图解JavaScript对象原型与原型链
 图解JavaScript对象原型与原型链
图解JavaScript对象原型与原型链
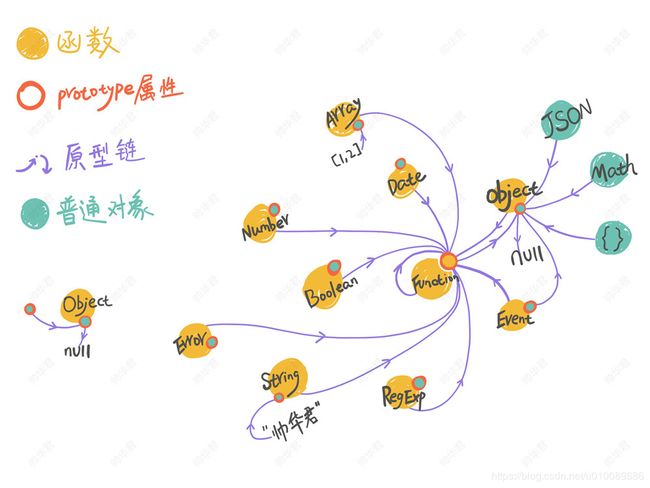
使用颜色、形状可视化Javascript中抽象的原型链概念:
- 橙黄色实心代表函数,函数是可执行的对象;
- 橘红色圈圈代表prototype属性,且总是存在于函数对象中;
- 蓝紫色带箭头线段代表原型链的走向;
- 蓝绿色实心代表普通对象
圈圈+实心组合形式的含义:
- 橘红色圈圈+黄色实心代表prototype属性为函数对象;
- 橘黄色圈圈+蓝绿色实心代表prototype属性为普通对象;
图中,prototype属性就是可以被继承的原型,原型可以是函数,也可以是普通对象,没有原型的对象为数不多,Object.prototype就是其中之一,如图中右侧所示Object.prototype原型链箭头指向null,这里是所有原型链的终点,也意味着原型链到此结束,满足:
Object.prototype.__proto__ === null // true
我们熟悉的JSON和Math都是普通对象,而不是构造函数,因此它们两个的原型都是Object.prototype,满足:
JSON.__proto__ === Object.prototype // true
Math.__proto__ === Object.prototype // true
我们使用对象直接量{}创建的对象,和使用不常用的new Object()写法所创建的对象的原型也都是Object.prototype。
使用Object.create()创建的对象的原型却不一定是Object.prototype,这取决于传入的第一个参数,因为第一个参数是用来指定我们想要创建的对象的原型,除非第一个参数传入Object.prototype``,显然这么做对Object.create()```这个方法属实大材小用了。
许多常见的内置构造函数,比如Date和RegExp等等,它们是函数,因为可以和new关键字一起使用而创建新的对象,所以被称作构造函数,不过它们也是对象,特殊的可以执行对象。
几乎所有函数,不论是JS内置构造函数,还是我们创建的函数,它们的原型都是Function.prototype,满足:
Date.__proto__ === Function.prototype // true
Array.__proto__ === Function.prototype // true
function myFunc(){}
myFunc.__proto__ === Function.prototype // true
内置构造函数Function的原型和其它函数一样,也是Function.prototype,这就像是自己的原型就是自己身上的一个部分,妙。满足:
Function.__proto__ === Function.prototype // true
几乎所有内置的构造函数的prototype属性都是普通对象,但构造函数Function除外,因为Function.prototype的特殊之处在于,它是可执行的函数对象,不是普通对象:
typeof Function.prototype // "function"
让我觉得JS在强行自圆其说的一点是,虽然Function.prototype也是函数,但是它的原型竟是Object.prototype。
Function.prototype.__proto__ === Object.prototype // true
为什么Function.prototype作为一个函数,它的原型不应该是Function.prototype自身吗,规范就是这么规定的,所以说Function属于比较个性的一位,它的特殊总结来说分为以下亮点:
Function的原型就是Function.prototype。但是比如说Date.__proto__ === Date.prototype就不成立;Date、Array和Function等等是都是函数,且它们的原型也是函数Function.prototype,但是Function.prototype的原型却是Object.prototype,而不是它自身。
和Function.prototype一样特殊的就是Object.prototype了,因为Object.prototype虽然是对象,但是它的原型不是它自身,而是null。
并不是所有函数的原型都是Function.prototype,因为Function.prototype自身也是函数;
并不是所有对象的原型都是Object.prototype,因为Object.prototype自身也是对象;
我只能告诉你,Function.prototype是一个特殊的函数;
我只能告诉你,Object.prototype是一个特殊的对象。
这世界,许多事不能仅靠理性就能讲明白,就像男人永远别指望和女人理性的讲道理,懂得太多的人被心眼绊倒。我所知道的太少太少,我们知道的都太少了,事情背后有太多不知道的事情了,事情的事情的背后又有不知道的事情。
绝要停止探寻真理的步伐,哪怕一切徒劳,人总要有事可做。
null是一切吖。
原文链接:图解JavaScript对象原型与原型链
原创作者:帅华君
版权声明:未经帅华君同意,不得将文章转载到其它平台。