GDI+基础知识二 绘图表面
绘图表面
编写GDI+程序时,得到的图形可以放在3个基本目标环境中:屏幕上的窗口(窗体),发送到打印机上的页面,或内存中的位图或图像。每个环境都有一个绘图表面:
基于像素的窗体、图像或页面。每个绘图表面的特性都是相同的(尺寸、像素分辨率和颜色深度),但这些特性的显示、控制方式则是不同的。
绘图表面概述
绘图表面是对屏幕上的窗口、打印机上的页面或内存中的图像的一种基于光栅的抽象(是指界面由放在二维网格中的像素组成)。像素是绘图表面的最小单位,以坐标的形式可以定位各个像素。
基于光栅的绘图表面和基于矢量的绘图表面
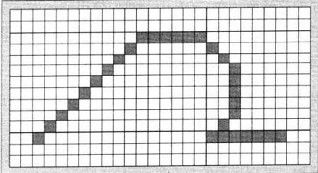
在基于光栅的系统中绘制线条时,线条使用网格中的某些像素的颜色来表示的,只要表达出哪些像素被上了颜色,就可以定义线条。
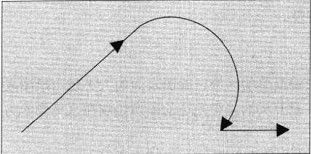
相反,在基于矢量的系统中,线条使用一个实体表示的,该实体从一个定义好的点开始,有指定长度,指定方向,而且线条没有宽度。
基于矢量 基于光栅
目前,几乎所有的设备都是基于光栅的为了编程,我们常常假定他们是基于矢量的,因为这种方式更容易描述图像,根据某些转换机制,在把图片描述发送到绘图表面上时,就可以把它转换为基于光栅的表示方式。实际上,GDI+中的许多绘图操作都是通过矢量来表示的,然后,GDI+提取矢量表达式,把他们显示在基于光栅的绘图表面上。
绘图表面的特性
任何绘图表面都有三个主要特性:绘图表面大小,像素分辨率和颜色深度
绘图表面大小:由绘图表面上水平像素和垂直像素的数量确定的。
绘图表面的分辨率:在GDI+中,绘图表面的分辨率总是用像素/英寸(PPI)或点/英寸(DPI)来表示。一般情况下像素是方的,如果绘图表面是72DPI,则它应是由一个水平像素为72,、垂直像素为72的网格组成。
绘图表面的颜色深度:GDI+中的许多操作都需要使用颜色。在绘制线条、矩形、文本或其他内容时,都需要知道使用什么颜色。绘图表面的颜色深度定义了每个像素可以存储多少种颜色。每个像素都描述了一种颜色,由RGB三种成分构成。每种成分有256种亮度,因此每个像素可包含256*256*256中颜色。即24位颜色值(这就是真彩系统)。GDI+默认使用24位颜色深度。常常见到的8为16进制的颜色值,前两位是颜色透明成分,255为完全不透明,后6位为颜色深度。
在不同环境下的绘图表面
在所有的绘图表面(窗体、打印机和图像)都有上述三个特性(大小、分辨率和颜色),但这三种绘图表面处理这些特性的方式大不相同。
1.绘图Windows窗体
窗体(屏幕上的一个窗口)由客户区域和非客户区域组成。
对窗体的颜色深度没有控制。GDI+简单地把所有显示设备的像素分辨率都定义为96DPI。
2.给打印机绘制页面
不能通过编程来控制绘图表面的大小,但可以通过改变纸张的大小或打印机的分辨率来间接控制。大多数打印机默认分辨率为300DPI。编程时假设打印机有24为颜色深度。如果目标打印机不支持这个颜色深度,GDI+就和打印机驱动程序一起使用适当的颜色映射(不懂)。
3.绘制的图像
图像的大小用GDI+的Image对象来表示。如果显示的创建Image对象,就在调用Image类的构造函数时指定图像的大小。相反,如果从文件、流或其他源中把图像读取到Image对象中,其大小就有源本身来确定。
可以显示的把Image对象的像素分辨率设置为任何的DPI。默认96DPI,如果是从文件、流等中读取图像,图像的分辨率就有源确定。
Image对象有许多颜色深度,从单色位图的一位到16位、24位、48位或64位。创建图像时,可以设置图像的颜色深度。但在把图像保存为某种格式(如BMP、JPG或GIF)时,Framework可能在保存时改变图像的颜色深度。
Graphics类
只要想在绘图表面上绘图,就必须有Graphics类的一个实例。获得Graphics对象的方式随目标环境(窗体、打印机或图像)的不同而不同。
为窗体创建Graphics对象
如果绘制一个窗体,以响应Paint事件,就要有一个Graphics对象:
private void Form1_Paint(object sender, System.Windows.Forms.PaintEventArgs e)
{
Graphics g = e.Graphics;
.....
}
如果响应其他事件,例如键盘或鼠标事件,就可以通过调用CreateGraphics方法,从窗体获取一个Grahpics对象:
private void Form1_MouseMove(object sender, System.Windows.Forms.MouseEventArgs e)
{
Graphics g = this.CreateGraphics();
.....
}
绘制到绘图表面上的方式是调用Graphics对象所提供的方法。