记一次electron开发总结
项目背景
一个课堂导调系统,主要包括投屏、监控、聊天、上传下载等等,类似机房系统,然后先前用vue实现了一版web端,比较麻烦,受浏览器限制很多,所以利用国庆七天假用electron大致重现改进了一遍。
开发起步
用了一个github上的electron-admin-vue的模板
地址:electron-vue-admin模板
后台基于springboot,也没实现什么,只有一个登陆系统和上传系统以及一个websocket作为webRTC的信令服务器,后期会把代码都传到我的github上
地址:我的github
UI框架用的是elementUI 2.12.0
官方文档:文档
这里主要是一个electron小白对于第一次做electron开发的一些经验记录
1、electron安装vue-dev-tools
首先,你需要从vue-devTools的github上把它的代码拉下来,然后cnpm install 安装它的依赖,安装完了就cnpm build 打包编译,修改mainfast.json里的一个参数,完了把这个文件夹的地址记录下来,在index.dev.js或者index.js中这么写:
// Install `vue-devtools`
require('electron').app.on('ready', () => {
let installExtension = require('electron-devtools-installer')
installExtension.default(installExtension.VUEJS_DEVTOOLS)
.then(() => {})
.catch(err => {
console.log('Unable to install `vue-devtools`: \n', err)
})
//这里就是那个文件夹中的shells/chrome的完整地址
BrowserWindow.addDevToolsExtension("C:\\Users\\A\\AppData\\Local\\Google\\Chrome\\User Data\\Default\\vue-devtools-dev\\vue-devtools-dev\\shells\\chrome");
})
详细博客:参考chrome中安装vue-devTools这个博客主要是记录如何安装vue-devTools的
2、electron中elementui的table不显示问题
这个问题倒是困扰了我一会,不过还好,网上的博客够多,也是翻到了这个问题。
需要将elementui添加到webpack的白名单列表即可,具体原因可以百度。操作如下:
修改webpack.renderer.config.js中的whiteListedModules,将elementui加入
let whiteListedModules = ['vue','element-ui']
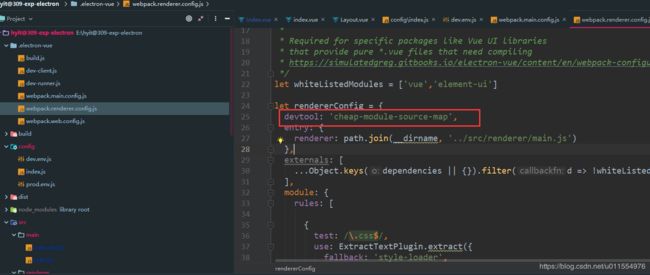
3、electron-vue中在chrome打断点打不准问题
修改webpack的配置文件,将devtool属性全部改成cheap-module-source-map
4、electron-vue中做文件下载
注意:文件的下载路径一定要全,不能写成www……,必须http或者https起手
然后保存路径如果不存在这个文件夹,electron会自动创建
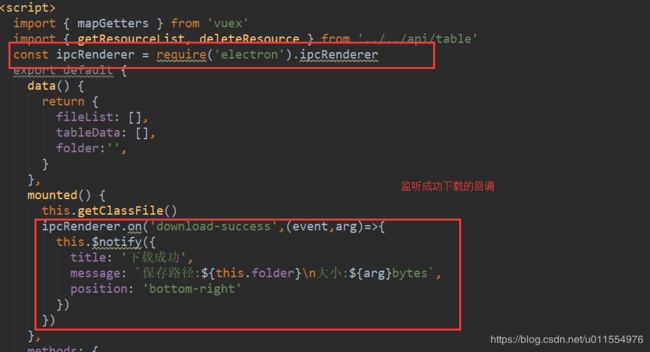
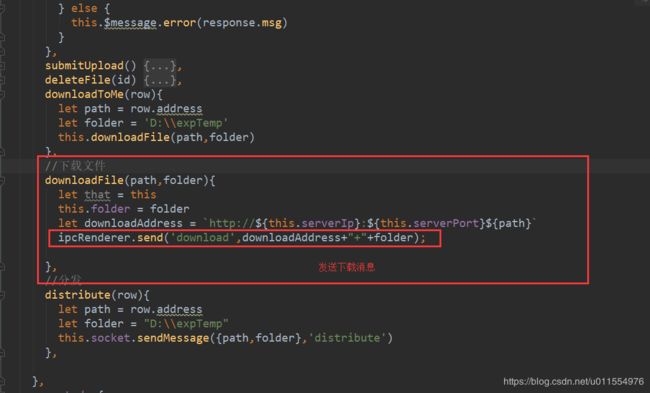
这里主要使用到了主/渲染 进程通信,渲染进程把下载地址、保存路径发送给主进程,主进程通过downloadURL方法会发送一个will-download消息,主进程捕获到这个消息后将文件保存,并且可以操控下载进度等等,成功后主进程再发送消息给渲染进程进行相应的响应。
下面来看操作:
- 主进程 main/index.js中
//download监听
ipcMain.on('download', (evt, args) => {
let arr = args.split("+");
downloadpath = arr[0];
folderpath = arr[1];
console.log(args)
// evt.sender.send('tips',downloadpath);
mainWindow.webContents.downloadURL(downloadpath);
});
//will-download监听
mainWindow.webContents.session.on('will-download', (event, item, webContents) => {
//设置文件存放位置
item.setSavePath(folderpath+`\\${item.getFilename()}`);
item.on('updated', (event, state) => {
if (state === 'interrupted') {
console.log('Download is interrupted but can be resumed')
} else if (state === 'progressing') {
if (item.isPaused()) {
console.log('Download is paused')
} else {
console.log(`Received bytes: ${item.getReceivedBytes()}`)
}
}
console.log("update")
})
item.once('done', (event, state) => {
if (state === 'completed') {
console.log('Download successfully')
webContents.send('download-success',item.getReceivedBytes())
} else {
console.log(`Download failed: ${state}`)
}
})
})
目前遇到的棘手问题就那么多,当然主要棘手的还是webRTC,以后有机会会单开一篇总结WebRTC的问题。