Hexo博客搭建之配置文件详解(Melody)
前言
之前有2篇关于Hexo博客搭建的文章. 有人给我留言要我使用的配置文件.
我们今天就简单聊聊这个配置文件. 其实, 在前篇Hexo博客搭建之主题构建(melody), 以及作者官方文档内以及有着比较详尽的说明, 本篇作为补充, 简单说明下需要注意的配置.
对于之前的部署和安装不太了解的, 可以看下前篇.
环境准备
- 操作系统: Mac OS
- NodeJS & NPM
- Hexo
- Hexo - melody 主题
配置文件 - 总览
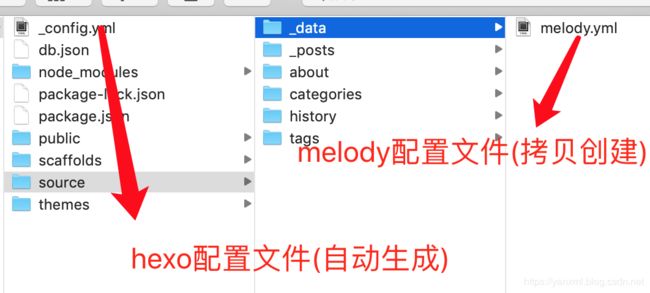
关于配置文件, 主要有2个: hexo配置文件 _config.yml 和 hexo-melody主题配置文件 melody.yml.
其中, _config.yml放置在根目录下, hexo安装完毕后即可生效. melody.yml是主题的配置文件, 放置在

Hexo配置文件 _config.yml
本节主要聊聊Hexo官方自带的配置文件_config.yml. 其中在Hexo博客搭建之基础构建(Mac)有简单的聊过. 本章本着事无巨细的原则, 重新聊聊.
# _config.yml
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Hello's blog
subtitle: 'HelloWorld.'
description: ''
keywords:
author: Hello
language: zh-Hans
timezone: ''
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
#url: http://yoursite.com
url: https://hello.github.io/
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing index.html from permalinks
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link:
enable: true # Open external links in new tab
field: site # Apply to the whole site
exclude: ''
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace: ''
# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Metadata elements
## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta
meta_generator: true
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
## Use post's date for updated date unless set in front-matter
use_date_for_updated: false
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Include / Exclude file(s)
## include:/exclude: options only apply to the 'source/' folder
include:
exclude:
ignore:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
#theme: landscape
theme: melody
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/hello/hello.github.io.git
branch: github-blog-dev
#deploy:
#type: ''
# search
search:
path: search.xml
field: all
#field: post
content: true
值得注意的配置:
- title: 标题 / Hello’s blog
- subtitle: 副标题 / ‘HelloWorld.’
- author: 作者 / hello
- language: 语言 / zh-Hans
- url: 博客地址 / https://www.hello.io/
- theme: hexo博客主题 / landscape
- deploy模块
- search模块
Hexo-melody配置文件 melody.yml
先给出配置文件主体:
# language
# 语言
language: zh-Hans
author: SeanYanxml
# ---------------
# Theme color for customize
# Notice: color value must in double quotes like "#000" or may cause error!
# ---------------
# 主题颜色
theme_color:
enable: true
main: "#49B1F5"
paginator: "#00C4B6"
button_hover: "#FF7242"
text_selection: "#00C4B6"
link_color: "#858585"
# hr_color: "#000"
hr_color: "#A4D8FA"
tag_start_color: "#A4D8FA"
tag_end_color: "#1B9EF3"
# 代码高亮主题
# Highlight theme
# ---------------
highlight_theme: default
# 代码换行
# code_word_wrap: true or false
# 社交图标 - 使用V4 直接运行
# 使用 V5 需要将CSS样式的地址导入CDN (CDN地址的配置见末尾)
# Nav settings
# see the icon_name in fontawesome website.
# And you need to add the `fa` or `fab` prefix by your self.
# ---------------
#social:
#icon_name fa: url
#icon_name fab: url
# Connect Links
social:
github fab: https://github.com/SeanYanxml
rss fas: https://blog.csdn.net/u010416101
# 页面头栏目
# Main menu navigation
menu:
# Home: /
主页: /
归档: /archives
分类: /categories
标签: /tags
运营历史: /history
关于作者: /about
# Search: /search
#XXX: /xxx
# 自动节选功能
# Please see doc for more details: https://molunerfinn.com/hexo-theme-melody-doc/#/theme-config?id=auto-excerpt
# auto_excerpt:
# enable: false
# length: 150
# 顶部图案
#top_img: true # false or url of img
top_img: https://blog-1251750343.cos.ap-beijing.myqcloud.com/blog/blog-bg.jpg
# Favicon
# ---------------
favicon: /melody-favicon.ico
# PWA
# See https://github.com/JLHwung/hexo-offline
# ---------------
pwa:
enable: false
manifest: /manifest.json
# If you don't want to trouble, just ignore the following things
# See https://realfavicongenerator.net/
# theme_color: "#49B1F5"
# apple_touch_icon: /apple-touch-icon.png
# favicon_32_32: /favicon-32x32.png
# favicon_16_16: /favicon-16x16.png
# mask_icon: /safari-pinned-tab.svg
# Algolia search
# ---------------
#algolia_search:
# enable: true # or false
# hits:
# per_page: 10 # the number of search results per page
# labels:
# input_placeholder: Search for Posts
# hits_empty: "We didn't find any results for the search: ${query}" # if there are no result
# hits_stats: "${hits} results found in ${time} ms"
#default
algolia_search:
enable: false
hits:
per_page: 10
# Local search
# Please see doc for more details: https://molunerfinn.com/hexo-theme-melody-doc/#/third-party-support?id=local-search
# ---------------
local_search:
enable: true
#local_search:
# enable: false
# MathJax
# Please see doc for more details: https://molunerfinn.com/hexo-theme-melody-doc/#/third-party-support?id=mathjax
# ---------------
mathjax:
enable: false
cdn: https://cdn.jsdelivr.net/npm/mathjax/MathJax.js?config=TeX-AMS-MML_HTMLorMML
# KaTeX
# ---------------
katex:
enable: false
cdn:
css: https://cdn.jsdelivr.net/npm/katex@latest/dist/katex.min.css
# Toggle fireworks (IE >= 10)
# ---------------
fireworks: false
# Analysis
# ---------------
baidu_analytics:
google_analytics:
# Tencent_analytics ID
tencent_analytics:
# stylesheets loaded in the
# ---------------
stylesheets:
- /css/index.css
# scripts loaded in the end of the body
# ---------------
scripts:
- /js/utils.js
- /js/fancybox.js
- /js/sidebar.js
- /js/copy.js
- /js/fireworks.js
- /js/transition.js
- /js/scroll.js
- /js/head.js
# cdn for third-party library
# ---------------
cdn:
css:
fontawesome: https://cdn.jsdelivr.net/npm/font-awesome@latest/css/font-awesome.min.css
fontawesomeV5: https://use.fontawesome.com/releases/v5.3.1/css/all.css
js:
anime: https://cdn.jsdelivr.net/npm/animejs@latest/anime.min.js
jquery: https://cdn.jsdelivr.net/npm/jquery@latest/dist/jquery.min.js
fancybox: https://cdn.jsdelivr.net/npm/@fancyapps/fancybox@latest/dist/jquery.fancybox.min.js
velocity: https://cdn.jsdelivr.net/npm/velocity-animate@latest/velocity.min.js
velocity-ui: https://cdn.jsdelivr.net/npm/velocity-ui-pack@latest/velocity.ui.min.js
# 文章相关项目
post_meta:
date_type: created # created or updated
categories: true
tags: true
# 文章版权
post_copyright:
enable: true
license: CC BY-NC-SA 4.0
license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/
# 文章二维码
# QR_code:
# - itemlist:
# img:
# text:
# 文章末广告
# adv:
# enable: false
# info:
# 文章分享系统
# Share System
# ---------------
#addThis:
#enable: true
#pubid:
addThis:
enable: false
pubid:
# sharejs:
# enable: false
# disabled_sites:
### 侧栏设置
# 侧栏头像
# Post info settings
# ---------------
avatar: https://secure.gravatar.com/avatar/dcc38a5a0d37cb7348d4f72d8f6a2de0
# 侧栏-跟随我-follow me
follow:
enable: true
url: 'https://github.com/SeanYanxml'
text: 'Follow Me'
# 侧栏-友情链接
# other links
links_title: 友情链接-Links # 配置友链的标题文字
links:
MY-CSDN: https://blog.csdn.net/u010416101
# 侧栏-文章段落(章节)
# paragraph
toc:
enable: true # or false
number: false # or false. 版本v1.5.6新增
# Please see doc for more details: https://molunerfinn.com/hexo-theme-melody-doc/#/additional-package-support?id=word-counting
wordcount:
enable: true
#wordcount:
# enable: false
# slide
# For reveal.js config, see https://github.com/hakimel/reveal.js#configuration
slide:
separator: ---
separator_vertical: --
charset: utf-8
theme: black
# optional
mouseWheel: false
transition: slide
transitionSpeed: default
parallaxBackgroundImage: ''
parallaxBackgroundSize: ''
parallaxBackgroundHorizontal: null
parallaxBackgroundVertical: null
# Comments System
# ---------------
# 注意这个注释不能关闭
disqus:
enable: false
#shortname:
#count:
# laibili:
# enable: false
# uid:
# gitment
# enable: false
# owner:
# repo:
# client_id:
# client_secret:
#gitalk settings
#gitalk:
# enable: true #用来做启用判断可以不用
# owner: #Github 用户名,
# repo: #储存评论issue的github仓库名
# admin: #Github 用户名,
# clientID: #`Github Application clientID`
# clientSecret: #`Github Application clientSecret`
#gitalk:
#enable: true
#client_id:
#client_secret:
#repo:
#owner: SeanYanxml
#admin: SeanYanxml
#gitalk:
#enable: false
# client_id:
# client_secret:
# repo:
# owner:
# admin:
# valine comment system. https://valine.js.org
# valine:
# enable: false # if you want use valine,please set this value is ture
# appId: # leancloud application app id
# appKey: # leancloud application app key
# notify: false # valine mail notify (true/false) https://github.com/xCss/Valine/wiki
# verify: false # valine verify code (true/false)
# pageSize: 10 # comment list page size
# avatar: mm # gravatar style https://valine.js.org/#/avatar
# lang: zh-cn # i18n: zh-cn/en
# placeholder: Just go go # valine comment input placeholder(like: Please leave your footprints )
# guest_info: nick,mail,link #valine comment header inf
ICP:
enable: false
#text:
# busuanzi count for PV / UV in site
busuanzi:
# count values only if the other configs are false
enable: true
# custom uv span for the whole site
site_uv: true
site_uv_header:
site_uv_footer:
# custom pv span for the whole site
site_pv: true
site_pv_header:
site_pv_footer:
# custom pv span for one page only
page_pv: true
page_pv_header:
page_pv_footer:
# Sidebar Settings
# ---------------
#links_title: Links
#links:
#Name: url
# Follow Me Button
# follow:
# enable: true
# url: ''
# text: ''
# Ads
# ---------------
# Google Adsense
google_adsense:
enable: false
js: //pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
client: ca-pub-...........
enable_page_level_ads: true
# Footer Settings
# ---------------
#since
since: 2019
# footer_custom_text:
footer_custom_text: ICP备案号:苏ICP备号
# Live2D
live2d:
# enable: true
enable: false
# scriptFrom: local # 默认
# pluginRootPath: live2dw/ # 插件在站点上的根目录
# pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
# pluginModelPath: assets/ # 模型文件相对与插件根目录路径
# model:
# use: live2d-widget-model-nico
#use: live2d-widget-model-tororo # 下载的动画模型名称
# display:
# superSample: 2
# width: 210
# height: 420
# position: left # 模型显示在网页上的位置
# hOffset: 0
# vOffset: -20
资源加载
- scripts: js导入.
- cdn/js: 远程导入的CDN资源链接和JS资源链接.
- fireworks: 未知
- stylesheets: 前端样式.
- slide: 滑动框?
基本配置
- language: 语言.(default(en)/en/zh-Hans)
- author: 配置文件作者.(hello)
- theme_color: 主题配色.(一般不要修改, 可以根据需要修改.)
- favicon: 图标(网页tab上方的图标).
主页配置
- social: 首页的图标链接.
- auto_excerpt: 自动节选(首页摘要多少字. 会截断文章或代码, 不推荐.)
- top_image: 顶部图案, 也就是bannner(壁纸网站选个高清图即可).
侧栏配置
- avatar: 侧栏头像.
- follow: 侧栏-跟随我.
- links: 友情链接.
- toc: 侧栏-文章段落.(章节)
顶端配置
- menu: 顶方的栏目.(配置新栏目需要
hexo new page, 否则指引的页面为空. 详细配置操作看前章.)
底端配置
- since: 末尾(时间).
- footer_custom_text: 自定义链接.(一般用来写备案号)
文章配置
- highlight_theme: 代码高亮主题.(可就是代码块的格式, 作者提供了4种可以选择)
- code_word_wrap: 代码换行.
- post_meta: 每篇文章的头部自定义?
- post_copyright: 文章版权声明.
- QR_code: 文章底部二维码.
- adv: 文章末广告.
- addThis/sharejs: 文章分享系统.
- wordcount: 字数统计.
第三方配置
- pwa: pwa配置.(沉浸式体验配置-未使用)
- algolia_search: (algolia_search 搜索)
- local_search: (local_seach搜索 想使用需要安装``, 并对
_config.yml文件进行配置.) - katex: 科学公式(不需要可以不配置)
- baidu_analytics/google_analytics/tencent_analytics: (百度/谷歌/腾讯)统计.
- addThis/sharejs: 文章分享系统.
- disqus/laibili/gitment/gitalk: 评论系统.
- busuanzi: 卜算子统计.
- google_adsense: 谷歌广告.
- live2d: live2D配置.
注意
- 在上述的配置文件中, 我将比较私密的内容隐藏了. 读者可以根据上篇的配置教程自行配置. (隐藏内容包括
addThis/gittalk) - 此外, 部分第三方插件需要安装各自的包.
- 主题基础:
npm install hexo-renderer-jade hexo-renderer-stylus --save. - localsearch:
npm install hexo-generator-search --save. - gittalk:
npm i --save gitalk. - wordcount:
npm i --save hexo-wordcount. - live2d:
npm install live2d-widget-model-z16. (live2d参考教程)
- 主题基础:
效果
配置完成后, 依次运行hexo clean/ hexo g / hexo s. 访问 localhost:4000 即可看到如下页面.
附注
- 所用的配置文件, 你可以拷贝创建. 也可以从CSDN资源链接下载(稍后上传).
- 后续预计发布docker版, 使其更方便使用. 最好开箱即用.
