优化range双滑块及单选开关按钮
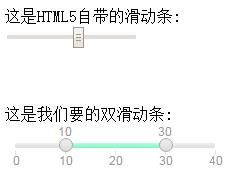
我们知道html5+CSS3的出现为前端开发人员省去了许多功夫,但人总是追求尽善尽美,html5默认的一些控件还是无法达到我们的要求,这次为大家介绍如何优化range为双滑块及美化单选开关按钮。
工具:webstrom10.0 ,jQuery,
jRange(https://github.com/nitinhayaran/jRange),
Bootstrap 开关控件(http://www.bootcss.com/p/bootstrap-switch/)
以下是具体步骤:
首先引入相关文件
<link href="jquery.range.css" rel="stylesheet">
<script src="jquery.min.js">script>
<script src="jquery.range.js">script>接下来在body中加入该控件:
<div class="kong">
"10,30" id="timeselect"/>
div>其中kong是我加来控制该控件的上下间距,在css文件中为:
.kong{
margin: 20px 10px 20px 10px;
}value是双滑块控件当前值,前一个为小值,后一个为大值。当然仅仅如此在网页上是达不到我们想要的效果,我们必须对滑动条进行初始化。代码如下:
<script>
//初始化滑动选择
$('#timeselect').jRange({
from: 0,
to: 40,
step: 1,
scale: [0,10,20,30,40],
format: '%s',
width: 200,
showLabels: true,
isRange : true
});
script>下面来解释一下其中的关键语句,from和to分别代表着数据的起点和终点,step代表拉动一次的步长,scale代表滑动条下端的数据提示文字,format代表设置为字符串,showLabels决定是否显示上面的数据。
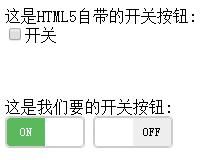
这样双滑块的优化完成,大家可以尝试拖动它,下面是单选开关按钮的美化!
先引入相关文件:
<link href="bootstrap-switch.css" rel="stylesheet">
<script src="bootstrap-switch.js">script>加入控件:
<div class="bootstrap-switch bootstrap-switch-small">
"checkbox" id="kaiguan1" checked/>
div>其中我们可以更改bootstrap-switch-small中的small以控制开关按钮的大小。
同样我们必须对控件初始化:
$('#kaiguan1').bootstrapSwitch({
onText:'ON',
offText:'OFF',
onColor:'success',
offColor:'danger',
labelText:''
});其中onText表示开关打开时的状态文本,offText表示关闭时的状态文本,onColor表示打开时显示的颜色,offColor表示关闭时的颜色,labelText表示提示文本,在打开和关闭时均会显示。
同时我们还要注意到该开关按钮在状态变换时的事件写法:
$('#kaiguan1').on('switchChange.bootstrapSwitch', function(event, state) {
if(state==true){
//如果状态为开,则。。。
}
else {
//如果状态为关,则。。。
}
});美化到此结束!