前端开发的难点到底在什么地方?
前端开发的难点到底在什么地方?
这两年由于单身时间很多,绝大部分时间都投入到学习中,基本上Java跟前端双修,前一阵子由于部门前端实在是招不上人(现在前端这么缺?)我被拉过去就火了三个月。
标题现在我有几个疑问,前端的技术难点到底在什么地方?
为了不引起不必要的争论,我们假定前端指的是web前端业务开发的那部分前端,也就是狭义上的前端,之于什么可视化、游戏、前端工具框架设计这种是不算的,同样,后端你也不能算上写编译器、大数据、人工智能、数据库这种,我们说的是后端Web业务开发。
逻辑部分: 除了『文本编辑器类、Nwjs的客户端应用』这些特殊应用,前端的逻辑复杂度基本上是远远不如后端的,后端需要处理大量的数据、服务,就比如双十一的技术难点几乎就是后端Web开发的技术难点。
性能优化:性能优化是软件工程永恒的话题,可是前端的性能优化大头基本上在网络这个层面,除了已经过时的雅虎军规,基本上离不开缓存、懒加载、组件or路由级别的代码分割,还有一些节流、防抖、竞态请求等比较难一点的,现在比较时髦的pwa和http2也是工具本身对前端的优化,我承认以上这些都做好也是很不容易的,但是这些难度比后端的优化如何?我认为相比于后端难度还是低很多的,因为在数据层面前端这层太薄了,比如很多时候后端用对一个数据结构性能就能大幅优化,因为数据多、请求频繁,这是前端只要数组就能通吃,就算可能双向链表更适合,但是你用了效果几乎为零(因为计算量不够,体现不出来),同样后端的网络层的优化一点不比前端少。
工程复杂度:还是以天猫、淘宝为例,这两个部门的后端人数远超前端,后端系统纷繁复杂,后端的工程量极大,还有面对双十一的巨大压力,我猜后端的代码量是前端十倍不止(虽然代码量不能直接衡量,但是至少能侧面反映),我们知道工程的大小与工程复杂度息息相关。
所以,前端工程的难点到底在哪里?为什么前端这么缺?即使很多人说前端关注用户体验,我也没看出来,更多的也是关注编码本身,可能比后端好那么一点点而已。
业务逻辑很复杂而且多变
『前端的逻辑复杂度基本不如后端』这个只是但从数据处理的角度来看的,前端对于数据处理的确是模板 + 变量一套一展示就好了,这个是挺简单的。
前端逻辑复杂度主要在于数据 + UI + 交互的实现,就比如一个简单的多 tab 页的功能,可以用 CSS 实现、用 JS 实现,JS 可以通过切换 remove DOM 或者添加 classname 隐藏,虽然效果上都可以实现,remove DOM 无法原有结构的状态,添加 classname 的 CSS 方式很难实现初始化状态。除此之外还可能需要对浏览器进行兼容性处理 + 响应式。然后突然来个业务需求说要加个 iframe 嵌入别人的页面,或者改什么效果,如果之前开发的不合理,基本上要重做了。
相比后端,只输出数据模型给前端,如果业务不需要什么字段了,甚至让前端不读取好了,改都不用改。我们几次大的业务平台重构,前端基本要重新开发一遍(效果、交互完全不同),后端模型和数据库则可以递进式的复用、扩展、升级。这也是导致前端需要堆人大力出奇迹的问题。
垂直领域解决方案很难
切页面是没什么难度的,但是在淘宝一到双十一、双十二大促根据经常多变的运营需求切几百个页面就很难了。这已经不是堆人堆外包可以解决的了,所以我们有 TMS 等各种运营系统,前端切模块,运营自己设置图片、文案、组装成运营页面,想改自己在后台改不用麻烦前端。这一套系统是个比较庞大的工程,从模块规范、模块开发工具链、模块发布和版本管理、在线管理、在线可视化搭建、数据填写和数据源导入、页面生成和 CDN 同步等等,都需要前端架构师设计然后开发。设计这个系统是很难的。
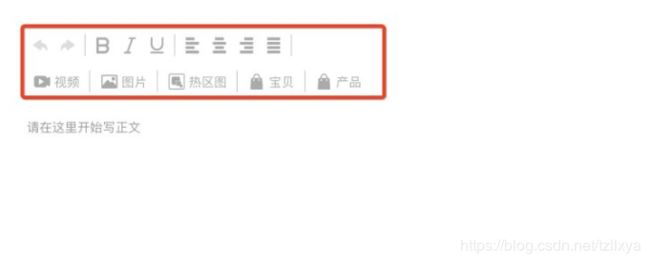
再比如富文本内容发布业务需求,光是一个富文本编辑器就很复杂,要实现各种功能和兼容性,更复杂的是要适应业务发展。当时刚开始交接淘宝内容业务的时候,需要重新开发编辑器等,跟后端大神们进行讨论推测未来业务可能会有大量表单而且需要完全的数据驱动,所以我们前端设计开发了 动态表单 技术产品然后后端有对应的 SDK 进行解析和数据存储、表单生成服务,前端只需要开发组件,然后后端按照业务需求进行配置即可产出内容发布表单。
此外,富文本我们选用了 JSON base 的存储,对比 HTML base 的编辑器,因为淘宝内容详情页充满了各种商品、优惠券、店铺等信息,而且这些信息是需要被理解、识别而且在详情页输出前实时补全最新价格、优惠券可用状态、店铺名等信息的。用传统输出 HTML 的编辑器输出,让后端解析的话复杂度太高了,每一种素材你都需要设计、约束特定的 HTML 标记让后端进行解析。所以我们基于 facebook/draft-js 封装了一套 JSON base 的富文本编辑器,设计了完全数据驱动的插件机制,可以通过配置任意控制要提供的功能等。

虽然知乎的编辑器也是基于 draft-js 开发的,但遇到的业务挑战完全不同。它不需要功能动态变化,因为所有人都一样。然后不知道是后端的数据处理逻辑的问题,它在提交和回填的时候是通过 HTML 作为媒介进行传播,将 draft-js 的 JSON 数据协议转成 HTML 提交给后端存储。所以不同业务场景、特点,需要完全不同的前端解决方案,在开发这些垂直解决方案的时候,业务分析、技术选型、架构设计、开发落地是非常难的。
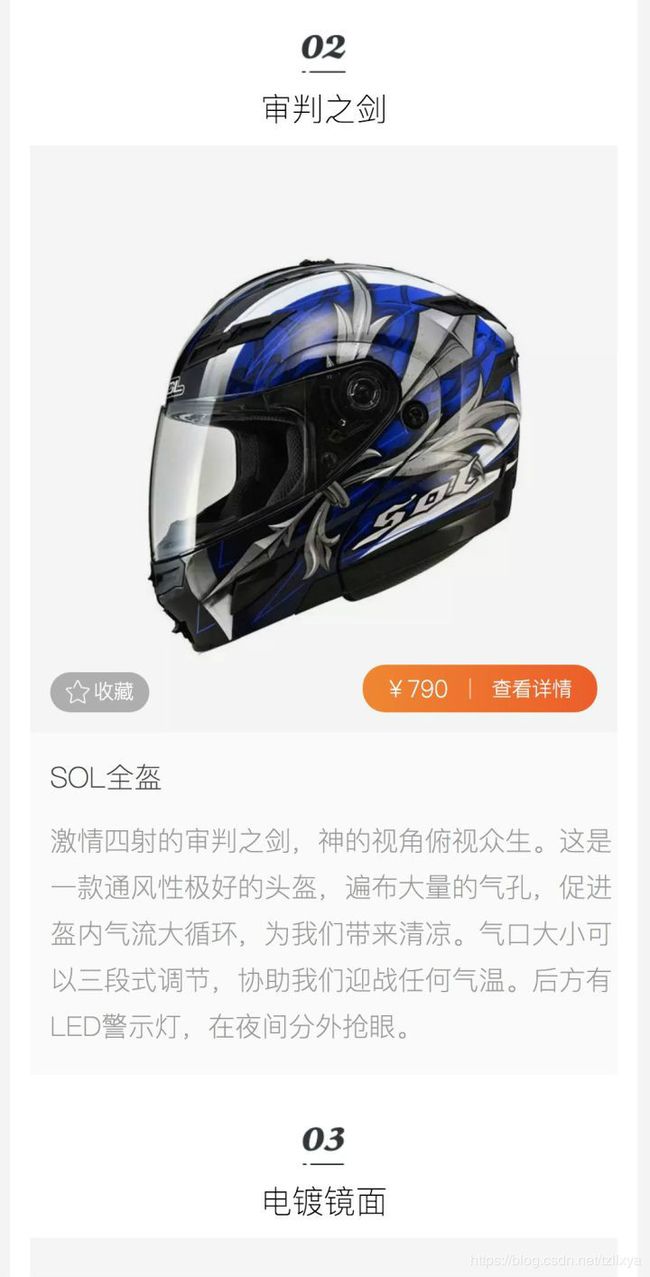
之后内容发布又有了新的问题,传统的富文本发布器,本身可以认为输出了一堆字符串,是一种非结构化信息,从中十分难解析数据,然而淘宝内容的展现形态有了新的要求,比如商品榜单这种内容类型( http://m.tb.cn/h.WyfbSDx ),希望创作者可以依次填写排行榜顺序、商品、介绍以显示成下面效果:

这种内容结构性很强,JSON base 富文本编辑器基本无法发出(HTML 的可以实现样式,但是不好数据分析和更新看前面),就像排序下面的这个标题,富文本创作者要用什么字符串符号表示才可以让后端解析出来它是标题标记为是特定的元素并让详情页前端知道要这样展示?所以我们在去年双十一之前重新研发了新的发布器,结构化发布器:

仍然是附属于动态表单,完全数据驱动的发布器。左侧可以添加模块,中间是预览画布,点击模块可以在右边填写内容,之后会在中间画布实时预览。中间画布模块可以配置是否可以拖拽排序、是否必须要有某几个模块等。
实现这一套垂直业务解决方案可是遇到了很多问题的:
预览的模块为了保证效果和低开发成本,我们选择跟详情页的无线模块保持一致
制定模块规范,接入淘宝无线模块开发工程,数据接入淘宝统一模块管理平台
后端接口基于模块信息进行依赖分析计算输出 CDN combo 然后提升详情页性能
发布器 React、详情页模块用了 Rax,我们基于另一套可视化拖拽系统的技术沉淀做了这个画布,支持内部渲染其他技术框架代码,并支持拖拽等操作
属性面板,为了保持无线开发习惯,我们使用 jsonschema 描述左侧表单,基于 mozilla-services/react-jsonschema-form 社区的过来,fork 过来改造支持我们特定组件(比如添加宝贝),然后设计了扩展机制
全链路的系统、功能串联和联调
模块开发链路到数据同步以及后端系统分工(多支团队)
发布器配置和输出数据模型识别、校验、存储、底层流转
特定业务需求
基础 schema 校验和必填
特殊校验逻辑(例如:店铺发布器中,所有宝贝模块的宝贝必须属于被选择的店铺)
数据补全(例如:店铺实际填写 shopid,但需要显示店铺名等数据,需要提供自定义数据获取逻辑)
模块自动排序,以及模块位置和顺序(例如:榜单,必填六个,最多十个,只能用榜单模块)
这些都是要支持数据驱动配置出来
等等等等。
当时涉及很多人,光前端就多个团队投入一共4个人(包括模块系统、可视化拖拽等),后端也非常多。而且时间要求特别紧,双十一需要用。我作为整个项目 PM 简直要累死,前期讨论可能性并设计功能、分工,然后要一遍遍的跟不同的人解释概念、流程,然后糅合在一起开发、处理新出现的问题。天天加班,每天一罐红牛,终于在双十一既定时间前糊弄出来一套可以用的了。这个我也觉得很难,已经超出了前端的范围了,除了前端之外还要了解后端系统的限制对方案进行调整、项目管理等。
不过这套也有新的问题,比如交互操作多,体验比不上 HTML base 的 新榜微信编辑器-让你的图文编辑生动有趣 这种,然后模块扩展依赖开发,成本高,等等。这些新问题就像挖坑挖出来的,越挖越难越复杂。。。
总结下来我觉得前端比较难的几个点:
前端本身业务逻辑、实现方式比较多样、复杂,技术选型、方案设计很难,这要求你对多种技术框架、工具都有一定的了解
面对不同业务需求进行抽象、设计、研发以及关联系统的自主研发(跨技术栈)比较难
将业务需求、交互设计、数据等糅合在一起开发出来展现给用户,跟多方沟通打交道比较难,良好的沟通需要多种领域的知识
其实还有很多,上面只是我个人觉得比较难的。