thinkphp5集成H-ui后台(一)开发环境搭建与公共模板设置
1、开发环境说明:
1)软件版本:thinkphp5.0.12_full,Wampserver64(php5.6.xx,apache2.4.xx,mysql5.7.xx),H-ui.admin_v3.1.xx。
版本不需要一模一样,是同一级别就行,可以用phpStudy取代Wampserver。
2)下载与安装
下载不多说明,上百度吧。
安装:
首先安装产品Wampserver64,选好目录无脑next就行(我的是安装在D:\tools\wamp64),然后在www目录下创建自己的项目名(我这里以bolg为例),解压tp5安装包,放在D:\tools\wamp64\www\blog下面。启动apache,在浏览器访问入口文件:http://localhost/blog/public/index.php,出现下图说明成功:

2、配置thinkphp5与H-ui项目的开发结构
关于tp5的结构,网上很多,这里不多说明。
tp5保持着php一贯的灵活方便,加上路由的多样化配置、sql的形式多样,代码更是天马行空。让我这个多年的java程序员强迫症犯了,给这个tp5项目“规范”了下。
1)创建开发模块
tp5开始往MVVM方向发展,当然还是完美支持MVC。小项目MVC足够了,这里是按MVC的模式设计项目结构。
tp5所有的开发模块都放置在application中,在tp5给的示例中application/index/controller/Index.php中有一个index函数,我们要访问它,要对应于一个什么样的URL呢?
tp5采用单一入口模式访问应用,对应用的所有请求都定向到应用的入口文件,即:http://localhost/blog/public/index.php。然后才依次是:模块/控制器/操作(可以依次理解为:模块文件夹名/控制器类名/公共方法名)。所以访问的路径是:http://localhost/blog/public/index.php/index/Index/index。
说了半天,我们只要依葫芦画瓢建自己的模块名就是了,创建模块可以用命令去生成(需要配置环境变量),为了节省大家时间,这里采用直接创建的方式。这里以“博客分类”为实例:
a、在application文件夹下创建admin文件夹;
b、在admin下创建好controller、model、view文件夹和common.php、config.php这两个php文件(这两个文件先空白留着,以后有模块公共的方法和配置可以放这)。
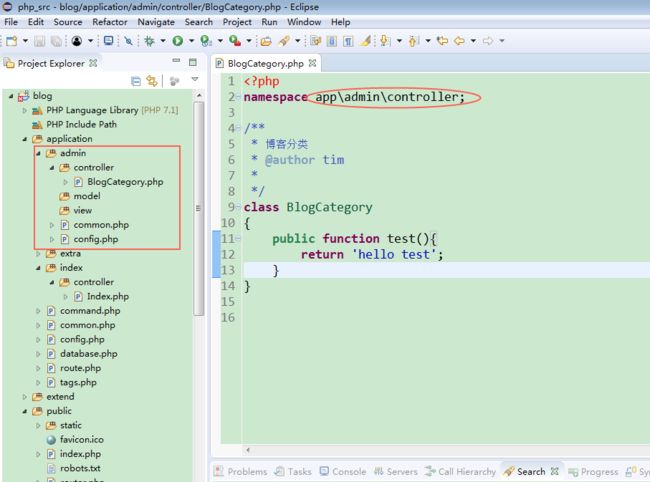
c、在controller目录下创建BlogCategory类(大驼峰方式),和test测试函数,如图:

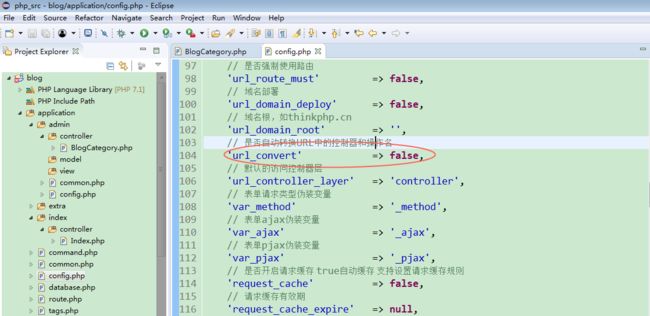
在浏览器中输入http://localhost/blog/public/index.php/admin/BlogCategory/test进行访问,你会发现报错了,说BlogCategory不存在。原因是tp5.0有一个URL默认自动转换的配置,会把驼峰转换下划线连接的方式,即:blog_category。所以在浏览器中输入http://localhost/blog/public/index.php/admin/blog_category/test就可以访问了。为了保持驼峰的访问方式,只需要修改公共config.php下的url_convert=false,如图:

注意我们访问的时候约定用小驼峰的方式,即首字母小写:http://localhost/blog/public/index.php/admin/blogCategory/test(默认情况下,URL地址中的控制器和操作名是不区分大小写的)。
2)配置虚拟主机
在接下来的开发过程中,总是要输入一长串的入口文件地址,这样不太方便,尤其是有多个测试参数的时候。这里简单说下如何在Wampserver中配置虚拟主机。
我这里是计划用timblog.com取代掉http://localhost/blog/public。
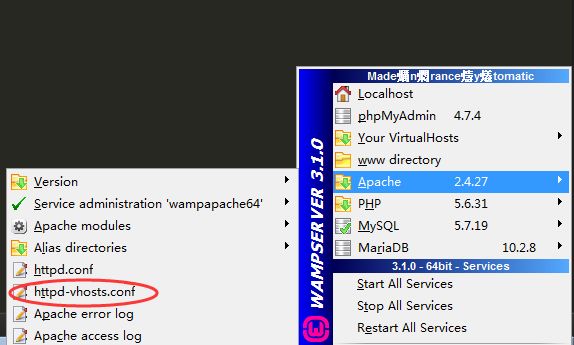
首先打开Wampserver的httpd-vhosts.conf,如图:

依照原有的配置,增加一组VirtualHost,如图:

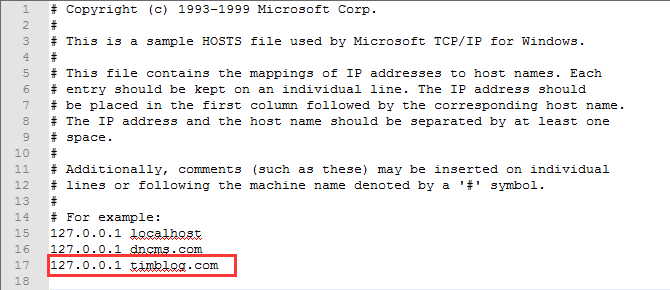
再在C:\Windows\System32\drivers\etc中找到hosts文件,用文本编辑器打开,增加
127.0.0.1 timblog.com如图:

这样就配置好了,重启下apache。通过timblog.com/index.php/admin/blogCategory/test就能访问了。
3)隐藏URL中的index.php
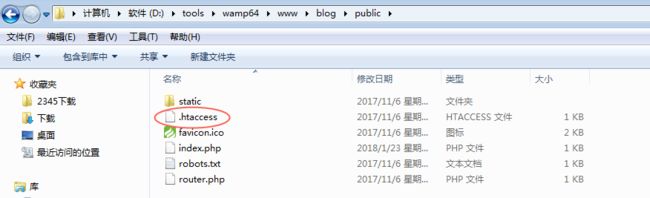
光上面的URL还不够简单,我们再隐藏下index.php,如果使用apache服务器,只要在index.php的同一个目增加.htaccess文件,内容为:

如果你的index.php移了位置,而又想在URL中隐藏index.php,那么.htaccess文件要跟着index.php走。
我们访问起来就清爽多了。timblog.com/admin/blogCategory/test
4)使用H-ui样式和插件
H-ui就不多介绍,对于不太擅长CSS和布局的小伙伴来说,这款后台模板,相当不错。
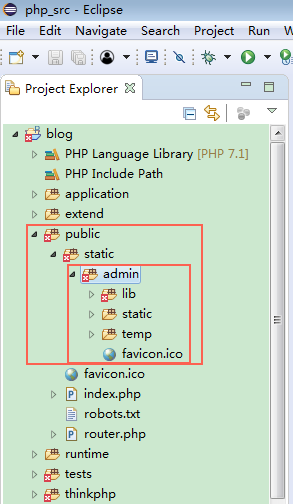
我这边是计划前后台放在同一个项目中的,所以,先在static的目录下创建admin目录,然后将H-ui中的lib、static、temp和favicon.ico(可以使用自己的logo)拷贝到admin目录下,如图:

关于lib下面的ueditor,我们整合的时候详细说明,这里忽略下。
5)配置View.php和后台公共模板
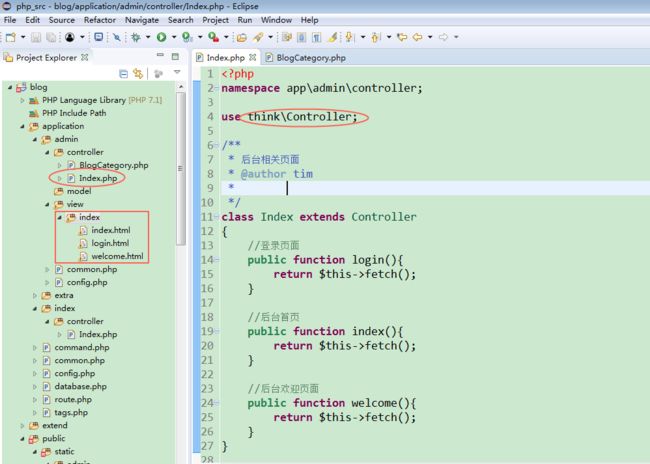
我们先写好访问后台登录、后台首页的方法,并且将H-ui中的index.html、login.html和welcome.html页面放入view中(记得增加模块目录),如图:

照理说,这就可以通过URL(timblog.com/admin/index/login、index)来访问了,只是样式惨不忍睹。
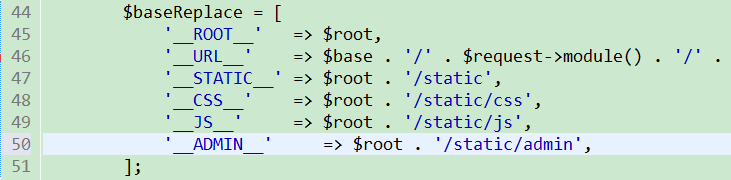
接下来我们配置一些公共的替代常量,打开thinkphp/library/think/View.php,找到__construct函数,修改$baseReplace配置,这里可以很清楚的知道,这些常量到了项目的哪个目录了,我们增加一个专门为后台使用的常量:__ADMIN__,如图:

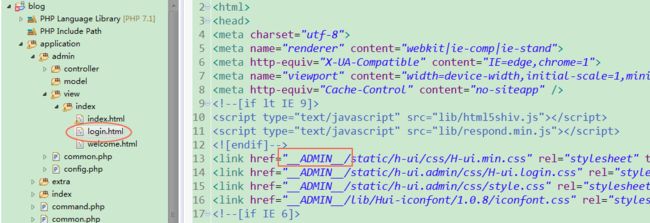
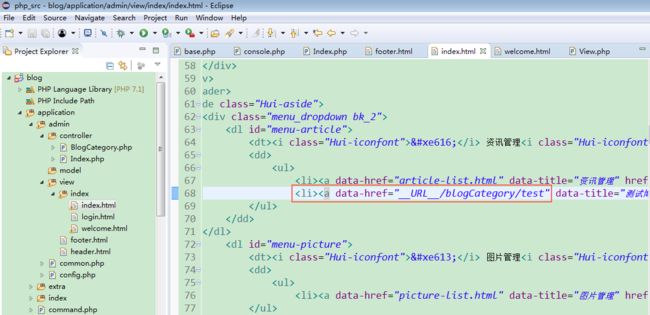
剩下的就只要这个常量作为前缀一一放到静态页面就是了,这里就只截一张示例图:


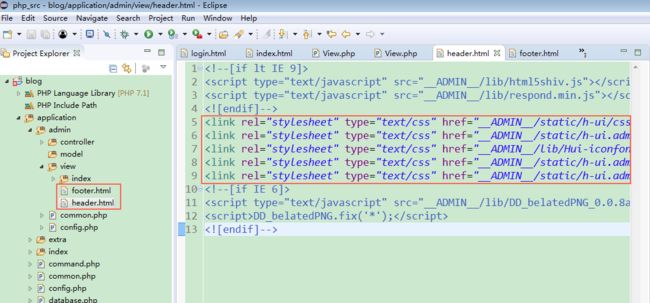
在操作的过程中,你会发现header和footer可以提取出来,作为公共人模板,这里不多解释,直接在view目录下创建header.html和footer.html,并复制对应的内容,如图:


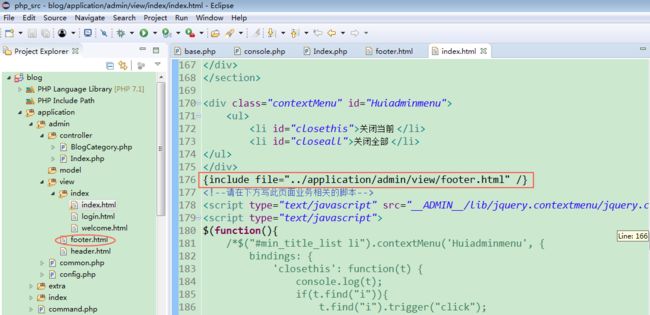
其他页面只要引入公共模板就行,这里以index.html为例,如图:


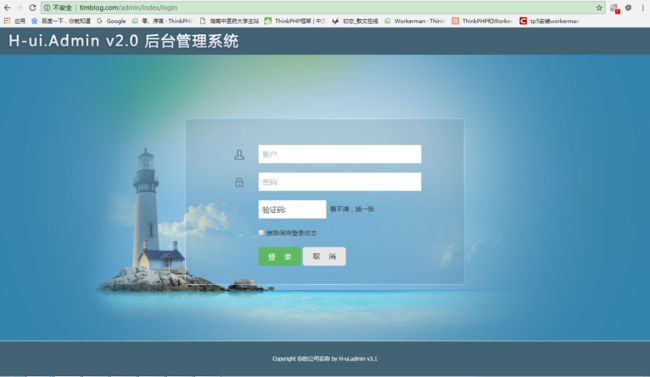
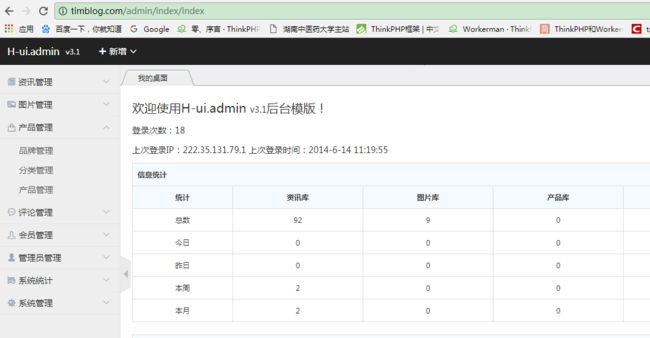
在welcome.html页面中也引入公共模板,访问timblog.com/admin/index/login就可以看见效果了,如图:

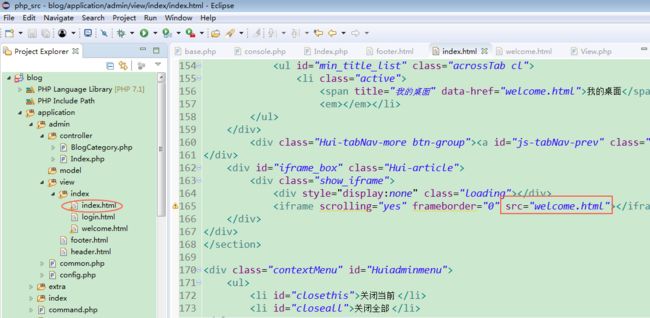
关于index.html中自动加载的welcome.html页面,我们显然在开发的过程中是动态的从controller层获取的,而不是像图中的,加载一个静态页面,如图:

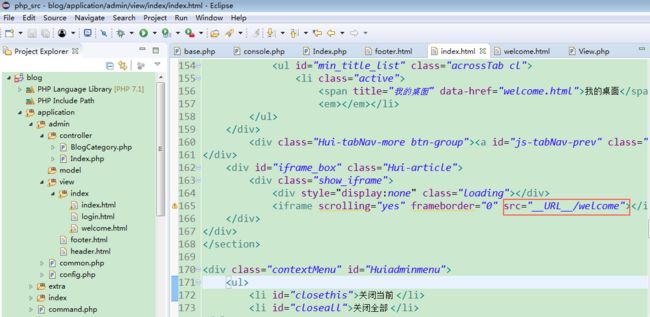
当然,我们在同一个项目中也肯定不会写src='timblog.com/admin/index/welcome'这样的代码,而是使用View.php中配置好的替代常量__URL__,如图:

访问后的效果是一样的。
到这里还没有结束,我们仔细看看__URL__配置的值:


做法很简单,只要让__URL__精确到'/admin'(模型层)就可以了。
6)全局config.php中开发时的一些实用配置
a、应用调试模式,上图中看到的错误就是调试模式下的。
1)软件版本:thinkphp5.0.12_full,Wampserver64(php5.6.xx,apache2.4.xx,mysql5.7.xx),H-ui.admin_v3.1.xx。
版本不需要一模一样,是同一级别就行,可以用phpStudy取代Wampserver。
2)下载与安装
下载不多说明,上百度吧。
安装:
首先安装产品Wampserver64,选好目录无脑next就行(我的是安装在D:\tools\wamp64),然后在www目录下创建自己的项目名(我这里以bolg为例),解压tp5安装包,放在D:\tools\wamp64\www\blog下面。启动apache,在浏览器访问入口文件:http://localhost/blog/public/index.php,出现下图说明成功:
2、配置thinkphp5与H-ui项目的开发结构
关于tp5的结构,网上很多,这里不多说明。
tp5保持着php一贯的灵活方便,加上路由的多样化配置、sql的形式多样,代码更是天马行空。让我这个多年的java程序员强迫症犯了,给这个tp5项目“规范”了下。
1)创建开发模块
tp5开始往MVVM方向发展,当然还是完美支持MVC。小项目MVC足够了,这里是按MVC的模式设计项目结构。
tp5所有的开发模块都放置在application中,在tp5给的示例中application/index/controller/Index.php中有一个index函数,我们要访问它,要对应于一个什么样的URL呢?
tp5采用单一入口模式访问应用,对应用的所有请求都定向到应用的入口文件,即:http://localhost/blog/public/index.php。然后才依次是:模块/控制器/操作(可以依次理解为:模块文件夹名/控制器类名/公共方法名)。所以访问的路径是:http://localhost/blog/public/index.php/index/Index/index。
说了半天,我们只要依葫芦画瓢建自己的模块名就是了,创建模块可以用命令去生成(需要配置环境变量),为了节省大家时间,这里采用直接创建的方式。这里以“博客分类”为实例:
a、在application文件夹下创建admin文件夹;
b、在admin下创建好controller、model、view文件夹和common.php、config.php这两个php文件(这两个文件先空白留着,以后有模块公共的方法和配置可以放这)。
c、在controller目录下创建BlogCategory类(大驼峰方式),和test测试函数,如图:
在浏览器中输入http://localhost/blog/public/index.php/admin/BlogCategory/test进行访问,你会发现报错了,说BlogCategory不存在。原因是tp5.0有一个URL默认自动转换的配置,会把驼峰转换下划线连接的方式,即:blog_category。所以在浏览器中输入http://localhost/blog/public/index.php/admin/blog_category/test就可以访问了。为了保持驼峰的访问方式,只需要修改公共config.php下的url_convert=false,如图:
注意我们访问的时候约定用小驼峰的方式,即首字母小写:http://localhost/blog/public/index.php/admin/blogCategory/test(默认情况下,URL地址中的控制器和操作名是不区分大小写的)。
2)配置虚拟主机
在接下来的开发过程中,总是要输入一长串的入口文件地址,这样不太方便,尤其是有多个测试参数的时候。这里简单说下如何在Wampserver中配置虚拟主机。
我这里是计划用timblog.com取代掉http://localhost/blog/public。
首先打开Wampserver的httpd-vhosts.conf,如图:
依照原有的配置,增加一组VirtualHost,如图:
再在C:\Windows\System32\drivers\etc中找到hosts文件,用文本编辑器打开,增加
127.0.0.1 timblog.com如图:
这样就配置好了,重启下apache。通过timblog.com/index.php/admin/blogCategory/test就能访问了。
3)隐藏URL中的index.php
光上面的URL还不够简单,我们再隐藏下index.php,如果使用apache服务器,只要在index.php的同一个目增加.htaccess文件,内容为:
Options +FollowSymlinks -Multiviews
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
如果你的index.php移了位置,而又想在URL中隐藏index.php,那么.htaccess文件要跟着index.php走。
我们访问起来就清爽多了。timblog.com/admin/blogCategory/test
4)使用H-ui样式和插件
H-ui就不多介绍,对于不太擅长CSS和布局的小伙伴来说,这款后台模板,相当不错。
我这边是计划前后台放在同一个项目中的,所以,先在static的目录下创建admin目录,然后将H-ui中的lib、static、temp和favicon.ico(可以使用自己的logo)拷贝到admin目录下,如图:
关于lib下面的ueditor,我们整合的时候详细说明,这里忽略下。
5)配置View.php和后台公共模板
我们先写好访问后台登录、后台首页的方法,并且将H-ui中的index.html、login.html和welcome.html页面放入view中(记得增加模块目录),如图:
照理说,这就可以通过URL(timblog.com/admin/index/login、index)来访问了,只是样式惨不忍睹。
接下来我们配置一些公共的替代常量,打开thinkphp/library/think/View.php,找到__construct函数,修改$baseReplace配置,这里可以很清楚的知道,这些常量到了项目的哪个目录了,我们增加一个专门为后台使用的常量:__ADMIN__,如图:
剩下的就只要这个常量作为前缀一一放到静态页面就是了,这里就只截一张示例图:
在操作的过程中,你会发现header和footer可以提取出来,作为公共人模板,这里不多解释,直接在view目录下创建header.html和footer.html,并复制对应的内容,如图:
其他页面只要引入公共模板就行,这里以index.html为例,如图:
在welcome.html页面中也引入公共模板,访问timblog.com/admin/index/login就可以看见效果了,如图:
关于index.html中自动加载的welcome.html页面,我们显然在开发的过程中是动态的从controller层获取的,而不是像图中的,加载一个静态页面,如图:
当然,我们在同一个项目中也肯定不会写src='timblog.com/admin/index/welcome'这样的代码,而是使用View.php中配置好的替代常量__URL__,如图:
访问后的效果是一样的。
到这里还没有结束,我们仔细看看__URL__配置的值:
$base = $request->root();
...
...
'__URL__' => $base . '/' . $request->module() . '/' . Loader::parseName($request->controller()),做法很简单,只要让__URL__精确到'/admin'(模型层)就可以了。
'__URL__' => $base . '/' . $request->module(),src="__URL__/index/welcome"6)全局config.php中开发时的一些实用配置
a、应用调试模式,上图中看到的错误就是调试模式下的。
'app_debug'=> true,'controller_suffix'=> true,