一、安装nodejs环境
http://nodejs.cn/download/
nodejs中包含npm,安装完即可。
cmd下运行 node -v 测试是否安装完成
$ node -v
$ npm -v
二、安装ionic
1、可参考官网教程(推荐以下操作)
http://ionicframework.com/getting-started/
2、由于防火墙原因,国内并不能顺利下载,因此推荐使用淘宝镜像进行安装。(以下全部命令在cmd命令行下执行)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成,之后使用npm的地方都用cnpm替代。
3、安装cordova和ionic
$ cnpm install -g cordova ionic
4、更新cordova和ionic
$ cnpm update -g cordova ionic
5、查看ionic版本
$ ionic -v
三、Java环境安装
1、安装JAVA环境(推荐使用迅雷下载)
2、设置java环境变量
右键【我的电脑】-【属性】-【高级系统设置】-【高级】-【环境变量】
3、在【系统变量】中依次添加 【JAVA_HOME】【PATH】【CLASSPATH】三个变量
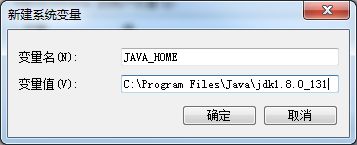
(1)添加【JAVA_HOME】变量
注:JAVA_HOME指明JDK安装路径,就是刚才安装时所选择的路径,此路径下包括lib,bin,jre等文件夹。
变量名: JAVA_HOME
变量值: C:\Program Files\Java\jdk1.8.0_131
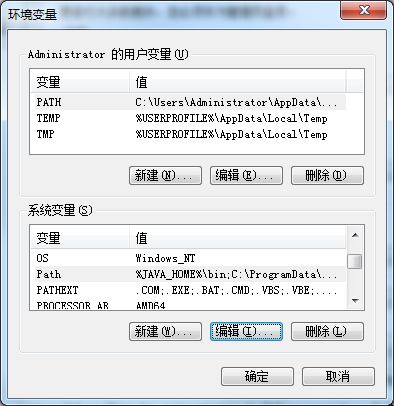
(2)添加【Path】变量
注:由于Path变量中已有内容,我们选择编辑在系统变量Path的值的最前面加入,否则可能在运行时,系统选择部署在前面的jre环境,Path使得系统可以在任何路径下识别java命令(注意变量名前有其他变量要用英语的 ; 隔开,下文不再重复提醒)。
变量名: Path
变量值: %JAVA_HOME%\bin;
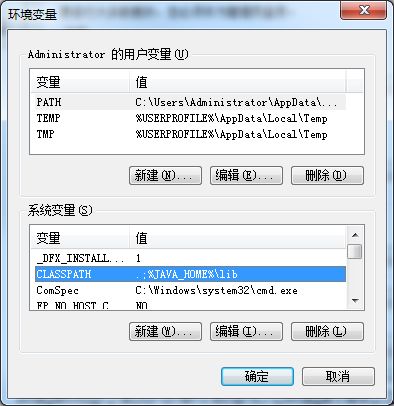
(3)添加【JAVA_HOME】变量
注:点好表示当前目录,不能省略,CLASSPATH为java加载类(class or lib)路径,只有类在classpath中,java命令才能识别。
变量名: CLASSPATH
变量值: .;%JAVA_HOME%\lib
(4)测试Java环境是否安装完成
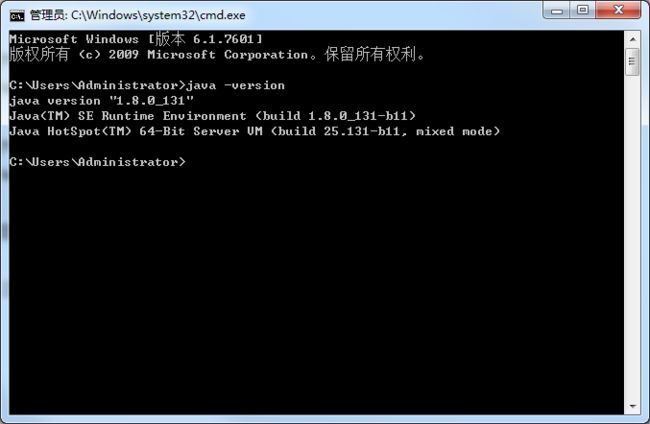
新打开cmd命令行,注意一定要重新打开一个cmd!命令行中输入
$ java -version
出现以下参数即为成功!
四、安装ANT
1、Apache Ant,是一个将软件编译、测试、部署等步骤联系在一起加以自动化的一个工具,大多用于Java环境中的软件开发。
2、下载地址:http://ant.apache.org/bindownload.cgi
3、解压,放在非中文的java目录下。(我的目录:C:\Program Files\Java\apache-ant-1.10.1)
4、添加环境变量
(1)添加【ANT_HOME】变量
变量名: ANT_HOME
变量值: C:\Program Files\Java\apache-ant-1.10.1 (即ANT的所在目录)
(2)添加【path】变量
变量名: CLASSPATH
变量值: .;%JAVA_HOME%\bin
(3)验证是否安装成功
新打开cmd命令行,注意一定要重新打开一个cmd!命令行中输入
$ ant -v
出现以下参数即为成功!
五、Android Studio 安装
1、Android Studio 下载
官方下载地址: https://developer.android.com/studio/index.html
国内下载地址: http://www.android-studio.org/index.php/download
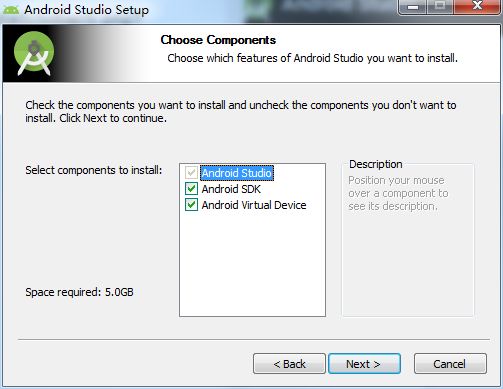
2、安装Android Studio
安装过程默认点击下一步即可!安装过程so very long long long~
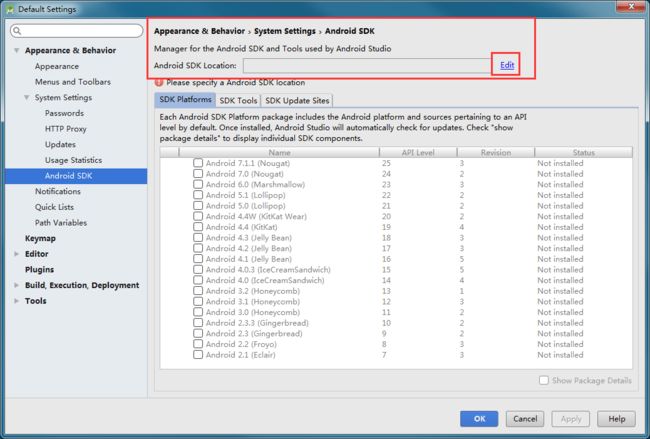
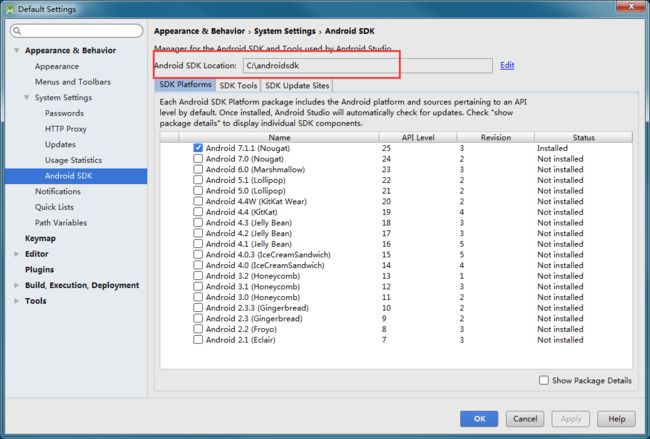
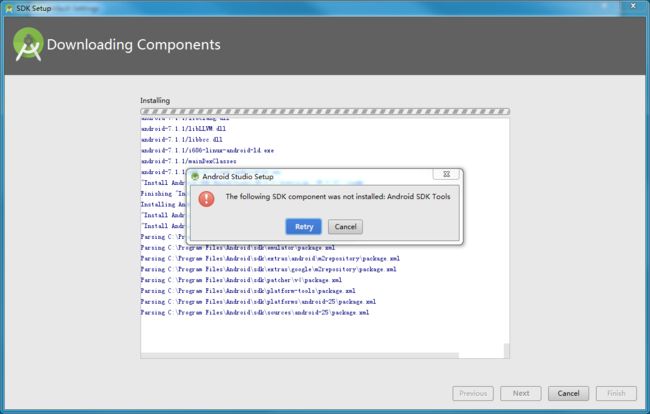
3、安装Android SDK
双击运行Android Studio后会报错,提示未连接到Android SDK,此时点击右侧【Cancel】
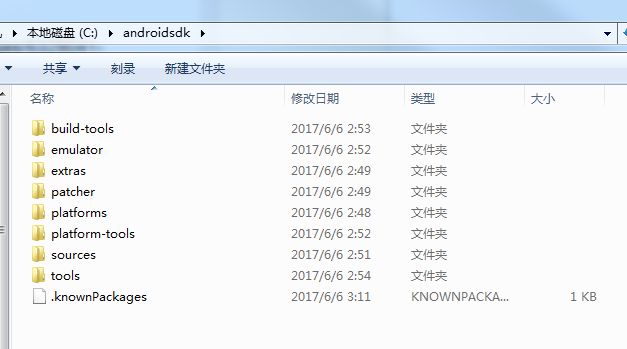
修改SDK存放目录,注意此目录不能含有中文字符、特殊符号或空格!!!
修改SDK存放目录,注意此目录不能含有中文字符、特殊符号或空格!!!
4、配置环境变量
(1)添加【ANDROID_SDK_HOME】变量
变量名: ANDROID_SDK_HOME
变量值: C:\androidsdk (即SDK的所在目录)
(2)添加【path】变量
变量名: path
变量值: %ANDROID_SDK_HOME%\platform-tools;%ANDROID_SDK_HOME%\tools;
5、测试安装是否成功
$ adb version
$ android list avd
六、附ionic资料
1、其他参考文档
http://ionicframework.com/getting-started/
http://docs.usecreator.com/v1.0/docs/
https://creator.ionic.io/app/dashboard/projects
https://cordova.apache.org/plugins/
https://apps.ionic.io/apps/
http://ionicframework.com/docs/cli/
http://blog.ionic.io/crosswalk-comes-to-ionic/
https://docs.ionic.io/tools/view/
2、常用命令
$ ionic docs ........ Open the Ionic documentation website
$ ionic info ........ Print system/environment info
$ ionic login ........ Login with your Ionic ID
$ ionic signup ........ Create an Ionic account
$ ionic start ........ Create a new project
$ ionic telemetry ........ Opt in and out of telemetry
3、欢迎大家技术交流,配置过程中有问题可加群求助,同时推荐使用非凡VPN搭配下载
点击加入【老王Discuz/ionic交流】QQ群
感谢各位费心阅读,如文章还行点个赞呗~