1.安装react-router插件
npm install --save react-router react-router-dom
2.路由使用
我们希望在一个页面中根据用户点击的不同标签显示不同的内容
这里使用Link指定路径,component指定相应显示的组件,这里定义了三个组件
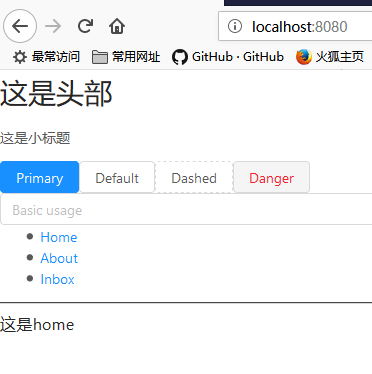
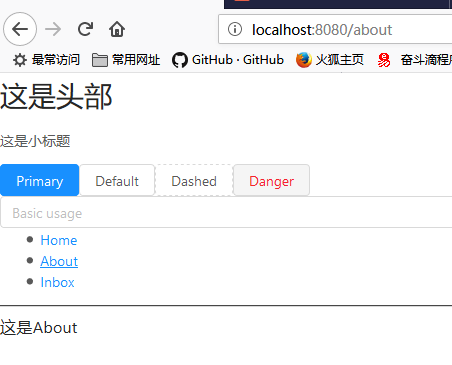
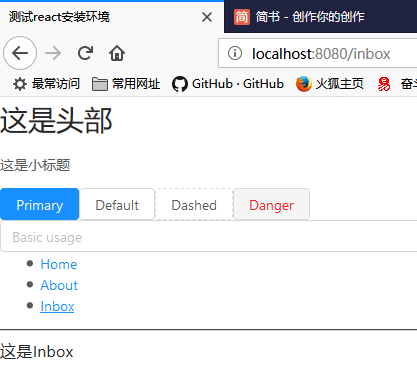
实现效果
import React from 'react';
import {BrowserRouter,Route,Link} from 'react-router-dom'
//这两个是加载ant design样式的,与路由无关
import { Button } from 'antd';
import { Input } from 'antd';
export default class Header extends React.Component {
render() {
/* const headerStyle={
divStyle:{background:"black",textAlign:"center"},
pStyle:{color:"yellow"},
hStyle:{color:"white"}
};*/
return (
这是头部
这是小标题
- Home
- About
- Inbox
);
}
}
//定义Home组件,使用ES5的方式
const Home=function () {
return(
这是home
) ;
};
//定义Inbox组件,使用ES5的方式
const Inbox=function () {
return(
这是Inbox
);
};
//定义About组件,使用ES5的方式
const About=function () {
return(
这是About
);
};
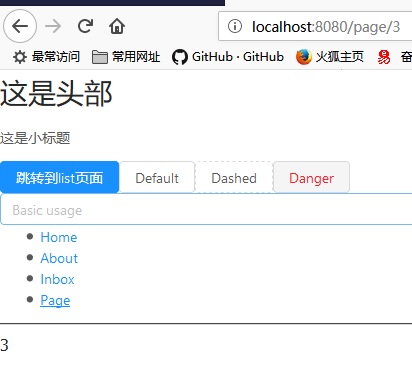
3.路由时需要传递参数
定义了一个传递参数的组件Page
import React from 'react';
import {BrowserRouter,Route,Link} from 'react-router-dom'
import { Button } from 'antd';
import { Input } from 'antd';
export default class Header extends React.Component {
render() {
/* const headerStyle={
divStyle:{background:"black",textAlign:"center"},
pStyle:{color:"yellow"},
hStyle:{color:"white"}
};*/
return (
这是头部
这是小标题
- Home
- About
- Inbox
- Page
//在匹配时:后面的自动匹为参数,参数名为pageId,值为调用时的3
);
}
}
//定义Home组件,使用ES5的方式
const Home=function () {
return(
这是home
) ;
};
const Inbox=function () {
return(
这是Inbox
);
};
const About=function () {
return(
这是About
);
};
//传递参数的组件
const Page=function({match}){
return(
{match.params.pageId}
);
};