简介
地图上大部分的动态显示效果吗,如图标,区域点,线,面等都是基于layer来实现的,
mapbox中的layer主要存在以下几种类型:background, fill, line, symbol, raster, circle, fill-extrusion, heatmap, hillshade。其中只有background的显示不依赖source。
background
map.loadImage('https://upload.wikimedia.org/wikipedia/commons/thumb/6/60/Cat_silhouette.svg/64px-Cat_silhouette.svg.png', function(err, image) {
// Throw an error if something went wrong
if (err) throw err;
// Declare the image
map.addImage('pattern', image);
// Use it
map.addLayer({
"id": "pattern-layer",
"type": "background",
"paint": {
"background-pattern": "pattern"
}
});
});background 类型的图层,不需要传入source,background-pattern接受一个地图加载好的图片,可以将地图铺满。
fill
fill 同样可以做图案填充,区别在于可以通过source来确定区间。即
map.addSource('source', {
"type": "geojson",
"data": {
"type": "Feature",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [[
[-30, -25],
[-30, 35],
[30, 35],
[30, -25],
[-30, -25]
]]
}
}
});
map.addLayer({
"id": "pattern-layer",
"type": "fill",
"source": "source",
"paint": {
"background-pattern": "pattern"
}
});
});fill-sort-key 用来改变不同填充层之间的上下级关系。
symbol
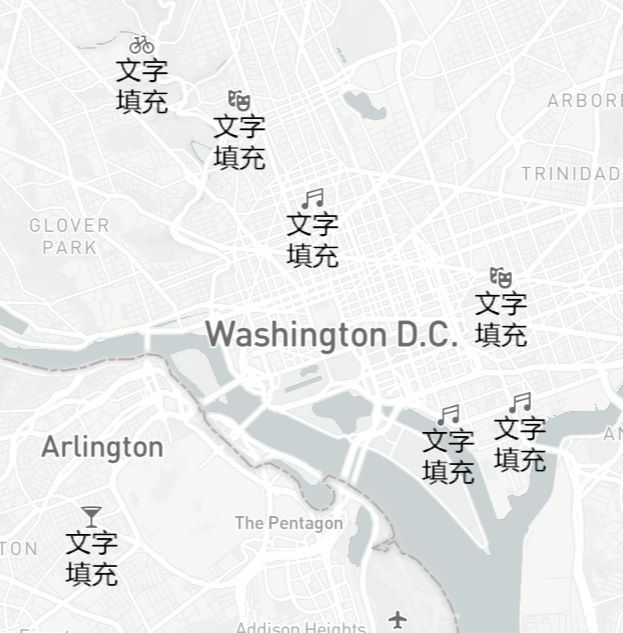
symbol可以展示图标和文字
文字:
其中控制布局的属性是symbol-placement,这个属性的选项是控制文字布局。
map.addLayer({
"id": "poi-labels",
"type": "symbol",
"source": "places",
"layout": {
"text-field": "文字填充",
"text-variable-anchor": ["top", "bottom", "left", "right"],
"text-radial-offset": 0.5,
"text-justify": "auto",
"icon-image": ["concat", ["get", "icon"], "-15"]
}
});可以通过n 来对字符串主动换行,如 "text-field": "文字\n填充",
也可以通过访问source属性来给地图上的坐标点批量增加文字,即"text-field": ["get", "description"]
symbol 中增加图标的方法,也是将图标资源载入地图,然后通过传入图片id在地图上显示,即"icon-image":'imgId'。
heatmap
热力图通过获取的geojson中的值,来匹配热力图的样式属性。
heatmap-intensity 根据缩放级别来调整热力图强度
"heatmap-intensity": [
"interpolate",
["linear"],
["zoom"],
0, 1,
9, 3
],当缩放级别,有9=>3 的时候,linear 按照9=>3的比例关系,在0=>1 之间渐变,此时配合heatmap-color,可配置在不能线性渐变的条件下,显示不同的颜色,即
"heatmap-color": [
"interpolate",
["linear"],
["heatmap-density"],
0, "rgba(33,102,172,0)",
0.2, "rgb(103,169,207)",
0.4, "rgb(209,229,240)",
0.6, "rgb(253,219,199)",
0.8, "rgb(239,138,98)",
1, "rgb(178,24,43)"
],同理,如透明度,半径等属性,也可以通过缩放来进行不同程度的匹配。
addLayer
添加图层接受两个参数,一个是当前图层配置,另一个是图层ID(非必填),填写后会放置填写图层ID的前一层,默认放置在图层列表最后。
moveLayer
map.moveLayer('label', 'beforeId'); 可以达到同样的效果,在添加图层后2次操作图层位置。
Filter
关于图层,主要配置项有paint ,layout 和filter这三种。paint,layout 与浏览器的重绘,回流的概念有点像,不展开叙述。本次主要介绍filter这个属性。
Comparison Filters
这种filter,主要是以比较符号开头,通过比较source中的properties 属性中的键值,来对图层进行筛选。
如:
map.addLayer({
"id": layerID,
"type": "symbol",
"source": "places",
"layout": {
"icon-allow-overlap": true
},
"filter": ["==", "icon", "music"]
});会将source当中 properties 下icon等于music的资源筛选出来。通过增加$符号,可以将source中的非properties下的特殊属性,筛选过滤。
Existential Filters
["has", key]可以将source中是否存在某种key,筛选出来。
Set Membership Filters
["in", "class", "street_major", "street_minor", "street_limited"]接受一组筛选目标。
Combining Filters
[
"all",
["==", "class", "street_limited"],
[">=", "admin_level", 3],
["!in", "$type", "Polygon"]
]组合筛选。有all,any,none。all和any类似于js数组方法中的every和some,全部满足条件为真,和满足任意一项为真,none 与 all相反。
