深入浅出WPF 之 控件与布局(GroupBox、)
WPF入门教程系列十九——ListView示例(一)
WPF的菜单栏,工具栏的简单使用
一、控件到底是什么?
控件:能够展示数据,响应用户操作的UI元素。
控件分为6类:
1、布局控件:容纳多个控件或嵌套其他布局控件,用于在UI上组织或排列控件。
如:Grid、StackPanel、 DockPanel、WrapPanel等控件。
父类:Panel
2、内容控件:只能容纳一个其他控件或布局控件作为它的内容。
如:Window、Button等控件
父类:ContentControl
3、带标题 内容控件:相当于一个内容控件,但可以加一个标题(Header),标题部分亦可容纳一个控件或布局。
如:GroupBox、TabItem
父类:HeaderedContentControl
示例:去除GroupBox边框的白边
效果图:
样式:
XAML代码:
内部转账
4、条目控件:可显示一列数据,一般情况下这列数据的类型相同。
如:ListBox、ComboBox等
父类:ItemsControl
5、带标题 条目控件:一个条目控件加上一个标题显示区。
如:TreeViewItem、MenuItem 显示层级关系的数据。
父类:HeaderedItemsControl
6、特殊内容控件:TextBox 字符串 TextBlock 控制格式文本 Image 容纳图片
二、内容模型
根据是否可以装载内容、能装载什么样的内容。WPF UI元素分
三、内容模型详解
符合某类内容模型的UI元素称为一簇,每个簇用它们的公共基类来命名。
1、ContentControl 簇
派生自ContentControl 类
内容属性名称为Content
只能容纳一个其他控件或布局控件作为它的内容
实例:
Button的内容是文本
Button的内容是图片
Button既包含文本,又包含图片
代码:
2、HeaderedContentControl 簇
派生自HeaderedContentControl类,HeaderedContentControl是ContentControl派生类
Header 标题区域、Content 内容区域。
无论Header、Content只能容纳一个元素作为其内容。
实例:
代码:
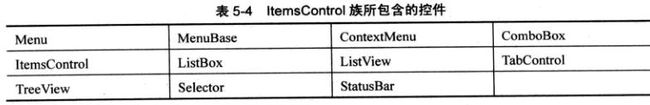
3、ItemsControl 簇
派生自ItemsControl类
显示列表数据
内容属性为 Items 或 ItemsSource
每个ItemsControl 都有自己的条目容器(Item Container)
实例:内容属性为 Items
ListBoxItem是ListBox的内容包装器,无论你把什么样的数据集合交给ListBox,它会以这种方式自动包装。
效果:
代码:
private void button3_Click(object sender, RoutedEventArgs e)
{
Button btn = sender as Button;
DependencyObject level1= VisualTreeHelper.GetParent(btn);
DependencyObject level2 = VisualTreeHelper.GetParent(level1);
DependencyObject level3 = VisualTreeHelper.GetParent(level2);
MessageBox.Show(level3.GetType().ToString());
}
实例:内容属性 ItemsSource
列表显示动态后台数据
效果:
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
List
{
new Employee(){Id=1,Name="Tim",Age=20},
new Employee(){Id=2,Name="Yan",Age=25},
};
this.listBoxEmplyee.ItemsSource = empList;
//显示每条记录的哪个属性。
//ListBox会调用这个属性值的ToString()方法,把字符串放到TextBlock,在把TextBlock放进ListBoxItem里
this.listBoxEmplyee.DisplayMemberPath = "Name";
this.listBoxEmplyee.SelectedValuePath = "Id";
}
private void button1_Click(object sender, RoutedEventArgs e)
{
if (listBoxEmplyee.SelectedItem != null)
{
MessageBox.Show((listBoxEmplyee.SelectedItem as Employee).Id.ToString());
}
}
}
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
4、HeaderedItemsControl 簇
5、Decorator 簇:装饰效果
派生自Decorator 类
内容属性Child,只能有单一元素填充。
如:Border 内容加边框、ViewBox 内容自动缩放
6、TextBlock、TextBox 显示文本
7、Shape簇:绘制图形
派生自Shape类
用于2D图形绘制
无内容属性
使用Fill 属性设置填充效果,Stroke属性设置边线效果
8、Panel 簇:布局元素
派生自Panel类
内容属性Children
内容可以是多元素