1.节点层次
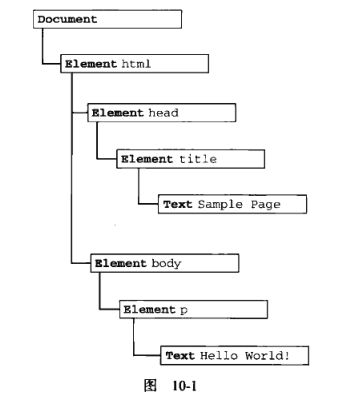
当页面被加载时,浏览器会创建页面文档对象模型(Document Object Model)。
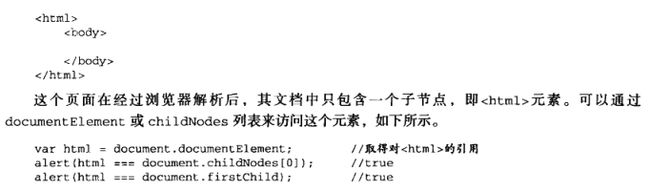
文档元素是文档最外层的元素,文档中的其他所有元素都包含在文档元素中,每个文档只有一个文档元素。
在HTML页面中,文档元素始终都是html元素。
1.1 Node类型
javascript中的所有节点类型都继承自Node类型。
-
每个节点有一个nodeType属性,用来表示节点类型。
-
nodeName和nodeValue属性
-
节点关系
1) 每个节点都有一个childNodes属性,其中保存着一个NodeList对象。
访问保存在NodeList中的节点。
2)每个节点都有一个parentNode属性,该属性指向文档树中的父节点。
3)通过使用列表中每个节点的previousSibling和nextSibling属性,可以访问同一列表的其他节点 -
操作节点
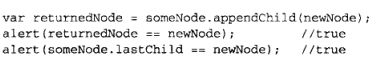
1)appendChild()用于向childNodes列表的末尾添加一个节点。
如果添加的节点已经是文档的一部分,将该节点从原来的位置转移到新位置。
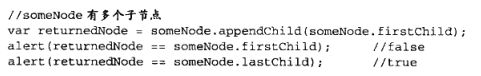
2)insertBefore():参数要插入的节点和作为参照的节点
3)replaceChild():方法接收两个参数,要插入的节点和要替换的节点。
4)removeChild():接收一个参数,要移除的节点
1.2 Document类型
Document类型表示文档,document对象是HTMLDocument(继承自Document)的一个实例,表示整个HTML页面。
document对象是window对象的一个属性,可作为全局对象访问。
Document节点具有如下属性:
1)文档子节点
-
documentElement属性:该属性始终指向HTML页面中的元素
2)文档信息
-
title:包含
元素中的文本</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 296px; max-height: 90px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/2532b7410a4c437288b86f14ac8e5dfc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/2532b7410a4c437288b86f14ac8e5dfc.jpg" width="296" height="90"></a> </div> </div> <div class="image-caption"></div> </div> </li> <li> <p>URL、domain、referrer属性<br> URL:包含页面完整的URL<br> domain:只包含页面的域名<br> referrer:保存着链接到当前页面的那个页面的URL</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 209px; max-height: 75px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/a30198aa9fe642069572dd83aac1bfb0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/a30198aa9fe642069572dd83aac1bfb0.jpg" width="209" height="75"></a> </div> </div> <div class="image-caption"></div> </div> <br> <div class="image-package"> <div class="image-container" style="max-width: 700px; max-height: 125px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/f8d2aeda6970407582cf7074ae9647bb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/f8d2aeda6970407582cf7074ae9647bb.jpg" width="650" height="115" alt="08.第10章:DOM_第6张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> <p>3)查找元素</p> </li> <li>getElementById()<br> 接收一个参数:要取得的元素的ID</li> </ul> <div class="image-package"> <div class="image-container" style="max-width: 554px; max-height: 96px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/0f6b5dfc8668466da4b54fb49895fabe.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/0f6b5dfc8668466da4b54fb49895fabe.jpg" width="554" height="96"></a> </div> </div> <div class="image-caption"></div> </div> <ul> <li>getElementsByTagName()<br> 接收一个参数:要取得元素的标签名<br> 会返回一个HTMLCollection对象。</li> </ul> <pre><code>let images=document.getElementsByTagName(“img”); alert(images.length); //输出图像的数量 alert(images[0].src); //输出第一个图像元素的src属性 alert(images.item(0).src); //输出第一个图像元素的src属性 </code></pre> <p>HTMLCollection对象支持按名称访问</p> <pre><code><img src="myimage.gif" name="myImage"> let images=document.getElementsByTagName(“img”); let myImage=images.namedItem("myImage"); let myImage=images["myImage"]; </code></pre> <ul> <li> <p>getElementsByName()<br> 返回带有给定name特性的所有元素</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 585px; max-height: 176px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/b1b31c9e70f54f848a389dba0352c0e5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/b1b31c9e70f54f848a389dba0352c0e5.jpg" width="585" height="176" alt="08.第10章:DOM_第7张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> </li> </ul> <pre><code>let radios=document.getElementsByName("color"); </code></pre> <ul> <li> <p>特殊集合<br> 这些集合都是HTMLCollection对象,按照如下方式访问</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 666px; max-height: 183px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/d8ce4bff947b42488e4c40670bd605c7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/d8ce4bff947b42488e4c40670bd605c7.jpg" width="650" height="179" alt="08.第10章:DOM_第8张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> </li> <li> <p>DOM一致性检测<br> DOM1规定了一个方法:<br> document.implementation.hasFeature();<br> 接收两个参数:要检测的DOM功能名称及版本号</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 693px; max-height: 482px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/6f1154c25df645b1a0fda9c4dd3d543f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/6f1154c25df645b1a0fda9c4dd3d543f.jpg" width="650" height="452" alt="08.第10章:DOM_第9张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> </li> <li> <p>文档写入<br> write()、writeln()、open()、close()</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 599px; max-height: 191px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/c0d076de2a74440f85fee796a6ff5bcc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/c0d076de2a74440f85fee796a6ff5bcc.jpg" width="599" height="191" alt="08.第10章:DOM_第10张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> <p>写入外部资源时,要注意不能直接包含</script>,会导致解释错误,按照如下方法来实现</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 590px; max-height: 177px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/99b5b9d54b044b8fabf14c9e00101782.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/99b5b9d54b044b8fabf14c9e00101782.jpg" width="590" height="177" alt="08.第10章:DOM_第11张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> 在文档加载结束后调用document.write()方法,会重写整个页面<br> <div class="image-package"> <div class="image-container" style="max-width: 687px; max-height: 203px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/46b8e5d5e0504a20b8c80c0857b86c13.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/46b8e5d5e0504a20b8c80c0857b86c13.jpg" width="650" height="192" alt="08.第10章:DOM_第12张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> </li> </ul> <h5>1.3 Element类型</h5> <div class="image-package"> <div class="image-container" style="max-width: 687px; max-height: 287px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/e6e15462ea4a449ebface3b543f83dee.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/e6e15462ea4a449ebface3b543f83dee.jpg" width="650" height="272" alt="08.第10章:DOM_第13张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> <p>1) HTML元素</p> <ul> <li> <p>都由HTMLElement类型或它的子类来表示。具有如下属性</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 683px; max-height: 363px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/c17e6f2523894d4ebe1ab48bd35372e4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/c17e6f2523894d4ebe1ab48bd35372e4.jpg" width="650" height="345" alt="08.第10章:DOM_第14张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> </li> <li> <p>操作属性<br> 每个元素都有一个或者多个属性,操作属性的方法:getAttribute()、setAtrribute()、removeAttribute。<br> 这些方法可以针对任何属性,包括以HTMLElement类型属性定义的特性。<br> i) getAttribute()</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 700px; max-height: 104px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/c6509d1a4f2349b6bfbbe03d05826e51.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/c6509d1a4f2349b6bfbbe03d05826e51.jpg" width="650" height="95"></a> </div> </div> <div class="image-caption"></div> </div> <br> <p>只有非自定义的属性会以属性的形式添加到DOM对象中</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 690px; max-height: 167px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/187f09f39c6a43c69a3c6177bb2608c5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/187f09f39c6a43c69a3c6177bb2608c5.jpg" width="650" height="157" alt="08.第10章:DOM_第15张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> 注意:通常情况下。在通过JS操作DOM时,开发人员经常不使用getAttribute(),而是只使用对象的属性,只有在取得自定义属性时,才使用getAttribute()方法。<br> ii) setAttribute():包括两个参数,要设置的特性名和值<br> <div class="image-package"> <div class="image-container" style="max-width: 376px; max-height: 104px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/22fd443c6ac34df6a47d67277c773a27.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/22fd443c6ac34df6a47d67277c773a27.jpg" width="376" height="104" alt="08.第10章:DOM_第16张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"> 操作默认属性 </div> </div> <br> 操作自定义属性时,必须使用setAttribute()方法,如果直接赋值,不会有作用<br> <div class="image-package"> <div class="image-container" style="max-width: 634px; max-height: 144px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/ed5f672459594e1698f41328f76e41d7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/ed5f672459594e1698f41328f76e41d7.jpg" width="634" height="144" alt="08.第10章:DOM_第17张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> <p>iii)removeAttribute()</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 227px; max-height: 28px;"> <div class="image-view"> <img src="http://img.e-com-net.com/image/info10/fd771122e14a40fd9a4c65c394eed293.jpg" width="227" height="28"> </div> </div> <div class="image-caption"></div> </div> <br> 2 )创建元素<br> 使用document.createElement()方法可以创建新的元素。</li> </ul> <pre><code>let div=document.createElement("div"); div.id="myNewDiv"; div.className="box"; document.body.appentChild(div); </code></pre> <p>在IE中可以在参数中传入完整的元素标签</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 605px; max-height: 28px;"> <div class="image-view"> <img src="http://img.e-com-net.com/image/info10/a06dd98972ef4428ad9868918b8860d4.jpg" width="605" height="28"> </div> </div> <div class="image-caption"></div> </div> <br> <p>3)元素的子节点</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 178px; max-height: 91px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/87fd376fb5d64c928b61ac132a4d7c0d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/87fd376fb5d64c928b61ac132a4d7c0d.jpg" width="178" height="91"></a> </div> </div> <div class="image-caption"></div> </div> <br> IE解析:ul包括3个子节点,分别是3个<li>元素 <br> 其他浏览器:ul包括7个子节点,分别是3个<li>元素,和ul和li之间的空白文本节点。 <br> <div class="image-package"> <div class="image-container" style="max-width: 506px; max-height: 22px;"> <div class="image-view"> <img src="http://img.e-com-net.com/image/info10/6b6606552a964f1fb5ee17282b758903.jpg" width="506" height="22"> </div> </div> <div class="image-caption"> 这样才能都是3个节点 </div> </div> <br> <p>在使用childNodes遍历子节点时,要先检查该元素的类型是不是元素。</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 479px; max-height: 95px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/bc33ac79afee410e9b072c99d1202c13.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/bc33ac79afee410e9b072c99d1202c13.jpg" width="479" height="95"></a> </div> </div> <div class="image-caption"></div> </div> <p>通过特定的标签名取得子节点或后代节点,使用getElementsByTagName()方法</p> <div class="image-package"> <div class="image-container" style="max-width: 353px; max-height: 47px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/20ee814c49d046a98ea7f6f9adf96a06.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/20ee814c49d046a98ea7f6f9adf96a06.jpg" width="353" height="47"></a> </div> </div> <div class="image-caption"> 搜索起点是ul </div> </div> <h5>1.4 Text类型</h5> <div class="image-package"> <div class="image-container" style="max-width: 700px; max-height: 330px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/c5b6cd84d5454b09a58ab180308fb22e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/c5b6cd84d5454b09a58ab180308fb22e.jpg" width="650" height="299" alt="08.第10章:DOM_第18张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> <div class="image-package"> <div class="image-container" style="max-width: 263px; max-height: 119px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/81e03f9e22704e16a44d9da0e49b442d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/81e03f9e22704e16a44d9da0e49b442d.jpg" width="263" height="119" alt="08.第10章:DOM_第19张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <ul> <li>获取文本节点并修改</li> </ul> <pre><code>let textNode = div.firstChild;//或者div.childNodes[0] textNode.nodeValue="Some other message"; </code></pre> <p>此时赋值的字符串会经过编码</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 514px; max-height: 43px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/6cd62600d51f4651a7452c284531d719.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/6cd62600d51f4651a7452c284531d719.jpg" width="514" height="43"></a> </div> </div> <div class="image-caption"></div> </div> <ul> <li> <p>创建文本节点<br> document.createTextNode()</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 443px; max-height: 168px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/36f75ad8d4994be2b4b5f93d6a8dd555.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/36f75ad8d4994be2b4b5f93d6a8dd555.jpg" width="443" height="168" alt="08.第10章:DOM_第20张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"> 创建两个文本节点 </div> </div> <br> <p>两个文本节点是相邻的同胞节点,这两个节点中的文本会连起来显示,中间不会有空格。</p> </li> <li> <p>规范化文本节点<br> Node类中的normalize()方法,在一个包含两个或者多个文本节点的父元素上调用normalize()方法,则会将所有文本节点合并成一个节点。</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 510px; max-height: 262px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/45d4ffed099a4568a4fb76b6aede1b93.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/45d4ffed099a4568a4fb76b6aede1b93.jpg" width="510" height="262" alt="08.第10章:DOM_第21张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> </li> <li> <p>分割文本节点<br> 与normalize()方法相反的方法:splitText(),将一个文本节点分成两个,原节点包含从开始到指定位置之前的内容,新文本节点包含剩下的文本,方法返回新文本节点。</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 481px; max-height: 196px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/aa07b767af254cb2abe345fe41f91f53.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/aa07b767af254cb2abe345fe41f91f53.jpg" width="481" height="196" alt="08.第10章:DOM_第22张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> </li> </ul> <h2>1.5 Comment类型(注释)</h2> <div class="image-package"> <div class="image-container" style="max-width: 336px; max-height: 114px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/627d9506e97943ae9dc84656f1c3ab13.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/627d9506e97943ae9dc84656f1c3ab13.jpg" width="336" height="114" alt="08.第10章:DOM_第23张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <ul> <li> <p>访问注释节点</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 544px; max-height: 135px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/07e1721f30d24fdf9649460ed4bf6a5c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/07e1721f30d24fdf9649460ed4bf6a5c.jpg" width="544" height="135" alt="08.第10章:DOM_第24张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> </li> <li> <p>创建注释节点</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 395px; max-height: 40px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/a623b55ae4ba4579b219a3cafa1c6788.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/a623b55ae4ba4579b219a3cafa1c6788.jpg" width="395" height="40"></a> </div> </div> <div class="image-caption"></div> </div> </li> </ul> <h2>1.6 DocumentType类型</h2> <p>包含着与文档的doctype有关的信息。支持它的浏览器会把DocumentType对象保存在document.doctype中,DOM1中描述了DocumentType对象的3个属性:name、entities、notations。</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 396px; max-height: 114px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/0956d449317340ccbdf52a14c2cfb8b5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/0956d449317340ccbdf52a14c2cfb8b5.jpg" width="396" height="114" alt="08.第10章:DOM_第25张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <h2>1.7 DocumentFragment类型</h2> <p>为了避免反复渲染,可以使用DocumentFragment。</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 700px; max-height: 293px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/fc00ca77df4c40ee88339e24292c5bf4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/fc00ca77df4c40ee88339e24292c5bf4.jpg" width="650" height="271" alt="08.第10章:DOM_第26张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <h2>2.DOM操作技术</h2> <h5>2.1 动态创建脚本</h5> <div class="image-package"> <div class="image-container" style="max-width: 429px; max-height: 18px;"> <div class="image-view"> <img src="http://img.e-com-net.com/image/info10/d8cf94ecdfd04e5b904ef84b33c1630a.jpg" width="429" height="18"> </div> </div> <div class="image-caption"></div> </div> <br> <div class="image-package"> <div class="image-container" style="max-width: 453px; max-height: 160px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/a53bc5d3e7174cf8a8835f06e81a78ba.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/a53bc5d3e7174cf8a8835f06e81a78ba.jpg" width="453" height="160" alt="08.第10章:DOM_第27张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <h5>2.2 动态创建样式</h5> <div class="image-package"> <div class="image-container" style="max-width: 444px; max-height: 27px;"> <div class="image-view"> <img src="http://img.e-com-net.com/image/info10/ba2522b401194f028867c721ebba0a6c.jpg" width="444" height="27"> </div> </div> <div class="image-caption"></div> </div> <br> <div class="image-package"> <div class="image-container" style="max-width: 398px; max-height: 49px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/b6aa48929d7d4414896f5380243e906f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/b6aa48929d7d4414896f5380243e906f.jpg" width="398" height="49"></a> </div> </div> <div class="image-caption"></div> </div> <br> <div class="image-package"> <div class="image-container" style="max-width: 475px; max-height: 168px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/6d1e6ee749894081beaa12e1b3294a58.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/6d1e6ee749894081beaa12e1b3294a58.jpg" width="475" height="168" alt="08.第10章:DOM_第28张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <h5>2.3 操作表格</h5> <div class="image-package"> <div class="image-container" style="max-width: 297px; max-height: 207px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/45273562d6dc42978c1839692286881b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/45273562d6dc42978c1839692286881b.jpg" width="297" height="207" alt="08.第10章:DOM_第29张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> <p>使用核心DOM方法创建这些元素</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 347px; max-height: 124px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/e1faeeb7d2054c95b41b55c93fe2552d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/e1faeeb7d2054c95b41b55c93fe2552d.jpg" width="347" height="124" alt="08.第10章:DOM_第30张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> <div class="image-package"> <div class="image-container" style="max-width: 458px; max-height: 392px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/3ab60c26f0e449bda1cf98c1f7ec5426.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/3ab60c26f0e449bda1cf98c1f7ec5426.jpg" width="458" height="392" alt="08.第10章:DOM_第31张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> <p>为了减少创建表格的复杂性,HTMLDOM为<table>、<tbody>、<tr>元素添加一些属性和方法</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 537px; max-height: 312px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/9b5c85240e1245fab6dc770a2fba57fd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/9b5c85240e1245fab6dc770a2fba57fd.jpg" width="537" height="312" alt="08.第10章:DOM_第32张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"> table元素添加的属性和方法 </div> </div> <br> <div class="image-package"> <div class="image-container" style="max-width: 581px; max-height: 90px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/5ea28083bb8b409888634eab8da71b7f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/5ea28083bb8b409888634eab8da71b7f.jpg" width="581" height="90"></a> </div> </div> <div class="image-caption"> tbody元素添加的属性和方法 </div> </div> <br> <div class="image-package"> <div class="image-container" style="max-width: 653px; max-height: 73px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/9179e6b555d64963a604f7a1fe388e58.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/9179e6b555d64963a604f7a1fe388e58.jpg" width="650" height="73"></a> </div> </div> <div class="image-caption"> tr元素添加的属性和方法 </div> </div> <br> 重写后的代码: <br> <div class="image-package"> <div class="image-container" style="max-width: 576px; max-height: 396px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/b0734ea83488433d960746c745c3e660.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/b0734ea83488433d960746c745c3e660.jpg" width="576" height="396" alt="08.第10章:DOM_第33张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <h2>3.dom操作HTML</h2> <h5>3.1 通过document对象调用</h5> <pre><code>//body属性,返回body节点 document.body //documentElement属性,返回html根节点 document.documentElement //all属性,返回页面中所有元素 document.all </code></pre> <pre><code>//通过id获取一个元素结点对象 document.getElementById("参数为id"); //通过标签名获取一组元素结点对象 document.getElemtsByTagName("参数为标签名"); //通过name属性获取一组元素结点对象 document.getElementsByName("参数为name属性值"); //通过class属性获取一组元素结点对象 document.getElementsByClassName("参数为类名"); </code></pre> <pre><code>//创建元素节点对象并返回 document.createElement("参数标签名") //创建文本节点对象并返回 document.createTextNode("文本内容"); </code></pre> <h5>3.2 获取元素节点的子节点,通过具体元素节点调用</h5> <p>1) 获取后代节点</p> <pre><code>//返回当前节点指定标签名的所有后代结点 E.getElementsByTagName(); //属性childNodes,返回当前节点的所有子节点,标签间空白会被当作文本结点(除了IE8之前的IE浏览器) E.childNodes //属性children,返回当前节点的的所有子元素 E.childen //属性firstChild,返回当前节点的第一个子节点,(包括空白文本节点) E.firstChild //属性firstElementChild,返回当前节点的第一个子元素,不支持IE8及以下 E.firstElementChild //属性lastChild,返回当前节点的最后一个子节点(包括空白文本节点) E.lastChild //属性lastElementChild,返回当前节点的最后一个子元素 E.lastElementChild </code></pre> <p>2)获取父节点和兄弟节点</p> <pre><code>//parentNode,获取当前节点的父节点 E.parentNode //previousSibling,获取当前节点的前一个兄弟节点 E.previousSibling //nextSibling,获取当前节点的后一个兄弟节点 E.nextSibling </code></pre> <p>3)添加替换删除节点</p> <pre><code>//父节点.appendChild(子节点) let li=document.createElement("li"); city.appendChild(li); //指定的子节点前插入新的子节点,父节点.insertBefore(新节点,旧节点) city.insertBefore(li,bj); //指定的子节点替换已有的子节点,父节点.replaceChild(新节点,旧节点) city.replaceChild(li,bj); //删除一个节点,父节点.removeChild(子节点) city.removeChild(bj); </code></pre> <h2>4.dom操作css</h2> <h6>4.1 获取内联样式</h6> <pre><code>元素.style.样式名 box.style.width </code></pre> <h6>4.2 获取样式表样式</h6> <p>IE中使用:元素.currentStyle.样式名<br> 其他浏览器:getComputedStyle(box1,null).样式名</p> <pre><code>/** * obj:元素名 name:样式名 */ function getStyle(){ //正常浏览器方法 if(window.getComputedStyle){ return getComputedStyle(box1,null)[name]; }else{ return obj.currentStyle[name]; } } </code></pre> </article> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1276536533830090752"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(08.第10章:DOM)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1947683583418232832.htm" title="2022年10月1号~954" target="_blank">2022年10月1号~954</a> <span class="text-muted">小不点_435c</span> <div>如果想摆托平凡的生活,那就努力让高傲飞翔。多心的人要注定活的辛苦,因为太容易被别人的情绪所左右;多心的人总是胡思乱想,结果困在一团乱麻般的思绪中,动弹不得。有时候,与其多心不如少根筋。人生在世,注定要受许多的委屈,一个人越是成功,他遭受的委屈越多。要想使自己的生命获得极值和炫彩,就不能太在乎委屈。</div> </li> <li><a href="/article/1947682060638416896.htm" title="澹金花落飘珠箔" target="_blank">澹金花落飘珠箔</a> <span class="text-muted">薇薇恩</span> <div>第一章,初相见十来岁时的我经常幻想:成年后的我站在楼下的小路上回忆初中时的他和那些美妙的对视会是怎样的心情。然后莫名其妙地被自己的想法感动流泪。我虽然叫夏甜,但确实是冬天生的,也许正因如此,我爸在上户口的时候把“天”换成了“甜”。从小我只生活在这所师范大学的校园里,我爸是这里的后勤科干事,我妈是图书馆管理员。从幼儿园到初中,我的人生脚步和认识的熟人几乎全都在这所校园里。幸好这所校园对我来说足够大。</div> </li> <li><a href="/article/1947681929704828928.htm" title="XML数据如何进行解析呢,方式有哪些?" target="_blank">XML数据如何进行解析呢,方式有哪些?</a> <span class="text-muted">张起灵的小可爱啊</span> <div>上回我们说到JSON解析的四种方式,那么这次我们来看看XML的四种解析方式。解析的四种方式DOM解析SAX解析JDOM解析DOM4J解析案例实操DOM解析DOM(DocumentObjectModel,文档对象模型),在应用程序中,基于DOM的XML分析器将一个XML文档转换成一个对象模型的集合(通常称为DOM树),应用程序正是通过对这个对象模型的操作,来实现对XML文档数据的操作。XML本身是以</div> </li> <li><a href="/article/1947680406736269312.htm" title="《于氏王后》韩剧全8集网盘资源【1080p超清韩语中字】2024年于氏王后夸克、百度云网盘资源下载获得方法" target="_blank">《于氏王后》韩剧全8集网盘资源【1080p超清韩语中字】2024年于氏王后夸克、百度云网盘资源下载获得方法</a> <span class="text-muted">e95cfad15310</span> <div>《于氏王后》作为一部极具历史色彩的韩剧,自开播以来就备受观众喜爱。为了满足广大剧迷的需求,本篇将为您带来《于氏王后》全集1080p超清韩语中字网盘资源大放送,让您随时随地享受观看的乐趣!《于氏王后》是一部改编自同名小说的韩剧,讲述了朝鲜王朝初期,于氏家族兴衰历程的故事。该剧以精美的服饰、华丽的场景和精湛的演技,赢得了观众的喜爱。《于氏王后》作为一部优秀的韩剧,相信大家一定不要错过。导演:郑世教编剧</div> </li> <li><a href="/article/1947680279674023936.htm" title="2022.5.6 晴 星期五 孙贞正妈妈亲子日记第996天" target="_blank">2022.5.6 晴 星期五 孙贞正妈妈亲子日记第996天</a> <span class="text-muted">秋枫_d581</span> <div>今天上学的第二天是五一假期上学的第二天,我今天早就猜到了,周六要上课,要补课,结果,去学校的时候,还真听老师说要补课,早读上的是语文第一节课上的是品德之后第二节课上的是数学,就去跑操了,之后第三节课上的足球。之后第四节课上的就是语文,语文老师讲了新课是《杨氏之子》,之后就去吃午饭了,吃完了午饭之后就睡觉之后午读上的是语文,语文老师好像是去开会什么的没有上。然后上的是自习,之后第一节课上的是英语,英</div> </li> <li><a href="/article/1947677475924406272.htm" title="素食1000餐|291/1000|20211212早餐" target="_blank">素食1000餐|291/1000|20211212早餐</a> <span class="text-muted">心心666</span> <div>【今日素食】20211212农历十一月初九早餐:喝水。今天的主题是感恩,感谢M一家人的帮助和照顾,不论是哪一个点,都非常细心。也感谢MM和MH的帮助,我会记在心里。希望一切都是有惊无险,平安无事。最能耗费你能量的,莫过于这些你担心的事情。你之所以会不由自主地滥用自身能量,最核心的根源,就是恐惧。</div> </li> <li><a href="/article/1947676587163971584.htm" title="头条搜索极速版邀请码是多少?《头条搜索极速版》邀请码大全" target="_blank">头条搜索极速版邀请码是多少?《头条搜索极速版》邀请码大全</a> <span class="text-muted">资源共享猫</span> <div>头条搜索极速版邀请码是【Q43210081】和【C8JM5YH8】和【Q36729461】(长按可复制)纯数字和字母加数字一起才是最新的头条搜索极速版邀请码。可领最高32的奖励哦。一、头条搜索极速版邀请码是多少?头条搜索极速版邀请码是Q43210081,Q字开头倍显简约风格,两者均为字母+数字的组合形式,简单高效又实用,不仅方便您填写还容易记住。二、分享头条搜索极速版邀请码大全Q43210081C</div> </li> <li><a href="/article/1947676207160029184.htm" title="2023-01-16" target="_blank">2023-01-16</a> <span class="text-muted">紫色春天</span> <div>中原焦点团队网络初级38期朱继红坚持分享第73天,坚持读书打卡73天,约练38次,观察员30次,来访者8次2023年1月16日今天约练遇到了2位咨深的咨询师,整个咨询过程自然、温暖、流畅,咨询师通过倾听、陪伴丶自然同理、应对问句等咨询技术,一直稳稳地陪伴着来访者,用好奇引导来访者自我察觉,发挥水引子的作用,通过总结、提练,让来访者象打开一个又一个水龙头一样,自然流露、畅所欲言,看到…看到即疗愈……</div> </li> <li><a href="/article/1947674680571785216.htm" title="《朗读手册》|持续默读:朗读的最佳拍档" target="_blank">《朗读手册》|持续默读:朗读的最佳拍档</a> <span class="text-muted">吉林付巍巍</span> <div>暑假阅读计划教育有一条通则是:“人在暑假会变笨”。研究发现,所有人——不论是优等生还是学习差的学生——在暑假的学习速度都较慢。有些人甚至更早居然发生退步。许多原因导致了暑假退步现象。要避免这种事情的发生,就给孩子们朗读并让他们自己阅读。SSR在家中进行也有效在家里家长的角色非常重要。你可以拟定一个适合你们全家的BBS计划。对于不习惯长时间阅读的孩子,一开始可以把时间规定在10分钟或者是15分钟,等</div> </li> <li><a href="/article/1947674683088367616.htm" title="来夜方长孟亦白沈稚(全本小说推荐)_来夜方长孟亦白沈稚_精彩TXT完结&全文免费阅读" target="_blank">来夜方长孟亦白沈稚(全本小说推荐)_来夜方长孟亦白沈稚_精彩TXT完结&全文免费阅读</a> <span class="text-muted">海边书楼</span> <div>来夜方长孟亦白沈稚(全本小说推荐)_来夜方长孟亦白沈稚_精彩TXT完结&全文免费阅读主角:孟亦白沈稚简介:孟亦白一直觉得沈稚木讷无趣,上不了台面。直到在她和另外一个男人的订婚宴上,他才发现她是那般风情万种,言笑晏晏。他无法控制地喊她回来,可沈稚却笑着眨眼:“孟总,你好无趣。”----阅读全文小说内容请翻阅文章最底部---第4章想怎么帮我?沈稚从没说过这样的话,说出口的瞬间脸颊通红。不只是脸颊,连带</div> </li> <li><a href="/article/1947673409378906112.htm" title="莹莹的感恩日记第211天" target="_blank">莹莹的感恩日记第211天</a> <span class="text-muted">季如言</span> <div>❤2022年9月7日星期三❤莹莹感恩日记第211天1.感恩宇宙万物恩赐予我的一切,让我非常幸福的迎接崭新的一天,让我身心健康,精力充沛,思维敏捷,可高效的进行工作,学习和生活,谢谢,谢谢,谢谢。2.感恩我的国家繁荣富强,和平昌盛,让我所在的国家社会稳定,蓬勃发展,欣欣向荣,让我能生活在和平时代,谢谢,谢谢,谢谢。3.感恩今天的我能量满满,我又非常哇塞的输出第211天感恩日记,我太棒了,感恩坚持的自</div> </li> <li><a href="/article/1947672261439844352.htm" title="六安瓜片的生长环境" target="_blank">六安瓜片的生长环境</a> <span class="text-muted">蝠牌六安瓜片</span> <div>昨天,小蝠介绍了六安瓜片的产区,今天小蝠来给大家介绍一下六安瓜片的生长环境吧!气温海拔100-300米,常年平均气温15℃,海拔300米以上,低于14℃,7月份平均气温28.2℃,1月份平均气温2.1℃,春秋气温凉爽温和,4月和10月平均气温分别为15.4℃、16.7℃。年平均无霜期210-220天,平均初霜日为11月5日,终霜日为3月29日,稳定通过10℃的初日为4月15日,终止于11月4-9日</div> </li> <li><a href="/article/1947671735390236672.htm" title="python 抓取小红书" target="_blank">python 抓取小红书</a> <span class="text-muted">小五咔咔咔</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>python相关学习资料:https://edu.51cto.com/video/3832.htmlhttps://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/1158.htmlPython抓取小红书数据的科普文章小红书是一个流行的社交电商平台,用户可以分享购物心得、生活点滴等。本文将介绍如何使用Python语言抓取小红书的数据</div> </li> <li><a href="/article/1947671629593112576.htm" title="微信投票最低多少钱一票,便宜实惠的投票团队在哪找" target="_blank">微信投票最低多少钱一票,便宜实惠的投票团队在哪找</a> <span class="text-muted">神州网络公司</span> <div>微信投票最低多少钱一票,便宜实惠的投票团队在哪找微信真实人工拉票正常价格都是0.2-0.4一票,100票一次性收费在30块左右,1000票一次性收费在200元到400元之间,10000票一次性收费在3000元左右,当然因投票活动操作难度不同收费价络也不同的,然后团队的资源人次比你自己的资源人脉更多更广。人工代刷一般都是在几毛左右,直接买票这样比较方便一点,微信人工刷票真真实实的人工去操作投票,每人</div> </li> <li><a href="/article/1947671376726913024.htm" title="7月18日本周复盘总结" target="_blank">7月18日本周复盘总结</a> <span class="text-muted">风雨过后见彩虹llc</span> <div>一、本周完成的打卡任务1.早起打卡7天2.阅读打卡6天3.日更写作打卡7篇4.跑步打卡4次5.朗诵课1次二、本周总结跑步,坚持打卡4次,共跑25公里,本周有很大的进步,成功挑战10公里,用时1小时4分,平均配速6’27”,并且正常工作学习,为自己点赞;早起,坚持得还不错,几乎每天都是5点45起床,继继保持;阅读,本周阅读《掌控习惯》,每天阅读1小时,按计划完成任务,还写了读后感,非常开心;日更写作</div> </li> <li><a href="/article/1947671247055810560.htm" title="怎么成为蜂享家店主?蜂享家店主的注册流程具体是怎样的?怎么获取蜂享家邀请码?" target="_blank">怎么成为蜂享家店主?蜂享家店主的注册流程具体是怎样的?怎么获取蜂享家邀请码?</a> <span class="text-muted">如简导师</span> <div>问:怎么成为蜂享家店主?蜂享家店主的注册流程具体是怎样的?怎么获取蜂享家邀请码?答:应用商店搜索“蜂享家”下载填写邀请码完成注册成为掌柜成为店主自购分享都有佣金拿。自助注册蜂享家店主步骤:第①步:手机应用商店搜索:蜂享家,即可找到蜂享家app第②步:输入邀请码和手机号(加微信:hxd88877领邀请码)第③步:请直接添加微信:hxd88877进行一对一辅导,建议添加一下,以后遇到问题咨询更方便!第</div> </li> <li><a href="/article/1947670735870816256.htm" title="佩妮日精进20210501" target="_blank">佩妮日精进20210501</a> <span class="text-muted">佩妮成长</span> <div>今天收获了两份爱,一份是昨晚延续来的,一份是今天来的,惊喜。早上五点多起床看完了一本看了很久的书,有些成就感。然后就是居家的一天。到了妈妈家里,陪孩子在地里走走,收拾做饭。反思:对孩子的管教有时候会失去原则,只是让自己轻松一下。禁不住孩子的软磨硬泡,就会去妥协。感恩:感恩每一位亲人给孩子们的爱感恩老公钓了鱼送过来,接走大宝准备明早去上课感恩妈妈做了我爱吃和想吃的东西</div> </li> <li><a href="/article/1947666796119126016.htm" title="如何在短时间内用10%的年收入把身价提高10倍?" target="_blank">如何在短时间内用10%的年收入把身价提高10倍?</a> <span class="text-muted">Fgor</span> <div>房价越来越高,物价也越来越高,随之各种消费也越来越高,但是工资却不见上涨,你是不是日感焦虑,想赚更多的钱?但是却发现要想赚更多的钱,甚至实现财富自由,短时间很难,因为要想赚更多的钱,我们首先想到要不就是提升自己的技能提高你的时薪,要不就是通过多打几份工提高总量?概括来说提高收入可以有以下几种思路:1、增加工作的时间或者数量(比如兼职、副业,加班等)2、提高你的单位时间产出(提高专业技能)3、把一份</div> </li> <li><a href="/article/1947665525999988736.htm" title="情感主播的10个特征,先来看看这个" target="_blank">情感主播的10个特征,先来看看这个</a> <span class="text-muted">糖葫芦很甜</span> <div>情感主播以其独特的魅力成为了众多人心中的温暖港湾。他们不仅传递着生活的酸甜苦辣,更在无形中治愈着每一个孤独或迷茫的灵魂。5星公会,免费加入,一对一指导扶持↓微信在文章底部。在直播或节目中,情感主播始终保持真诚、开放的沟通态度。他们愿意倾听听众的心声,分享自己的见解和感受,与听众建立起一种平等、互信的交流关系。这种真诚的沟通态度,让听众感受到被尊重和被重视的喜悦。每个成功的情感主播都有其独特的个人魅</div> </li> <li><a href="/article/1947665434182479872.htm" title="四十行Python代码,带你爬取热门音乐评论,制作评论词云图!" target="_blank">四十行Python代码,带你爬取热门音乐评论,制作评论词云图!</a> <span class="text-muted"></span> <div>请求页面数据driver.get(‘https://music.163.com/#/song?id=569213220’)#selenium无法直接获取到嵌套页面里面的数据switch_to.frame()切换到嵌套网页driver.switch_to.frame(0)让浏览器加载的时候,等待渲染页面driver.implicitly_wait(10)driver.page_source获取请求页</div> </li> <li><a href="/article/1947665143164891136.htm" title="火箭少女101代言腾讯视频,宣传照背景看出待遇差距!" target="_blank">火箭少女101代言腾讯视频,宣传照背景看出待遇差距!</a> <span class="text-muted">李大妞的小窝</span> <div>就在最近,火箭少女101正式成为腾讯视频代言人,这次正式代言腾讯视频,也算是火箭少女101的一大里程碑吧!不仅如此,而且还为腾讯视频拍照了品牌TVC,11位女孩演出了一部《那些年咱们一起追的女孩》,因此也了每个人在唱跳以外不同的另一面。这一次,咱们总算看到了火箭少女101更多的可能。她们用自己的实力和尽力通知所有人,女团不仅仅是唱歌跳舞。杨逾越举重若轻的扮演和赖美云一遍过的实力都让咱们惊喜,yam</div> </li> <li><a href="/article/1947664635939319808.htm" title="《无声蛙鸣》韩剧全8集【1080p超清韩语中字】免费在线观看完整未删减版百度云/夸克资源网盘免费高清链接下载全集迅雷" target="_blank">《无声蛙鸣》韩剧全8集【1080p超清韩语中字】免费在线观看完整未删减版百度云/夸克资源网盘免费高清链接下载全集迅雷</a> <span class="text-muted">优惠攻略官</span> <div>《无声蛙鸣》是一部由毛完日导演,孙浩英编剧的韩国悬疑惊悚剧,于2024年8月23日在Netflix平台首播。该剧共8集,主演包括金允石、尹启相、高旻示、李姃垠和朴灿烈。无声蛙鸣全集链接:https://pan.quark.cn/s/deddca1bc9d2提示(建议复制后浏览器搜索打开即可,手机用户长按复制打开)保存后下载速度很快资源完全免费,不会收取您任何费用,资源搜集于互联网公开分享资源。剧情</div> </li> <li><a href="/article/1947663290373042176.htm" title="Docker 安装、常用命令、应用部署" target="_blank">Docker 安装、常用命令、应用部署</a> <span class="text-muted"></span> <div>Docker安装Docker可支持在Mac、Windows、Linux系统上安装,但是在Windows系统中Docker的安装包目前仅有win10专业版和企业版的。win10家庭版可以采用开启Hyper-V伪装成专业版绕过安装检测。还有一种方式是通过Dockertoolbox来安装(适用于win7/win8/win10家庭版),下载地址:docker-toolbox-windows-docker-</div> </li> <li><a href="/article/1947661583387783168.htm" title="No.200 坚持写作200天是怎样的体验" target="_blank">No.200 坚持写作200天是怎样的体验</a> <span class="text-muted">蒙娜丽莎2021</span> <div>今天是2021年7月19日,转眼间一年已经过去200天了,这也是我1000天持续写作的第200天。刚刚看了坚持第100天时写的反思文章,依然能感受到当时的挫败和疲惫。前100天经常熬夜,彻底打乱作息习惯、因没有素材每天挤牙膏式的写作让自己开始自我怀疑、因为每天写作没有时间去周更自己的公众号。此时此刻心中却多了一些平静,还略有一丝喜悦,这第二个100天确实感受到了一些细微的变化和进步,还有更加坚定的</div> </li> <li><a href="/article/1947661202079412224.htm" title="好好生活,好好爱自己" target="_blank">好好生活,好好爱自己</a> <span class="text-muted">花小喵吖</span> <div>我曾经看过这样一篇短文文中是这样讲的:我从11楼跳下去……看见10楼恩爱夫妻正在互殴……看到了9楼平常坚强的Peter正在偷偷哭泣……看到了8楼的阿妹发现未婚夫跟最好的朋友在床上......看到了7楼的丹丹在吃她的抗忧郁症药......看到了6楼失业的阿喜还是每天买7份报找工作......看到了5楼受人敬重的罗老师正在偷穿老婆的内衣......看到了4楼的Rose又和男友闹分手......看到了3</div> </li> <li><a href="/article/1947661072437669888.htm" title="百字日更挑战-第68天" target="_blank">百字日更挑战-第68天</a> <span class="text-muted">洛桑桑</span> <div>今天是5月21日,当然,这对我来说也只是一个普通的日子。我感觉自己对所有的别人眼中的重要节日都没有感觉,可能最大的影响就是超市会不会打折,我能不能多买点吃的。由于今天星期六,小孩不上学,所以我要在家里看小孩。许愿:早点买个好点的电脑,买个大大的显示器。</div> </li> <li><a href="/article/1947660691137687552.htm" title="2023-03-20" target="_blank">2023-03-20</a> <span class="text-muted">王歌</span> <div>上周在103班上了一节家长开放课《做个百数表》。课堂上,我设置了三个教学环节:1.让学生自主完成百数表里面空缺的数字宝宝。2.小组合作寻找百数表中发现的规律。3.通过习题练习巩固百数表中发现的规律。本节课,我始终只作为课堂的引导者,真正的主体是学生。这种自主创作的模式,学生真正得到了学习机会,同时也培养了学生的小组合作精神。</div> </li> <li><a href="/article/1947659418099314688.htm" title="焦点团队网络初级第30期张瑞宾持续分享第139天2022.1.06(周四)" target="_blank">焦点团队网络初级第30期张瑞宾持续分享第139天2022.1.06(周四)</a> <span class="text-muted">张瑞宾</span> <div>约练挑战(总第6次)次约练,咨询师第3次,来访者1次,观察员2次学习焦点以来,感觉自己越来越稳,和患者沟通方式上已经有了很大的区别,现在很多的是在关注正向和解决,而没有把自己一生的角度放得很高,让他自己当自己的主人,双专家模式。虽说现在自己还不是一个合格的咨询师,但是感觉已经有了很多成长,也有了一些变化。今天做了一次来访者给自己的感觉是现在比以前能打开很多了,放松,安全的氛围,关注人是第1位,即便</div> </li> <li><a href="/article/1947659291079012352.htm" title="镇江上户口亲子鉴定机构大全10家(附2024年机构名录)" target="_blank">镇江上户口亲子鉴定机构大全10家(附2024年机构名录)</a> <span class="text-muted">国医基因铬主任</span> <div>镇江上户口亲子鉴定机构地址在哪里?镇江上户口亲子鉴定机构地址在镇江市润州区电力路。随着经济社会的发展,大家对亲子鉴定的需求也越来越大。但是地区不同,机构不同,收费标准各有所不同。很多人不知道上户口亲子鉴定机构地址在哪里。因此,为了方便快捷地找到镇江上户口亲子鉴定机构的地址,小编专门整理了镇江上户口亲子鉴定机构名单供您参考。共有10家正规的鉴定机构,排名不分先后。注:各鉴定机构的鉴定类别不同。请根据</div> </li> <li><a href="/article/1947657254442430464.htm" title="2021-08-16" target="_blank">2021-08-16</a> <span class="text-muted">谭玲_069d</span> <div>谭玲焦点解决网络初级20期中21,坚持原创分享第575天,2021年8月16日约练感受按照目标、资源,一小步的咨询思路进行,咨询结构完整。关于目标,来访者想要的目标是她刚来时提出来的那个目标吗?不一定!咨询师带着来访者不断去探寻,通过半个钟的探讨,探讨出来具体的可行的小目标。但后来似乎又绕走了,到最后快结束咨询时,来访者自己才清晰的提出了自己想要的是什么。关于一小步,可以试探来访者改变的意愿有多强</div> </li> <li><a href="/article/27.htm" title="rust的指针作为函数返回值是直接传递,还是先销毁后创建?" target="_blank">rust的指针作为函数返回值是直接传递,还是先销毁后创建?</a> <span class="text-muted">wudixiaotie</span> <a class="tag" taget="_blank" href="/search/%E8%BF%94%E5%9B%9E%E5%80%BC/1.htm">返回值</a> <div> 这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。 fn main() { let mut a = 34; println!("a's addr:{:p}", &a); let p = &mut a; println!("p's addr:{:p}", &a</div> </li> <li><a href="/article/154.htm" title="java编程思想 -- 数据的初始化" target="_blank">java编程思想 -- 数据的初始化</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%9A%84%E5%88%9D%E5%A7%8B%E5%8C%96/1.htm">数据的初始化</a> <div> 1.使用构造器确保数据初始化 /* *在ReckInitDemo类中创建Reck的对象 */ public class ReckInitDemo { public static void main(String[] args) { //创建Reck对象 new Reck(); } }</div> </li> <li><a href="/article/281.htm" title="[航天与宇宙]为什么发射和回收航天器有档期" target="_blank">[航天与宇宙]为什么发射和回收航天器有档期</a> <span class="text-muted">comsci</span> <div> 地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁... 所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行 &</div> </li> <li><a href="/article/408.htm" title="linux下批量替换文件内容" target="_blank">linux下批量替换文件内容</a> <span class="text-muted">商人shang</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%9B%BF%E6%8D%A2/1.htm">替换</a> <div>1、网络上现成的资料 格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径` linux sed 批量替换多个文件中的字符串 sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir` 例如:替换/home下所有文件中的www.admi</div> </li> <li><a href="/article/535.htm" title="网页在线天气预报" target="_blank">网页在线天气预报</a> <span class="text-muted">oloz</span> <a class="tag" taget="_blank" href="/search/%E5%A4%A9%E6%B0%94%E9%A2%84%E6%8A%A5/1.htm">天气预报</a> <div>网页在线调用天气预报 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit</div> </li> <li><a href="/article/662.htm" title="SpringMVC和Struts2比较" target="_blank">SpringMVC和Struts2比较</a> <span class="text-muted">杨白白</span> <a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a> <div>1. 入口 spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。 参见:http://blog.csdn.net/zs15932616453/article/details/8832343 2</div> </li> <li><a href="/article/789.htm" title="refuse copy, lazy girl!" target="_blank">refuse copy, lazy girl!</a> <span class="text-muted">小桔子</span> <a class="tag" taget="_blank" href="/search/copy/1.htm">copy</a> <div> 妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到: 1.那是我自己觉得写不出的高度 2.如果直接拿来用,很快就能解决问题 3.然后就是抄咩~~ 4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写! </div> </li> <li><a href="/article/916.htm" title="apache与php整合" target="_blank">apache与php整合</a> <span class="text-muted">aichenglong</span> <a class="tag" taget="_blank" href="/search/php+apache+web/1.htm">php apache web</a> <div>一 apache web服务器 1 apeche web服务器的安装 1)下载Apache web服务器 2)配置域名(如果需要使用要在DNS上注册) 3)测试安装访问http://localhost/验证是否安装成功 2 apache管理 1)service.msc进行图形化管理 2)命令管理,配</div> </li> <li><a href="/article/1043.htm" title="Maven常用内置变量" target="_blank">Maven常用内置变量</a> <span class="text-muted">AILIKES</span> <a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a> <div>Built-in properties ${basedir} represents the directory containing pom.xml ${version} equivalent to ${project.version} (deprecated: ${pom.version}) Pom/Project properties Al</div> </li> <li><a href="/article/1170.htm" title="java的类和对象" target="_blank">java的类和对象</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/JAVA%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1+%E7%B1%BB+%E5%AF%B9%E8%B1%A1/1.htm">JAVA面向对象 类 对象</a> <div>java中的类: java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决 java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的 创建一个A类: class A{ } java中的类:将某两个事物有联系的属性包装在一个类中,再通</div> </li> <li><a href="/article/1297.htm" title="JS控制页面输入框为只读" target="_blank">JS控制页面输入框为只读</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div>在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。 </div> </li> <li><a href="/article/1424.htm" title="AngularJS与服务器交互" target="_blank">AngularJS与服务器交互</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/%24http/1.htm">$http</a> <div> 对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下: var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange</div> </li> <li><a href="/article/1551.htm" title="[Maven学习笔记八]Maven常用插件应用" target="_blank">[Maven学习笔记八]Maven常用插件应用</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a> <div>常用插件及其用法位于:http://maven.apache.org/plugins/ 1. Jetty server plugin 2. Dependency copy plugin 3. Surefire Test plugin 4. Uber jar plugin 1. Jetty Pl</div> </li> <li><a href="/article/1678.htm" title="【Hive六】Hive用户自定义函数(UDF)" target="_blank">【Hive六】Hive用户自定义函数(UDF)</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89%E5%87%BD%E6%95%B0/1.htm">自定义函数</a> <div>1. 什么是Hive UDF Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括: 文件格式:Text File,Sequence File 内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text 用户提供的 map/reduce 脚本:不管什么</div> </li> <li><a href="/article/1805.htm" title="杀掉nginx进程后丢失nginx.pid,如何重新启动nginx" target="_blank">杀掉nginx进程后丢失nginx.pid,如何重新启动nginx</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/nginx+%E9%87%8D%E5%90%AF+pid%E4%B8%A2%E5%A4%B1/1.htm">nginx 重启 pid丢失</a> <div>nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng</div> </li> <li><a href="/article/1932.htm" title="UI设计中我们为什么需要设计动效" target="_blank">UI设计中我们为什么需要设计动效</a> <span class="text-muted">brotherlamp</span> <a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/ui%E6%95%99%E7%A8%8B/1.htm">ui教程</a><a class="tag" taget="_blank" href="/search/ui%E8%A7%86%E9%A2%91/1.htm">ui视频</a><a class="tag" taget="_blank" href="/search/ui%E8%B5%84%E6%96%99/1.htm">ui资料</a><a class="tag" taget="_blank" href="/search/ui%E8%87%AA%E5%AD%A6/1.htm">ui自学</a> <div>随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。 但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。 一、加强体验舒适度 嗯,就是让用户更加爽更加爽的用你的产品。 </div> </li> <li><a href="/article/2059.htm" title="Spring中JdbcDaoSupport的DataSource注入问题" target="_blank">Spring中JdbcDaoSupport的DataSource注入问题</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>参考以下两篇文章: http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/ http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration Sprin</div> </li> <li><a href="/article/2186.htm" title="数据库连接池的工作原理" target="_blank">数据库连接池的工作原理</a> <span class="text-muted">chicony</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E8%BF%9E%E6%8E%A5%E6%B1%A0/1.htm">数据库连接池</a> <div> 随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对</div> </li> <li><a href="/article/2313.htm" title="java 关键字" target="_blank">java 关键字</a> <span class="text-muted">CrazyMizzz</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> 关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。 Java中的关键字按功能主要可以分为以下几类: (1)访问修饰符 public,private,protected p</div> </li> <li><a href="/article/2440.htm" title="Hive中的排序语法" target="_blank">Hive中的排序语法</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F/1.htm">排序</a><a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/order+by/1.htm">order by</a><a class="tag" taget="_blank" href="/search/DISTRIBUTE+BY/1.htm">DISTRIBUTE BY</a><a class="tag" taget="_blank" href="/search/sort+by/1.htm">sort by</a> <div>Hive中的排序语法 2014.06.22 ORDER BY hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。 与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。</div> </li> <li><a href="/article/2567.htm" title="单态设计模式" target="_blank">单态设计模式</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div> 单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。 <?phpclass Example{ // 保存类实例在此属性中 private static&</div> </li> <li><a href="/article/2694.htm" title="svn locked" target="_blank">svn locked</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/Lock/1.htm">Lock</a> <div>post-commit hook failed (exit code 1) with output: svn: E155004: Working copy 'D:\xx\xxx' locked svn: E200031: sqlite: attempt to write a readonly database svn: E200031: sqlite: attempt to write a </div> </li> <li><a href="/article/2821.htm" title=" ARM寄存器学习" target="_blank"> ARM寄存器学习</a> <span class="text-muted">e200702084</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/F%23/1.htm">F#</a> <div>无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。 ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。 1、不分组寄存器(R0-R7) 不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是</div> </li> <li><a href="/article/2948.htm" title="常用编码资料" target="_blank">常用编码资料</a> <span class="text-muted">gengzg</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81/1.htm">编码</a> <div> List<UserInfo> list=GetUserS.GetUserList(11); String json=JSON.toJSONString(list); HashMap<Object,Object> hs=new HashMap<Object, Object>(); for(int i=0;i<10;i++) { </div> </li> <li><a href="/article/3075.htm" title="进程 vs. 线程" target="_blank">进程 vs. 线程</a> <span class="text-muted">hongtoushizi</span> <a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%9B%E7%A8%8B/1.htm">进程</a> <div>我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。 首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。 如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。 如果用多线程实现</div> </li> <li><a href="/article/3202.htm" title="Linux定时Job:crontab -e 与 /etc/crontab 的区别" target="_blank">Linux定时Job:crontab -e 与 /etc/crontab 的区别</a> <span class="text-muted">Josh_Persistence</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/crontab/1.htm">crontab</a> <div>一、linux中的crotab中的指定的时间只有5个部分:* * * * * 分别表示:分钟,小时,日,月,星期,具体说来: 第一段 代表分钟 0—59 第二段 代表小时 0—23 第三段 代表日期 1—31 第四段 代表月份 1—12 第五段 代表星期几,0代表星期日 0—6 如: */1 * * * * 每分钟执行一次。 * </div> </li> <li><a href="/article/3329.htm" title="KMP算法详解" target="_blank">KMP算法详解</a> <span class="text-muted">hm4123660</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E7%AC%A6%E4%B8%B2/1.htm">字符串</a><a class="tag" taget="_blank" href="/search/KMP/1.htm">KMP</a> <div> 字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。 假设主串s="ababcabcacbab",模式串为t="</div> </li> <li><a href="/article/3456.htm" title="枚举类型的单例模式" target="_blank">枚举类型的单例模式</a> <span class="text-muted">zhb8015</span> <a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B%E6%A8%A1%E5%BC%8F/1.htm">单例模式</a> <div>E.编写一个包含单个元素的枚举类型[极推荐]。代码如下: public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*</div> </li> <li><a href="/article/3583.htm" title="Kafka+Storm+HDFS" target="_blank">Kafka+Storm+HDFS</a> <span class="text-muted">ssydxa219</span> <a class="tag" taget="_blank" href="/search/storm/1.htm">storm</a> <div>cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk</div> </li> <li><a href="/article/3710.htm" title="Java获取本地服务器的IP" target="_blank">Java获取本地服务器的IP</a> <span class="text-muted">中华好儿孙</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E8%8E%B7%E5%8F%96%E6%9C%8D%E5%8A%A1%E5%99%A8ip%E5%9C%B0%E5%9D%80/1.htm">获取服务器ip地址</a> <div> System.out.println("getRequestURL:"+request.getRequestURL()); System.out.println("getLocalAddr:"+request.getLocalAddr()); System.out.println("getLocalPort:&quo</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>