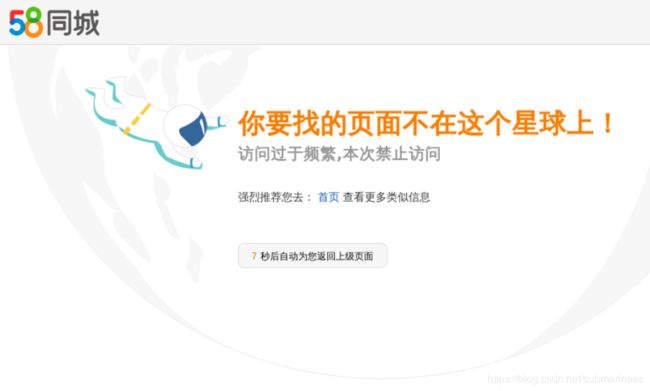
然后这里就会有一个小bug,更准确的来说,其实是58同城这个网址的反爬措施,当我们爬取了一页到两页的数据后,可能并没有爬取到任何数据,程序运行就结束了。这种情况发生时,一般就要考虑是否代码有问题,或者对方的反爬策略了,果不其然,我们在PC端再一次进入租房网:

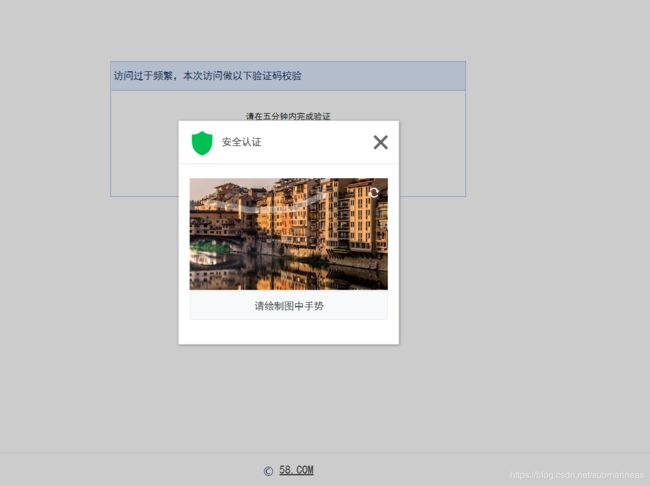
显示如上页面说明,对方的反爬措施将我们识别成了爬虫,那么我们就需要通过上级页面再重新进入该页面验证,验证这就是我的手速:

验证成功后,我们就可以无止境的爬咯,大概是两分钟左右,170多页的数据,然后生成了相应的csv文件,但当我们打开来时,却是有乱码的情况,这里就要分情况讨论了。
由于时间还有效率原因,这份代码我是在windows上跑的,根据windows的编码格式,出现乱码我需要定义成gb18030才能进行正确显示,即上面的代码我会改这一句:
csv_file = open("rent.csv","w",encoding="gb18030")
然后除了数字,其它所有信息都能正常显示:

但建议还是utf-8,因为后面前端的代码是适配utf8的,所以在windows下,文件格式乱码,并不影响程序对其的读取,gb18030编码会导致后面调用高德api的租房信息无法导入。
前端显示
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>毕业生租房</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css" />
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/jquery.range.css" />
<script src="http://cache.amap.com/lbs/static/jquery-1.9.1.js"></script>
<script src="http://cache.amap.com/lbs/static/es5.min.js"></script>
<script src="http://webapi.amap.com/maps?v=1.3&key=22d3816e107f199992666d6412fa0691&plugin=AMap.ArrivalRange,AMap.Scale,AMap.Geocoder,AMap.Transfer,AMap.Autocomplete"></script>
<script src="http://cache.amap.com/lbs/static/jquery.range.js"></script>
<style>
.control-panel {
position: absolute;
top: 30px;
right: 20px;
}
.control-entry {
width: 280px;
background-color: rgba(119, 136, 153, 0.8);
font-family: fantasy, sans-serif;
text-align: left;
color: white;
overflow: auto;
padding: 10px;
margin-bottom: 10px;
}
.control-input {
margin-left: 120px;
}
.control-input input[type="text"] {
width: 160px;
}
.control-panel label {
float: left;
width: 120px;
}
#transfer-panel {
position: absolute;
background-color: white;
max-height: 80%;
overflow-y: auto;
top: 30px;
left: 20px;
width: 250px;
}
</style>
</head>
<body>
<div id="container"></div>
<div class="control-panel">
<div class="control-entry">
<label>选择工作地点:</label>
<div class="control-input">
<input id="work-location" type="text">
</div>
</div>
<div class="control-entry">
<label>选择通勤方式:</label>
<div class="control-input">
<input type="radio" name="vehicle" value="SUBWAY,BUS" onClick="takeBus(this)" checked/> 公交+地铁
<input type="radio" name="vehicle" value="SUBWAY" onClick="takeSubway(this)" /> 地铁
</div>
</div>
<div class="control-entry">
<label>导入房源文件:</label>
<div class="control-input">
<input type="file" name="file" onChange="importRentInfo(this)" />
</div>
</div>
</div>
<div id="transfer-panel"></div>
<script>
var map = new AMap.Map("container", {
resizeEnable: true,
zoomEnable: true,
center: [116.397428, 39.90923],
zoom: 11
});
var map = new AMap.Map("container", {
resizeEnable: true,
zoomEnable: true,
center: [116.397428, 39.90923],
zoom: 11
});
var scale = new AMap.Scale();
map.addControl(scale);
var arrivalRange = new AMap.ArrivalRange();
var x, y, t, vehicle = "SUBWAY,BUS";
var workAddress, workMarker;
var rentMarkerArray = [];
var polygonArray = [];
var amapTransfer;
var infoWindow = new AMap.InfoWindow({
offset: new AMap.Pixel(0, -30)
});
var auto = new AMap.Autocomplete({
input: "work-location"
});
AMap.event.addListener(auto, "select", workLocationSelected);
function takeBus(radio) {
vehicle = radio.value;
loadWorkLocation()
}
function takeSubway(radio) {
vehicle = radio.value;
loadWorkLocation()
}
function importRentInfo(fileInfo) {
var file = fileInfo.files[0].name;
loadRentLocationByFile(file);
}
function workLocationSelected(e) {
workAddress = e.poi.name;
loadWorkLocation();
}
function loadWorkMarker(x, y, locationName) {
workMarker = new AMap.Marker({
map: map,
title: locationName,
icon: 'http://webapi.amap.com/theme/v1.3/markers/n/mark_r.png',
position: [x, y]
});
}
function loadWorkRange(x, y, t, color, v) {
arrivalRange.search([x, y], t, function(status, result) {
if (result.bounds) {
for (var i = 0; i < result.bounds.length; i++) {
var polygon = new AMap.Polygon({
map: map,
fillColor: color,
fillOpacity: "0.4",
strokeColor: color,
strokeOpacity: "0.8",
strokeWeight: 1
});
polygon.setPath(result.bounds[i]);
polygonArray.push(polygon);
}
}
}, {
policy: v
});
}
function addMarkerByAddress(address) {
var geocoder = new AMap.Geocoder({
city: "深圳",
radius: 1000
});
geocoder.getLocation(address, function(status, result) {
if (status === "complete" && result.info === 'OK') {
var geocode = result.geocodes[0];
rentMarker = new AMap.Marker({
map: map,
title: address,
icon: 'http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png',
position: [geocode.location.getLng(), geocode.location.getLat()]
});
rentMarkerArray.push(rentMarker);
rentMarker.content = "房源:" + address + ""
rentMarker.on('click', function(e) {
infoWindow.setContent(e.target.content);
infoWindow.open(map, e.target.getPosition());
if (amapTransfer) amapTransfer.clear();
amapTransfer = new AMap.Transfer({
map: map,
policy: AMap.TransferPolicy.LEAST_TIME,
city: "深圳市",
panel: 'transfer-panel'
});
amapTransfer.search([{
keyword: workAddress
}, {
keyword: address
}], function(status, result) {})
});
}
})
}
function delWorkLocation() {
if (polygonArray) map.remove(polygonArray);
if (workMarker) map.remove(workMarker);
polygonArray = [];
}
function delRentLocation() {
if (rentMarkerArray) map.remove(rentMarkerArray);
rentMarkerArray = [];
}
function loadWorkLocation() {
delWorkLocation();
var geocoder = new AMap.Geocoder({
city: "深圳",
radius: 1000
});
geocoder.getLocation(workAddress, function(status, result) {
if (status === "complete" && result.info === 'OK') {
var geocode = result.geocodes[0];
x = geocode.location.getLng();
y = geocode.location.getLat();
loadWorkMarker(x, y);
loadWorkRange(x, y, 60, "#3f67a5", vehicle);
map.setZoomAndCenter(12, [x, y]);
}
})
}
function loadRentLocationByFile(fileName) {
delRentLocation();
var rent_locations = new Set();
$.get(fileName, function(data) {
data = data.split("\n");
data.forEach(function(item, index) {
rent_locations.add(item.split(",")[1]);
});
rent_locations.forEach(function(element, index) {
addMarkerByAddress(element);
});
});
}
</script>
</body>
</html>
感觉篇幅瞬间拉长了。。这个的框架很好懂,高德开发者平台各种框架都有,只要拿过来套用就行,主要还是里面的js函数,很有意思,目前我看着很费劲,日后再细看,然后高德有对这些函数进行解释,贴出网址:
https://lbs.amap.com/api/javascript-api/example/bus-info/arrival-range/
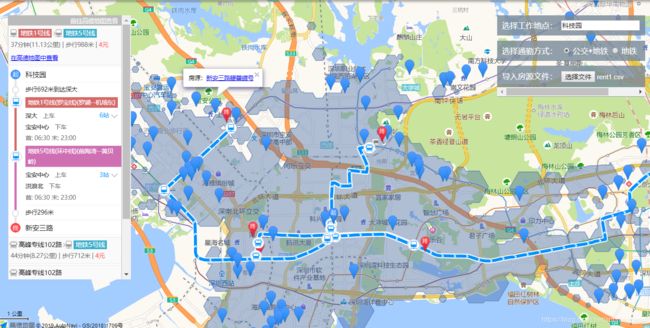
然后我们运行该程序,就能看到可视化页面了:
因为我所处深圳,所以上面的后端代码和前端代码都是针对深圳来进行的,其它地区需要找到对应的url还有数据源。这里我已经将rent.csv导入进去了,如果都是统一的utf8形式,地图上立刻就会出现蓝色光标。然后等它全部加载完,我们可以选择两地的位置,或者自行输入位置:

后端flask代码
我开头有提到一个开源项目,这个项目就是基于上面的代码,大佬将它和flask连接起来,前端再改用了vue模板,实现了数据爬取到可视化一波流,做成了一个可视化的网站,用户基本看不到代码的影子了。本来之前我是准备跑完,然后成功了,再写点心得,但电脑上数据库坏了,又重装了一下数据库,中间遇到了很多bug,所以我这里贴出来相关链接,后面回头再来尝试:
https://house-map.cn/#/ 作品网站
https://github.com/liguobao/58HouseSearch GitHub链接