微信小程序极简入门(五)--豆瓣电影小程序实现上下滑动列表页
本节将实现一个可以上下滚动的列表,当滚动到底部时提示“继续滑动加载更多”,如图:
1.首先还是在app.json中的pages数组中添加代码 “pages/douban/list”,并放置到第一行:
{
"pages":[
"pages/douban/list",
"pages/douban/index",
"pages/douban/splash",
"pages/douban/item",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}2.打开pages/douban/list.js,修改data变量:
/**
* 页面的初始数据
*/
data: {
type: 'in_theaters',
page: 1,
size: 20,
total: 1,
movies: []
},其中,type是调用豆瓣API时需要用到的电影类型。page是分页的页码,代表当前第几页,size代表每次最多拉取多少条数据,total需从豆瓣API获取,默认为1,movies是拉取到的数据。由于允许查看多页内容,因此movies是一个累加数组。
2.在data下方添加一个retrieve方法:
retrieve() {
let app = getApp()
let start = (this.data.page - 1) * this.data.size
wx.showLoading({
title: '加载中'
})
return app.request(`https://api.douban.com/v2/movie/${this.data.type}?start=${start}&count=${this.data.size}`)
.then(res => {
if (res.subjects.length) {
let movies = this.data.movies.concat(res.subjects)
let total = Math.floor(res.total / this.data.size)
this.setData({ movies: movies, total: total, page: this.data.page })
wx.setNavigationBarTitle({ title: res.title })
}
}).catch(err => {
console.error(err)
}).finally(() => {
wx.hideLoading()
})
},这个方法用于从豆瓣API分页拉取数据,默认是从第一页拉取。如果当前页数大于总页数,则不再拉取。
app.request函数返回Promise对象,无论从接口拉取成功或者失败,finally都会执行,所以在这里需要隐藏加载提示。wx.hideLoading是隐藏加载提示的界面交互API,与之对应的,先于app.request调用的wx.showLoading是显示加载提示的API。
concat是js数组的方法,用于连接两个数组,拼接元素返回新数组。
3.模版组件
我们通常也会在一个程序里面构建了很多列表页,所以我们可以在一个文件中定义模版组件,以便其它页面复用该组件。当然在本节的项目中,只有一个页面用到了该组件,但养成良好的编码习惯也是非常有必要的。
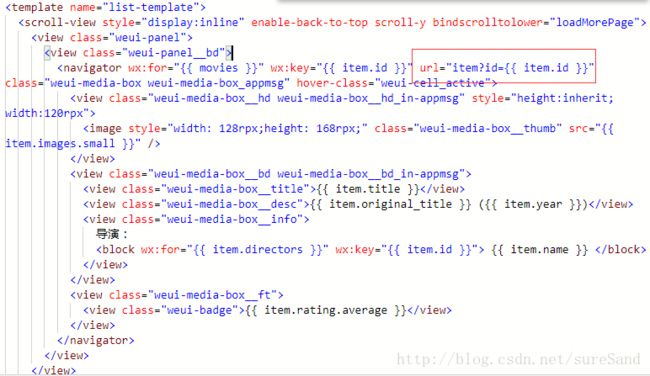
在目录树中新建pages/douban/list-template.wxml:
<template name="list-template">
<scroll-view style="display:inline" enable-back-to-top scroll-y bindscrolltolower="loadMorePage">
<view class="weui-panel">
<view class="weui-panel__bd">
<navigator wx:for="{{ movies }}" wx:key="{{ item.id }}" url="item?id={{ item.id }}" class="weui-media-box weui-media-box_appmsg" hover-class="weui-cell_active">
<view class="weui-media-box__hd weui-media-box__hd_in-appmsg" style="height:inherit;width:120rpx">
<image style="width: 128rpx;height: 168rpx;" class="weui-media-box__thumb" src="{{ item.images.small }}" />
view>
<view class="weui-media-box__bd weui-media-box__bd_in-appmsg">
<view class="weui-media-box__title">{{ item.title }}view>
<view class="weui-media-box__desc">{{ item.original_title }} ({{ item.year }})view>
<view class="weui-media-box__info">
导演:
<block wx:for="{{ item.directors }}" wx:key="{{ item.id }}"> {{ item.name }} block>
view>
view>
<view class="weui-media-box__ft">
<view class="weui-badge">{{ item.rating.average }}view>
view>
navigator>
view>
view>
<view class="weui-loadmore" wx:if="{{total>page}}">
<view class="weui-loadmore__tips">继续向上滑动加载更多内容view>
view>
scroll-view>
template>在该模版组件中取用了三个模版变量:movies、page、total。它们将在模版调用时传入,在目录树中打开pages/douban/list.wxml文件,修改代码:
<import src="list-template" />
<template is="list-template" data="{{ movies,total,page }}" />这个引入模版组件很容易读懂,list.wxml和list-template.wxml都在同一目录下,所以使用相对路径就可以了,在小程序中,对于wxml文件的引用,都不带扩展名。
4.加载更多
实现加载更多,需要使用loadMorePage方法,但在模拟组件list-template.wxml中使用的
enable-back-to-top scroll-y bindscrolltolower="loadMorePage"
loadMorePage方法还没有被定义,因此需要在这个方法中需要将page加1,然后再次拉取分页数据。
打开pages/douban/list.js,添加loadMorePage函数,代码如下:
loadMorePage() {
if (this.data.page > this.data.total) return
this.data.page++
this.retrieve()
},列表页整体代码就完成了,当然,我们在pages/douban/list-template.wxml同样指定了跳转到详情页的url:
所以点击列表页也会跳转到相应的详情页,赶快点击模拟器看看效果吧!
github代码地址:
https://github.com/lightTrace/xiaochengxu/tree/master/douban-v4