WPF自定义控件 按钮 (一)
从这里开始,记录WPF自定义控件的制作方法,相比制作传统winform的自定义控件来说,WPF自定义控件做起来更加优雅,效果也更好。
从最常用的控件 Button 开始:
首先从MSDN上查看 Button 控件的默认样式和模板,如下:
由于历史遗留原因,现在上面的 vsm 名称空间可以直接删掉即可;
接下来演示,如何一步步制作自己的自定义按钮控件:
准备工具:visual studio 2015 (或VS2010,2012,2013都可以)
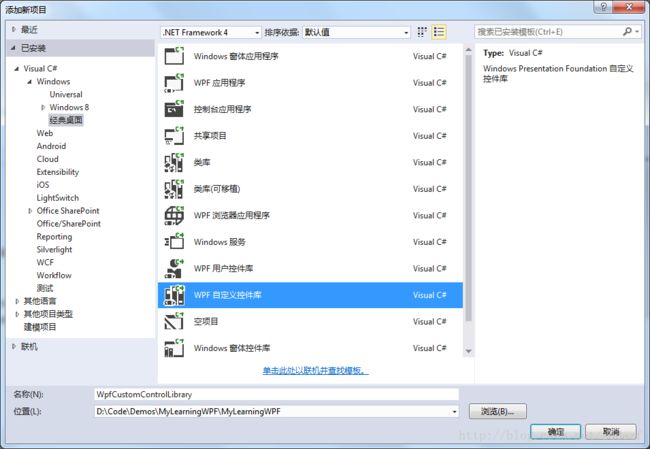
1.打开VS,新建 WPF自定义控件库 项目:
2.新建完成后,vs自动生成了一些文件,如 Themes 文件夹,以及文件夹下面的 Genric.xaml 文件;还有CustomControl1.cs文件,这个不用管它,直接删除即可,同时也把Genric.xaml 文件中关于CustomControl1的style节点也删除;
3.在项目下新建一个 Controls 文件夹,在文件夹里新建一个自定义控件(WPF) MyButton1.cs 和资源字典(WPF) MyButton1.xaml, 并在Genric.xaml中引用该资源字典:
4.修改 MyButton1.cs 代码, 使 MyButton 类继承 Button (默认继承自 Control ) , 最终代码如下 :
public class MyButton1 : Button
{
static MyButton1()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyButton1), new FrameworkPropertyMetadata(typeof(Button)));
}
}5.到此为止,一个默认原生的按钮就产生了(和系统自带的 Button 一样),接下来新建一个WPF应用程序用来测试这个控件,在项目中引用上面生成的dll, 新建两个Button,一个是系统自带的,一个是刚刚自己制作的:
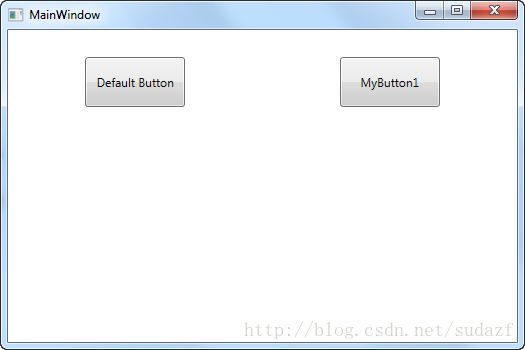
6.运行看看它俩的效果,是一模一样的:
7.接下来就将MSDN上的 Button 默认模板复制下来 ,放到 资源字典 MyButton1.xaml 里:
然后再将 MyButton1 类代码修改成:
public class MyButton1 : Button
{
static MyButton1()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyButton1), new FrameworkPropertyMetadata(typeof(MyButton1)));
}
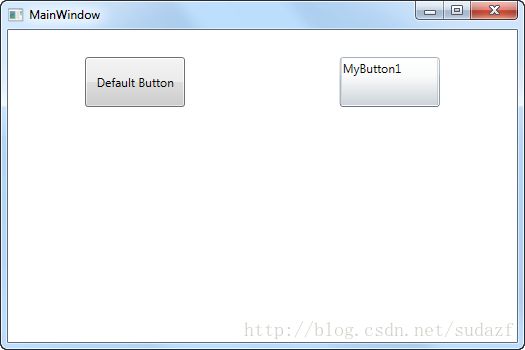
}8.重新编译类库项目,运行测试项目,发现俩按钮样式有点变化了,自定义按钮看上去变搓了,这是因为使用了MSDN默认模板的原因:
9.接下来,只要修改一下默认模板,就可以改变其样式,例如将模板修改成这样:
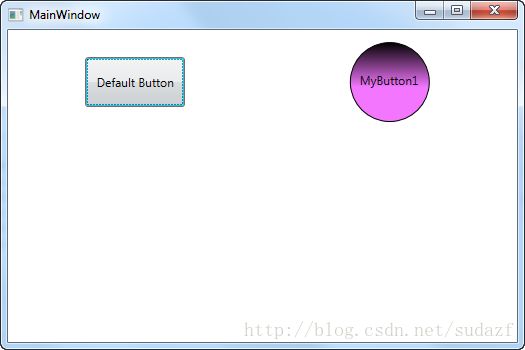
10.运行测试项目,效果如下:
11.如果你觉得,这些模板效果包括渐变,动画等等样式,是手工一行行代码敲出来的?那你就错了,只要用Blend 1分钟就能做出任何你想要的效果(当然了,还是需要点审美的。。。)!
就拿上面的自定义按钮举个例子,只需要打开Blend (我这里用的是Blend for Visual Studio 2015):
1.新建一个WPF项目,再新建一个用户控件,把容器类型改成 Canvas:
2.拖一个椭圆到画布上,高度和宽都设置成一样,这样就呈现一个圆形了,填充颜色设置成渐变,颜色自己随便取:
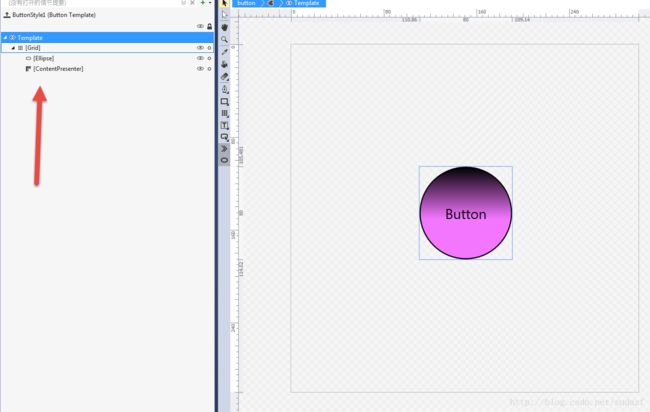
3.选中椭圆,然后在Blend工具栏上的 工具->构成控件->选择 Button 这样一个Button就算初步完成了, 可以从对象和时间线看到这个模板是由一个 Ellipse+ContentPresenter 构成:
4.但是这样是不太合适的,因为按钮一般有 鼠标经过+鼠标点击 样式,这里在 状态 视图中,为其增加各种状态效果,比如从默认一般情况到鼠标滑过,填充色在0.3秒内从渐变色A到渐变色B;从鼠标点击到恢复默认情况,填充色在0.2秒内从渐变色C到渐变色A:
5.这些设置好之后,可以看到对应的xaml文件自动生成了Template代码,这个代码就是我们在MyButton1.xaml中使用的Template代码,可以直接复制过去使用。所以还是比较简单的。
以上关于自定义控件 Button 样式 ,先记录到此,接下来记录相对复杂的自定义Button控件。