python3:Tkinter——简单的窗口视窗
编程环境:pycharm、python 3.6
Tkinter 是 tk 的 python 接口,使用 python 进行窗口视窗的设计。其操作非常的简单易懂,对于和我一样的初学者来说,是入门之选。
本博文包括Label、Button、Entry、Text、Listbox、Radiobutton、Scale、Checkbutton、Canvas、Manubar、Frame、Messagebox、pack grid place的使用。
窗口主题框架
一个Tkinter主体框架可以包含下面几个部分:
- 定义
window窗口并设置window的一些属性 - 编写窗口内容
- 执行
window.mainloop()
import tkinter as tk #导入tkinter模块
window = tk.Tk() #主窗口
window.title('my window') #窗口标题
window.geometry('200x100') #窗口尺寸
### 这里是窗口的内容###
window.mainloop() #循环消息,让窗口活起来窗口控件
下面对窗口内容可包括的一些控件操作进行简单的介绍:
- tk.Label 标签
l = tk.Label(window,
text='OMG! this is TK!', # 标签的文字
bg='green', # 背景颜色
font=('Arial', 12), # 字体和字体大小
width=15, height=2 # 标签长宽
)
l.pack() # 固定窗口位置如果我们需要通过变量的形式控制Label的显示,那么需要用到var变量,如下:
var = tk.StringVar() # 文字变量储存器
var.set('OMG! This is TK!')
l = tk.Label(window,
textvariable=var, # 使用 textvariable 替换 text, 因为这个是可以变化的
bg='green', font=('Arial', 12), width=15, height=2)
l.pack() 上述的var变量值可以通过编写条件控制语句等进行更改,实现某种功能。
- tk.Button 按钮
b = tk.Button(window,
text='hit me', # 显示按钮上的文字
width=15, height=2,
command=hit_me) # 点击按钮执行的命令
b.pack() # 按钮位置点击按钮触发事件的函数hit_me,可自行定义相应的功能,由于python执行的顺序是从上往下,所以函数必须要放在按钮的上面。参考如下:
on_hit = False # 默认初始状态为 False
def hit_me():
global on_hit # on_hit为全局变量
if on_hit == False: # 从 False 状态变成 True 状态
on_hit = True
var.set('you hit me') # 设置标签的文字为 'you hit me'
l.config(bg='blue') #更改label的背景颜色,也可以更改其他选项
else: # 从 True 状态变成 False 状态
on_hit = False
var.set('') # 设置 文字为空
l.config(bg='red')
- tk.Entry 输入
创建输入框entry,用户输入任何内容都显示为*
e = tk.Entry(window, show='*') #输入框,输入时显示*
e.pack()- tk.Text 文本框
创建文本框,用户可输入内容
t = tk.Text(window,height=2) #创建文本框,用户可输入内容
t.pack()如果要实现entry输入的内容显示在text里面,参考如下:
var = e.get() #从entry获得变量值
t.insert('insert', var) #表示在光标选定的位置输入
t.insert('end',var) #表示在最后输入
t.insert(2.2, var) #表示在第二行的第二列输入- tk.Listbox 列表
var2 = tk.StringVar()
var2.set((11,22,33,44)) #为变量设置值
#创建Listbox
lb = tk.Listbox(window, listvariable=var2) #将var2的值赋给Listbox
#创建一个list并将值循环添加到Listbox控件中
list_items = [1,2,3,4]
for item in list_items:
lb.insert('end', item) #从最后一个位置开始加入值
lb.insert(1, 'first') #插入操作,在第一个位置加入'first'字符
lb.insert(2, 'second') #在第二个位置加入'second'字符
lb.delete(2) #删除操作,删除第二个位置的字符
lb.pack()
- tk.Radiobutton 选择按钮
var = tk.StringVar()
l = tk.Label(window, bg='yellow', width=20, text='empty')
l.pack()
def print_selection():
l.config(text='you have selected ' + var.get()) #var.get()即获取到变量 var 的值
r1 = tk.Radiobutton(window, text='Option A', variable=var, value='A', command=print_selection)
r1.pack()
r2 = tk.Radiobutton(window, text='Option B', variable=var, value='B', command=print_selection)
r2.pack()
r3 = tk.Radiobutton(window, text='Option C', variable=var, value='C', command=print_selection)
r3.pack()其中variable=var,value='A'的意思就是,当我们鼠标选中了其中一个选项,把value的值A放到变量var中,然后赋值给variable
- tk.Scale 尺度
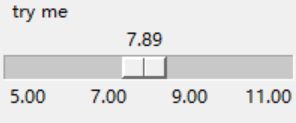
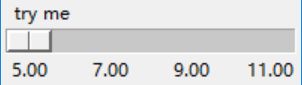
s = tk.Scale(window, label='try me', from_=5, to=11, orient=tk.HORIZONTAL,
length=200, showvalue=0, tickinterval=2, resolution=0.01, command=print_selection)
s.pack()这里的参数label是指scale部件的名称,即在这里scale部件名称为try me
参数from_=5,to=11的意思就是从5到11,即这个滚动条最小值为5,最大值为11(这里使用from_是因为在python中有from这个关键词)
参数orient=tk.HORIZONTAL在这里就是设置滚动条的方向,如我们所看到的效果图,这里HORIZONTAL就是横向。
参数length这里是指滚动条部件的长度,但注意的是和其他部件width表示不同,width表示的是以字符为单位,比如width=4,就是4个字符的长度,而此处的length=200,是指我们常用的像素为单位,即长度为200个像素
参数resolution=0.01这里我们可以借助数学题来理解,我们做的很多数学题都会让我们来保留几位小数,此处的0.01就是保留2位小数,即效果图中的5.00 9.00等等后面的两位小数,如果保留一位就是resolution=0.1
这里的showvalue就是设置在滚动条上方的显示。showvalue=0显示的就是效果图,上方无结果显示:
如果改为showvalue=1,则会显示为:
- tk.Checkbutton 勾选项
l = tk.Label(window, bg='yellow', width=20, text='empty')
l.pack()
def print_selection():
if(var1.get() == 1) & (var2.get() == 0):
l.config(text='I love only python!')
elif(var1.get() == 0) & (var2.get() == 1):
l.config(text='I love only C++!')
elif (var1.get() == 0) & (var2.get() == 0):
l.config(text='I do not love either!')
else:
l.config(text='I love both!')
var1 = tk.IntVar()
var2 = tk.IntVar()
c1 = tk.Checkbutton(window, text='Python', variable=var1, onvalue=1, offvalue=0, command=print_selection)
c2 = tk.Checkbutton(window, text='C++', variable=var2, onvalue=1, offvalue=0, command=print_selection)
c1.pack()
c2.pack()参数onvalue和前面讲的部件radiobutton中的value相似,当我们选中了这个checkbutton,onvalue的值1就会放入到var1中, 然后var1将其赋值给参数variable,offvalue用法相似,但是offvalue是在没有选中这个checkbutton。
- tk.Canvas 画布
canvas = tk.Canvas(window, bg='blue', height=100, width=200)
image_file = tk.PhotoImage(file='ins.gif')
image = canvas.create_image(10, 10, anchor='nw', image=image_file)
x0, y0, x1, y1 = 50, 50, 80, 80
#两点确定一条直线。此处给的就是从坐标(50,50)到(80,80)画一条直线。
line = canvas.create_line(x0, y0, x1, y1)
#画一个圆,填充色为red
oval = canvas.create_oval(x0, y0, x1, y1, fill='red')
#从0度到180度画一个扇形
arc = canvas.create_arc(x0+30, y0+30, x1+30, y1+30, start=0, extent=180)
#创建一个矩形
rect = canvas.create_rectangle(100, 30, 100+20, 30+20)
canvas.pack()image_file=tk.PhotoImage(file='ins.gif')这一句是创造一个变量存放ins.gif这张图片。
image= canvas.create_image(10, 10, anchor='nw', image=image_file)里面的参数10,10就是图片放入画布的坐标, 而这里的anchor=nw则是把图片的左上角作为锚定点,在加上刚刚给的坐标位置,即可将图片位置确定。 最后一个参数的意思大家应该都知道,就是将刚刚存入的图片变量,赋值给image。
- tk.Manubar菜单栏
#创建一个菜单栏,可以理解成一个容器,在窗口的上方
menubar = tk.Menu(window)
#定义一个空菜单单元
filemenu = tk.Menu(menubar, tearoff=0)
#将上面定义的空菜单命名为`File`,放在菜单栏中,就是装入那个容器中
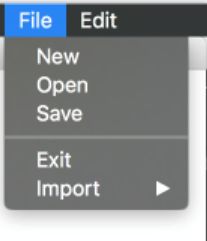
menubar.add_cascade(label='File', menu=filemenu)
#在File中加入New的小菜单,即我们平时看到的下拉菜单,每一个小菜单对应命令操作。
#如果点击这些单元, 就会触发`do_job`的功能
filemenu.add_command(label='New', command=do_job)
filemenu.add_command(label='Open', command=do_job)
filemenu.add_command(label='Save', command=do_job)
#添加一条分割线
filemenu.add_separator()
filemenu.add_command(label='Exit', command=window.quit)
editmenu = tk.Menu(menubar, tearoff=0)
menubar.add_cascade(label='Edit', menu=editmenu)
editmenu.add_command(label='Cut', command=do_job)
editmenu.add_command(label='Copy', command=do_job)
editmenu.add_command(label='Paste', command=do_job)
submenu = tk.Menu(filemenu)
filemenu.add_cascade(label='Import', menu=submenu, underline=0)
#这里和上面也一样,在`Import`中加入一个小菜单命令`Submenu1`
submenu.add_command(label="Submenu1", command=do_job)
window.config(menu=menubar)效果如下:
- tk.Frame 框架
frm = tk.Frame(window) #在`window`上创建一个frame
frm.pack()
#在刚刚创建的`frame`上创建两个`frame`,我们可以把它理解成一个大容器里套了一个小容器,即`frm`上有两个`frame` ,`frm_l`和`frm_r`
frm_l = tk.Frame(frm)
frm_r = tk.Frame(frm)
#这里是控制小的`frm`部件在大的`frm`的相对位置,此处`frm_l`就是在`frm`的左边,`frm_r`在`frm`的右边
frm_l.pack(side='left')
frm_r.pack(side='right')
#这里的三个label就是在我们创建的frame上定义的label部件,还是以容器理解,就是容器上贴了标签,来指明这个是什么,解释这个容器。
tk.Label(frm_l, text='on the frm_l1').pack()
tk.Label(frm_l, text='on the frm_l2').pack()
tk.Label(frm_r, text='on the frm_r1').pack()- tk.Messagebox 弹窗
给出几种常见形式的弹窗提示:
tk.messagebox.showinfo(title='',message='') #提示信息对话窗
tk.messagebox.showwarning() #提出警告对话窗
tk.messagebox.showerror() #提出错误对话窗
tk.messagebox.askquestion() #询问选择对话窗
print(tk.messagebox.askquestion()) #返回yes和no
print(tk.messagebox.askokcancel()) #返回true和false
print(tk.messagebox.askyesno()) #返回true和false
print(tk.messagebox.askretrycancel()) #返回true和false- tk.pack tk.grid tk.place 放置位置
tk.pack:按照上下左右的方式排列。
tk.Label(window, text='1').pack(side='top')#上
tk.Label(window, text='1').pack(side='bottom')#下
tk.Label(window, text='1').pack(side='left')#左
tk.Label(window, text='1').pack(side='right')#右tk.grid:grid 是方格, 所以所有的内容会被放在这些规律的方格中。
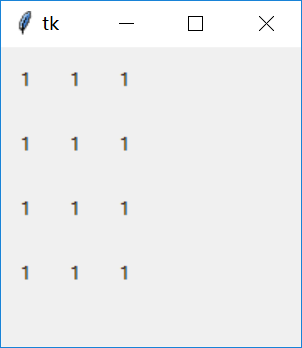
for i in range(4):
for j in range(3):
tk.Label(window, text=1).grid(row=i, column=j, padx=10, pady=10)以上的代码就是创建一个四行三列的表格,其实grid就是用表格的形式定位的。这里的参数 row为行,colum为列,padx就是单元格左右间距,pady就是单元格上下间距。
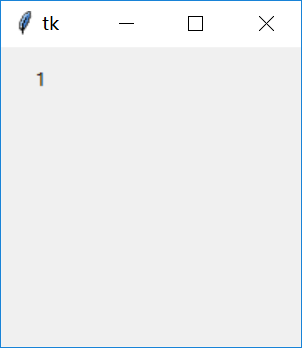
tk.place:给精确的坐标来定位,如此处给的(20,10),就是将这个部件放在坐标为(x,y)的这个位置 后面的参数anchor=nw就是前面所讲的锚定点是西北角。
tk.Label(window, text=1).place(x=20, y=10, anchor='nw')以上就是关于tkinter学习内容的整理。我们可以感受到它的简洁明了,易于初学者上手。之后也会编写一些有趣的窗口进一步的了解tkinter的精髓。