基于NW.JS全屏无边框程序将HTML打包成可执行文件.EXE
一、介绍/下载/安装打包软件NW.js
NW.js 官网:nwjs.io
NW.js中文网:nwjs.org.cn

诚如中文网站所说,对于国内用户,下载速度慢过乌龟,大多数会下载失败,建议使用淘宝NPM镜像下载:
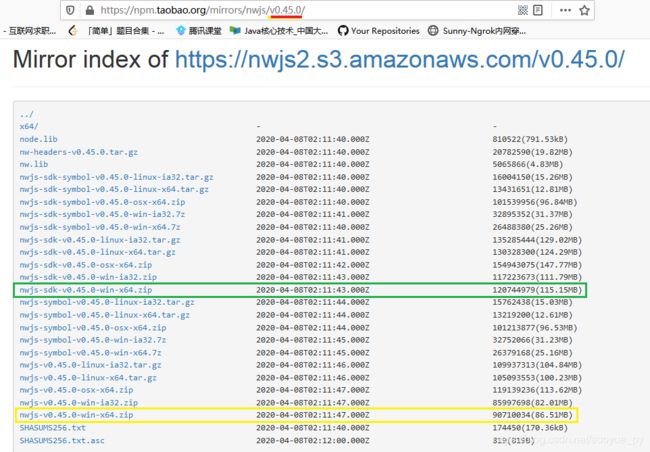
https://npm.taobao.org/mirrors/nwjs/
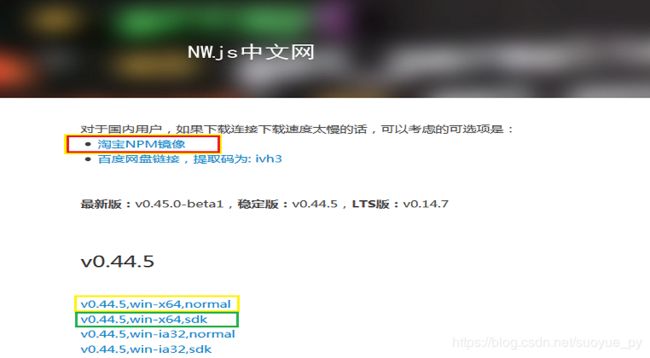
NW.js分两个版本:
- normal版:正式发布版
- SDK版:带chrome调试器的,方便调试使用
依各自需要使用,不需要调试,只是用于打包/去边框,可直接下载发布版
这里演示下载0.45.0的发布版:
https://npm.taobao.org/mirrors/nwjs/v0.45.0/nwjs-v0.45.0-win-x64.zip
下载的是个压缩包,直接解压即可,需要可配置一下环境变量,不懂直接忽略也行,不影响后续操作

想入门的可以去中文官网了解开发文档快速入门手册:
https://nwjs.org.cn/doc/user/Getting-Started.html
只要打包封包直接跳过看下文即可
二、打包操作
在需要打包文件中新建文件:package.json,里面的内容是:
可根据需求进行更改,不涉及可默认

"main": "index.html", //打包程序入口
"name": "cloud", //字符串必须是小写字母或者数字,可以包含"." 或者"_"或者"-" ,不允许带空格,必须唯一
"description": "demo app of node-webkit", //描述
"version": "1.0.0", //版本
"keywords": [ "demo", "node-webkit" ], //关键字
"window": { //窗体配置
"title": "node-webkit", //窗体的标题
"icon": "link.png", //窗体的ico图标
"toolbar": false, //是否要工具栏
"frame": true, //bool值。如果设置为false,程序将无边框显示 也就是没有系统默认的关闭,最小化,全屏按钮
"width": 1000, //窗口的大小:宽
"height": 800, //窗口的大小:长
"position": "mouse", //字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。
"min_width": 400, //最小宽度
"min_height": 200, //最小高度
"max_width": 9999, //最大宽度
"max_height": 9999, //最大高度
"as_desktop" :false, //是否作为桌面背景窗口显示
"resizable":true, //是否允许调整窗口大小
"always-on-top":true, //窗口是否置顶
"fullscreen":false, //是否全屏显示
"show_in_taskbar":true, //是否显示任务栏图标
"show":true, //如果设置为false,启动时窗口不可见
"kiosk":false //是否使用kiosk模式。如果使用kiosk模式,应用程序将全屏显示,并且阻止用户离开应用
},
"webkit": {
"plugin": true, //bool值,是否加载插件,如flash,默认值为false。
"java":false, //bool值 是否加载java applets
" page-cache":false //是否启用页面缓存
}
}
再选中全部文件,压缩成 .zip 文件(.rar文件不能),并将后缀改为:.nw

把刚刚的.nw用nw.exe打开,会出现你的网页(有配置环境变量/懂得路径操作的可以不用打开这一步),其实打开就相当于是预览成效,并定位打包程序路径
接下来就是打包成EXE
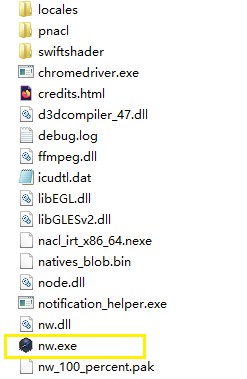
CMD打开命令提示符,CD定位到nw.exe所在的文件夹,输入:
copy /b nw.exe+文件的名字.nw 打包后生成的文件名字.exe
这里吾输入的是:
copy /b nw.exe+Ring.nw Ring.exe
至此打包完成,在nw.exe所在文件目录下已生成可执行文件Ring.exe
该可执行文件依赖于目录下的其他文件,若需要单独运行,还得继续封包
-
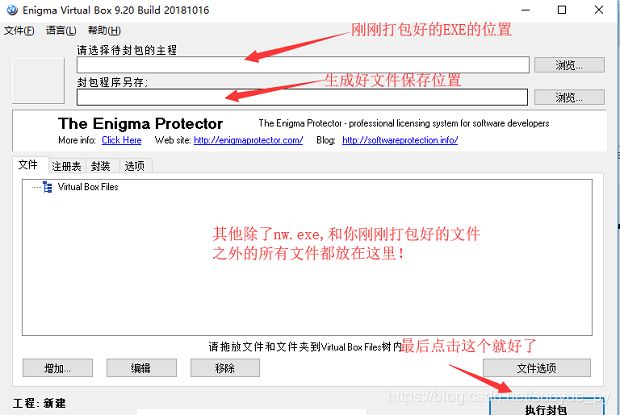
封包方式二:使用innosetup
这个工具会生成一个安装版本,且安装文件才 50M+,推荐这种方法,具体的使用方法可参考:https://blog.csdn.net/miaodichiyou/article/details/81668431?utm_source=blogxgwz2x
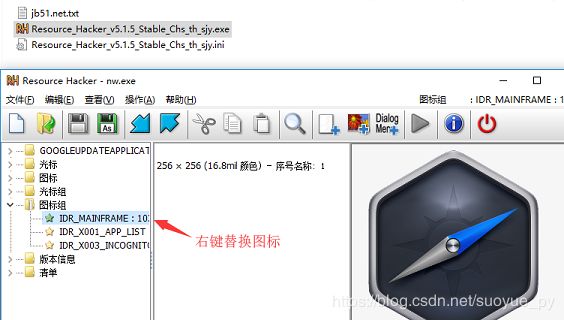
NW.exe 的默认图标通过配置文件是无法修改的,需要用工具 Resource Hacker 来修改

纯小白在线打包:http://www.krpano.tech/