深入浅出学Vue开发:第一章、初探Vue
无需原生开发基础,也能完美呈现京东商城。《混合开发京东商城系统,提前布局大前端》课程融合vue、Android、IOS等目前流行的前端和移动端技术,混合开发经典电商APP——京东。课程将各种复杂功能与知识点完美融合,从技术原理到开发上线,让你真实感受到一个明星产品开发的全过程。功能实现之外,还有一流用户体验和优秀交互设计等你一探究竟,拓宽开发眼界。
在正式开始学习Vue的知识之前,我们需要先对Vue的整体有一个大致的了解。为了达到这个目的,我们需要先了解以下内容。
1、Vue对移动端和浏览器版本的支持
2、如何初始化一个Vue的项目
3、Vue的代码结构
Vue对移动端和浏览器版本的支持
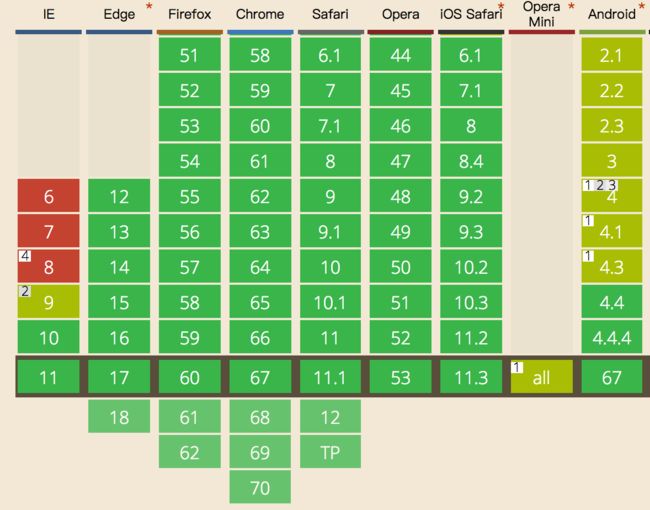
因为Vue本身使用了ECMAScript 5 特性,所以Vue支持所有兼容ECMAScript 5 的浏览器。我们根据下面的图示来解释一下,数据来自-caniuse.com。
红色表示为几乎不支持
黄色表示为大部分支持 (有很小的可能会影响使用)
绿色表示为几乎全部支持(不影响使用)
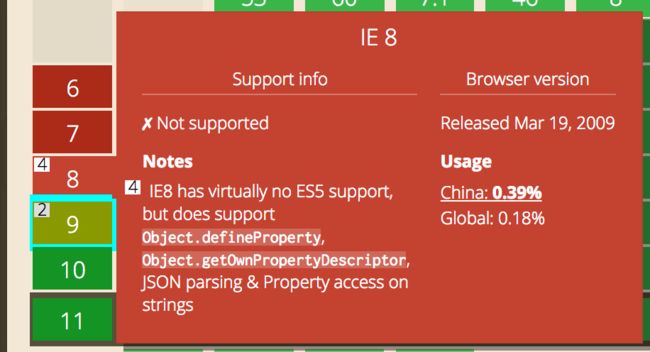
由上面的图示可以看出来对IE来说,在IE8及其以下的时候,是不支持ECMAScript 5 的,也就是说,是无法使用Vue的。我们看一下对IE8的描述。
IE8几乎没有ES5支持,仅支持对字符串的Object.defineProperty,Object.getOwnPropertyDescriptor,JSON解析和属性访问
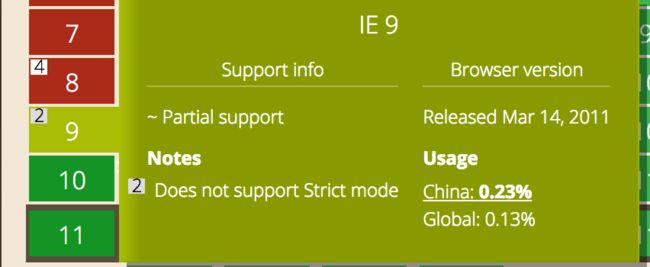
所以说对使用了ECMAScript 5 特性的Vue来说,是没有办法在IE8及以下使用的。IE8作为天坑的分界线,其实是一直被大家所诟病的,那么IE9呢? 我们从图示中可以看出,IE9的背景为黄色,也就是说大部分支持。那么不支持的部分是哪些呢? 我们来看一下。

我们可以看到,对IE9来说,它不支持 严格模式 。这对我们使用Vue的影响就已经很小了。所以说我们可以在IE9及以上可以安全的使用Vue。
而对于其他的浏览器和移动端来说,对ECMAScript 5的支持还是非常不错的。chrome和Firefox都对ECMAScript 5早早的提供了支持。而IOS6和Android4.4以上也都对ECMAScript 5的支持非常完善了,也就是说我们可以在这些浏览器上面放心的使用Vue。
如果大家对这些数据比较感兴趣,也可以点击这里,自己来看一下。我们这里就不在过度赘述了。
如何初始化一个Vue的项目
然后我们来看一下,我们应该如何去初始化一个Vue的项目。
引入Vue的方式主要用两种:
1、直接通过
// 生产版本,删除了警告,30.90KB min+gzip。 // 下载地址:https://vuejs.org/js/vue.min.js // CDN引入方式,版本号为2.5.16。 // 你也可以直接通过 https://cdn.jsdelivr.net/npm/vue/ 这个地址来查看Vue的源码 // 如果你想要引入生产版本的话,那么只需要把最后的vue.js改为vue.min.js我们通过这种方式来引入我们的Vue,然后就可以在.js文件或者.vue文件(需要对.vue文件进行解析,比如使用vue-loader)中直接使用Vue的语法了。
2、通过NPM的方式引入
第二种方式为通过NPM来直接引入。对于NPM,大家如果有过前端开发经验的话,那么应该都已经不陌生了。NPM作为在前端被广泛使用的包管理工具,Vue自然也是需要提供支持的。我们可以直接使用
npm install vue来去安装Vue的最新版本。
3、两种方式的对比
Vue的官网推荐我们在使用Vue去构建大型项目的时候,使用NPM的方式来去安装。但是说的却并不是很详细。我们先来看一下官网的说法
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
我们把官网的意思进行一下解释:上面的意思说,我们之所以推荐使用NPM的方式来安装Vue。是因为:
1、使用NPM的方式可以更好的配合模块打包器(webpack或者Browserify)
2、可以更方便的使用单文件组件(.vue文件)上面两点就是推荐使用NPM方式的原因。关于模块打包器(Webpack)和单文件组件(.vue文件),我们会在后面的章节去给大家详细讲解,如果大家现在就想对Webpack或者单文件组件进行详细了解,也可以点击链接到它们的官网来详细了解。我们在这里只去大概的说一下,目的是让大家更清楚的了解Vue引入方式的区别。
我们一般在去使用Vue来构建大型项目的时候,通常会通过
npm + vue-cli + webpack的方式来去进行项目初始化。1、我们需要安装好npm,可以直接在https://nodejs.org/zh-cn/,这里下载最新的node版本。
2、然后我们使用:npm install -g vue-cli指令来去下载最新的vue-cli
3、然后我们通过vue init这种方式来去初始化我们的项目,为我们使用的模块打包器,为我们的项目名称,比如我们可以通过vue init webpack my-project来去通过webpack构建一个名字叫做my-project的项目。一路回车之后,我们就可以得到一个使用
npm + vue-cli + webpack构建出的项目了,我们看一下项目的结构├── README.md ├── build ├── config ├── index.html ├── node_modules ├── package.json ├── src ├── static └── test我们在
package.json文件下,可以看到一个dependencies:{"vue": "版本号"},这个vue就是我们通过NPM来引入的Vue。在我们的src文件夹下面也已经生成了.vue的单文件组件。我们可以直接通过
npm run dev的方式来去本地运行这个项目,也可以通过npm run build来去对这个项目进行打包。那么是不是通过
npm + vue-cli + webpack方式来生成的项目就不能通过这种方式来去引入vue,从而尽量减少我们服务器的压力。就像我们在导读中说的:**我们选择什么样的工具,取决于我们面对了什么样的问题。**没有任何一种工具或者方式是在任何一种情况下都完全适用的。
Vue的代码结构
我们在使用Vue来开发项目的时候,我们的代码一般会写到两种文件之中,他们分别是:
1、非单文件组件(.js文件)
2、单文件组件(.vue文件)那么我们通过这两种文件来看一下,我们的Vue的代码结构是什么样子的。
1、非单文件组件(.js文件)
非单文件组件就是我们正常的js文件,大家知道js文件是可以直接被浏览器解析的。我们可以在js文件中,直接通过
(可以直接新建一个html文件,通过
每一个
.vue文件都会被当成使一个“组件”,每个“组件”中都有其单独的html、css、js。然后我们再把这些“组件”拼装成一个完整的项目(如果大家对这一块不了解,可以去看一下我们在导读中提到的组件化知识)。使用这种单文件组件(.vue文件)的优势非常明显,它使得我们的项目组件化,因为每个模块的功能都被单独分割,所以我们的代码耦合性
变得更低,也更利于团队开发和日后维护。(我们会在项目实战中实地展示这种方式的优势)但是我们知道
.vue文件浏览器是无法直接解析的,那么我们就需要使用到一些解析工具把.vue文件解析成浏览器能够看懂的html、css和js文件。干这个事的工具一般为vue-loader(就好像我们去解析.less文件的Koala,不同的是vue-loader并不是一个单独的应用),而我们去使用vue-loader也都会配合webpack来去使用,这也是为什么我们构建正式大型项目的时候,一般都会使用npm + vue-cli + webpack方式的原因之一。然后我们来看一下,我们在刚才通过
npm + vue-cli + webpack来生成的my-project项目。我们通过这个项目来大体的认识一下单文件组件(.vue文件)。我们分别打开
/src/App.vue和/src/main.js这两个文件,为了防止过多的代码对大家造成困扰,我把这些代码进行了一些简化。App.vue

{{message}}
main.js
import Vue from 'vue' import App from './App' new Vue({ el: '#app', components: { App }, template: '' }) 大家可以把这两部分的代码复制到你们的项目中,然后执行
npm run dev,通过浏览器打开http://localhost:8080/#/可以看到一个Vue的图标和“Hello Vue”的一串文字。如果大家可以正常运行,那么我们来看一下这些代码的具体含义。
在
main.js里面它通过es6的方式引入了vue和App.vue两个文件,然后在初始化Vue的时候,通过el指定最外层的div为id为app的,然后指定了App.vue作为Vue的一个组件components,并且给他指定了模板template为。然后在我们的
App.vue中,它在标签中,声明了我们的html,在