JS实现网页选取截屏 保存+打印 功能(转)
一、使用到的插件
1.html2Canvas.js
参考文章:https://blog.csdn.net/u011127019/article/details/106381824
如何将选取框范围内的网页内容变成图像呢,我们可以使用html2canvas.js,html2canvas可以将页面中的DOM元素生成canvas,是将网页生成图像的非常好的一个选择。使用非常简单:
html2canvas(document.body).then(function(canvas) {
document.body.appendChild(canvas);
});上面的代码就可以将body转成canvas。html2canvas使用到了Promise,得确保你的浏览器支持。html2canvas虽然可以将指定元素转成canvas,有了canvas我们就可以轻易的生成图像。但是并不能满足将选取框范围内的内容转成canvas的需求,选取框内可能有多个元素,并且可能是多个不完整的元素,元素只有部分。
我们可以先将body整个转成canvas,然后将这个canvas进行剪裁(或生成image后剪裁),将选取框范围的内容剪裁出来。很简单,使用drawImage即可。drawImage 方法允许在 canvas 中插入其他图像( img 和 canvas 元素) 。drawImage函数有三种函数原型:
drawImage(image, dx, dy)
drawImage(image, dx, dy, dw, dh)
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
2.jCanvase.js
官网地址:
https://projects.calebevans.me/jcanvas/downloads/
3.打印 jquery.print.js
打印使用 jquery.print.js,jquery.print.js是一款可以实现网页打印的插件,实用的方法非常简单。类似html2canvas可以转换元素为canvas这样,它可以选取元素进行部分打印。
$(".print").click(function(){
$(".need_print").print();
});二、代码示例
创建screenshotsPrint.js
/**
* 默认画笔线宽
* @type {number}
*/
var defaultStrokeWidth = 1; //画矩形选取框的线宽
/**
* 选取划线的canvasExt
* @type {{drawRect: canvasExt.drawRect}}
*/
var canvasExt = {
/**
* 画矩形
* @param canvasId canvasId
* @param penColor 画笔颜色
* @param strokeWidth 线宽
*/
drawRect: function (canvasId, penColor, strokeWidth) {
var that = this;
that.penColor = penColor;
that.penWidth = strokeWidth;
var canvas = document.getElementById(canvasId);
//canvas 的矩形框
var canvasRect = canvas.getBoundingClientRect();
//canvas 矩形框的左上角坐标
var canvasLeft = canvasRect.left;
var canvasTop = canvasRect.top;
// 要画的矩形的起点 xy
var x = 0;
var y = 0;
//鼠标点击按下事件,画图准备
canvas.onmousedown = function(e) {
//设置画笔颜色和宽度
var color = that.penColor;
var penWidth = that.penWidth;
// 确定起点
x = e.clientX - canvasLeft;
y = e.clientY - canvasTop;
// 添加layer
$("#"+canvasId).addLayer({
type: 'rectangle',
strokeStyle: color,
strokeWidth: penWidth,
name:'areaLayer',
fromCenter: false,
x: x, y: y,
width: 1,
height: 1
});
// 绘制
$("#"+canvasId).drawLayers();
$("#"+canvasId).saveCanvas();
//鼠标移动事件,画图
canvas.onmousemove = function(e){
// 要画的矩形的宽高
var width = e.clientX-canvasLeft - x;
var height = e.clientY-canvasTop - y;
// 清除之前画的
$("#"+canvasId).removeLayer('areaLayer');
$("#"+canvasId).addLayer({
type: 'rectangle',
strokeStyle: color,
strokeWidth: penWidth,
name:'areaLayer',
fromCenter: false,
x: x, y: y,
width: width,
height: height
});
$("#"+canvasId).drawLayers();
}
};
//鼠标抬起
canvas.onmouseup=function(e){
var color = that.penColor;
var penWidth = that.penWidth;
canvas.onmousemove = null;
var width = e.clientX - canvasLeft - x;
var height = e.clientY- canvasTop - y;
$("#"+canvasId).removeLayer('areaLayer');
$("#"+canvasId).addLayer({
type: 'rectangle',
strokeStyle: color,
strokeWidth: penWidth,
name:'areaLayer',
fromCenter: false,
x: x, y: y,
width: width,
height: height
});
$("#"+canvasId).drawLayers();
$("#"+canvasId).saveCanvas();
// 把body转成canvas
html2canvas(document.body, {
scale: 1,
// allowTaint: true,
useCORS: true //跨域使用
}).then(canvas => {
var capture_x, capture_y
if (width > 0) {
//从左往右画
capture_x = x + that.penWidth
}else {
//从右往左画
capture_x = x + width + that.penWidth
}
if (height > 0) {
//从上往下画
capture_y = y + that.penWidth
}else {
//从下往上画
capture_y = y + height + that.penWidth
}
printClip(canvas, capture_x, capture_y, Math.abs(width), Math.abs(height))
});
// 移除画的选取框
$("#"+canvasId).removeLayer('areaLayer');
// 隐藏用于华画取框的canvas
$("#"+canvasId).hide()
}
}
};
/**
* 选取截屏
* @param canvasId
*/
function clipScreenshots(canvasId){
canvasExt.drawRect(canvasId, "red", defaultStrokeWidth);
}
/**
* 打印截取区域
* @param canvas 截取的canvas
* @param capture_x 截取的起点x
* @param capture_y 截取的起点y
* @param capture_width 截取的起点宽
* @param capture_height 截取的起点高
*/
function printClip(canvas, capture_x, capture_y, capture_width, capture_height) {
// 创建一个用于截取的canvas
var clipCanvas = document.createElement('canvas')
clipCanvas.width = capture_width
clipCanvas.height = capture_height
// 截取
clipCanvas.getContext('2d').drawImage(canvas, capture_x, capture_y, capture_width, capture_height, 0, 0, capture_width, capture_height)
var clipImgBase64 = clipCanvas.toDataURL()
// 生成图片
var clipImg = new Image()
clipImg.src = clipImgBase64
var con = confirm('打印截图吗?取消则保存截图')
if (con) {
$(clipImg).print()
}else {
downloadIamge(clipImgBase64)
}
}
/**
* 下载保存图片
* @param imgUrl 图片地址
*/
function downloadIamge(imgUrl) {
// 图片保存有很多方式,这里使用了一种投机的简单方法。
// 生成一个a元素
var a = document.createElement('a')
// 创建一个单击事件
var event = new MouseEvent('click')
// 生成文件名称
var timestamp = new Date().getTime();
var name = imgUrl.substring(22, 30) + timestamp + '.png';
a.download = name
// 将生成的URL设置为a.href属性
a.href = imgUrl;
// 触发a的单击事件 开始下载
a.dispatchEvent(event);
}在demo.html中测试运行
Document
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿
呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵
这是一张跨域图片

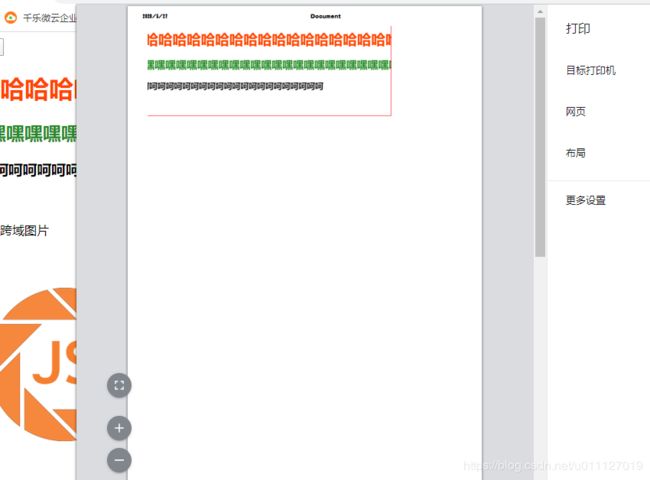
显示效果:
更多:
JS实现浏览器截图、JS实现Html转图片功能之html2canvas
Jquery插件之js打印,Div打印
日本地图选择插件、日本地区选择插件