- 使用echarts实现3d柱状图+折线图
吉吉安
echarts前端javascript
以下代码有问题请直接问国内直连GPT/ClaudeHTML需要注意threeDchart一定要设置宽度高度,不然图不显示,然后echarts版本不要太低,不然也不显示jsset3DBarChart2(data){varmyChart=echarts.init(document.getElementById('middle-right-top-chart'));data=[2000,1529,225
- 厦门租房信息分析展示(pycharm+python爬虫+pyspark+pyecharts)(踩坑记录)
吃西红柿的鸡蛋
大数据hadoopsparkpython
厦门租房信息分析展示(pycharm+python爬虫+pyspark+pyecharts)(踩坑记录)项目地址http://dblab.xmu.edu.cn/blog/2307/踩坑:Spark分析文件rent_analyse.py改变Spark读取csv文件的写法sparkContext=SparkContext("local","rent_analyse")sqlContext=SQLCon
- ECharts社区里面的gallery在哪里?ECharts gallery新地址
rgrgrwfe
前端html面试Echarts地图组件Gallery学习资源新地址
学习echarts-map发现echarts社区里面没有gallery了!!!找了好久,终于找到了,这是新地址:https://www.makeapie.com/explore.html赶紧收藏。
- Java全栈项目 - 农产品溯源管理系统开发实践
天天进步2015
Java项目实战java开发语言
一、项目介绍农产品溯源管理系统是一个基于Java全栈技术开发的现代化信息系统,旨在实现农产品从种植、生产到销售的全过程追踪管理。本系统帮助提高农产品质量安全监管效率,保障食品安全。二、技术架构后端技术栈:SpringBoot2.5.xSpringSecurityMyBatisPlusMySQL8.0RedisJWT认证前端技术栈:Vue.js3.0ElementPlusAxiosEchartsVu
- 美食推荐系统 协同过滤余弦函数推荐美食 Springboot Vue Element-UI前后端分离
小盼江
源码课题设计毕业设计美食springbootvue.js
个性化美食推荐系统协同过滤余弦函数推荐美食Echart数据统计SpringbootVueElement-UI前后端分离【亮点功能】1.Springboot+Vue+Element-UI+Mysql前后端分离2.Echarts图表统计数据,直观展示数据情况3.发表评论后,用户可以回复评论,回复的评论可以被再次回复,一级评论可以添加图片附件4.推荐美食列表展示,使用协同过滤余弦函数根据用户的评论,收藏
- 常见的图形库对比 Echarts Highcharts AntV
后端java
图形库图形库特点图表类型适用场景依赖项官网/文档ECharts功能丰富,支持大规模数据,交互性强折线图、柱状图、饼图、地图、雷达图、散点图、热力图等复杂数据可视化无https://echarts.apache.org/Chart.js简单易用,轻量级,支持响应式设计折线图、柱状图、饼图、雷达图、散点图等简单图表,快速开发无https://www.chartjs.org/D3.js功能强大,灵活性高
- 常见的图形库概览-03-D3.js 入门例子
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- HighCharts 交互式图表-01-入门介绍
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- 080:vue+cesium 利用PointPrimitiveCollection绘制4个不同颜色不同位置的点
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium入门cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第080篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共101行)五、相关文章参考一
- HighCharts 交互式图表-01-入门介绍
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- ThreeJS入门(226):THREE.CSS3DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第226篇入门文章文章目录特性构造函数方法`render(scene,came
- Spring Boot 3项目集成Swagger3教程
m0_74825746
springboot后端java
SpringBoot3项目集成Swagger3教程??前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。????技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移
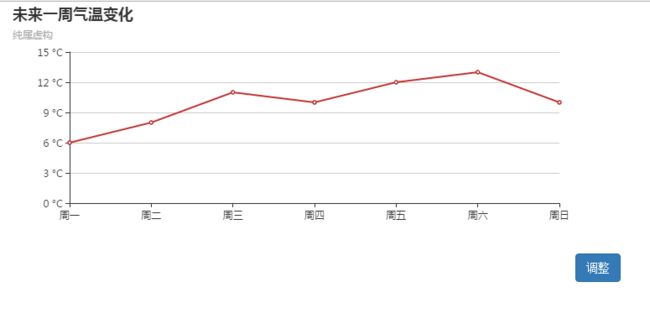
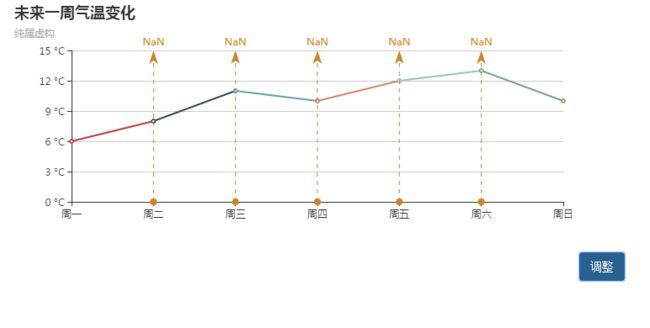
- 数据可视化大屏设计与实现
木觞清
3天入门Python数据可视化echartspythonflaskjavascripthtmlcss3
本文将带你一步步了解如何使用ECharts实现一个数据可视化大屏,并且如何动态加载天气数据展示。通过整合HTML、CSS、JavaScript以及后端接口请求,我们可以构建一个响应式的数据可视化页面。1.页面结构介绍在此例中,整个页面分为几个主要部分:大屏展示区域、多个数据图表、动态加载的表格数据,以及地图展示等功能模块。我们将详细介绍每一部分的实现和交互。1.1页面整体结构以下是页面的结构,其中
- 【第十章——数据可视化之地图构建】【最新!黑马程序员Python自学课程笔记】课上笔记+案例源码+作业源码
嗯哈!
信息可视化python笔记pycharm
第十章-数据可视化之地图构建10.1数据可视化-地图-基础地图使用注意!!!现在的版本,需要加:省,市"""演示地图可视化的基本使用"""frompyecharts.chartsimportMapfrompyecharts.optionsimportVisualMapOpts#准备地图对象map=Map()#准备数据data=[("北京市",9),("上海市",8),("湖南省",5),("台湾省
- Vue3+Echarts 绘制省会地图
OPQ迷路的羔羊
echarts前端javascriptvue.js
Vue3+Echarts绘制省会地图需求:绘制XX省会地图(背景颜色,边框颜色都可自定义,有相应代码注释)鼠标点击XX市区,区域变红色,再次点击,恢复默认蓝色鼠标移入XX市区,区域变橘色,鼠标移开,恢复默认蓝色效果图如下:在这里插入图片描述实现:1.前往https://datav.aliyun.com/portal/school/atlas/area_selector2.输入具体省份,然后复制JS
- vue3 + echarts5.4.3 实现3D省份地图【动态icon】
和生活比个Y
3d
vue3+echarts5.4.3实现3D省份地图【动态icon】vue3项目+echarts5.4.3实现效果:1.下载echarts插件2.按需引入echarts插件3.复制省份json文件1.[查找省份/全国的json文件的地址:](https://datav.aliyun.com/portal/school/atlas/area_selector)2.当前页面中引入刚才复制的json文件4
- 【宝藏级】PyEcharts 超详细的使用指南
奇怪的大象
前端htmlechartspython前端
Python可视化神器-pyecharts手册pyecharts简介优点:安装:官方文档:pyecharts快速开始在`Notebook`中创建一个条形图:链式调用:配置选项:全局配置项`AnimationOpts`:画图动画配置项`InitOpts`:初始化配置项`ToolBoxFeatureOpts`和`ToolboxOpts`:工具箱配置项`TitleOpts`:标题配置项`DataZoom
- ECharts折线图显示标点 长度不够显示标点 showAllSymbol属性
小鸟游上岸
ECharts基本操作echarts前端javascript
原本样式series:[{data:[820,934,901,934,1290,1330,1320,820,934,901,934,1290],type:"line",symbol:'circle',symbolSize:8,showAllSymbol:true}],效果图这是正常有足够空间显示的情况但是如果没有足够空间,会默认隐藏中间间隔的标点足够不足空间显示的情况我们可以利用series-li
- vue中在一个页面复用同一个echarts写的组件不能显示的问题,使用ref解决问题及原理分析
比较好记
vueecharts前端
1.问题:前端vue创建echarts相关组件之后,不能在同一个页面进行多次引入,只能正常显示第一个引入的问题。2.解决办法:将id命名的dom元素改为ref方式。但是自己代码又不能直接用this,this.$ref情况。(可以用this这种情况的请移步直接用this.$ref情况)①在id后面加一个ref标记,用ref来获取div容器。②再创建一个Vue3的响应式引用perChart,其初始值为
- vue3中用MutationObserver加hook方式实现视频不可拖拽功能&效能工具(六)一键提交git代码bat脚本
github完整代码:https://github.com/shuirongshuifu/vue3-echarts5-example需求描述项目中有视频播放功能采取的是开源组件,西瓜视频的开源组件点击去官网xgplayer大致需求就是若视频没有播放完毕,就不允许拖拽跳着观看当然会有一个字段记录视频有没有播放完毕关于西瓜视频xgplayer的配置项使用,可以参照笔者之前的文章:https://seg
- Vue3中使用hook实现按住Shift快速勾选el-table功能
需求描述最近产品说,某个el-table要实现按住shift键快速勾选功能大概就是仿windows系统的文件shift按住选中功能反正就是尽可能多的让用户勾选方便用户快速勾选操作github完整代码:https://github.com/shuirongshuifu/vue3-echarts5-exampleWindows系统的功能效果图比如可以向前多选或者向后多选大家可以自己尝试一下自己实现的e
- uni-app:实现页面效果4(echarts数据可视化)
25号底片~
echartsuni-app实例uni-app前端echarts
效果代码概况今日销售额(万元){{line1_info.daysale_allamount}}{{line1_info.daychangeRate}}本周销售额(万元){{line1_info.weeksale_allamount}}{{line1_info.weekchangeRate}}本月销售额(万元){{line1_info.monthsale_allamount}}{{line1_inf
- PyEcharts 基本图表之词云图
开不开心少年
头哥题目python开发语言
第1关:WordCloud:词云图任务描述本关任务:利用所学知识,按要求自行绘制一个词云图。相关知识为了完成本关任务,你需要掌握:1.Python的基本语法,2.PyEcharts词云图的相关内容。编程要求根据以上介绍,在右侧编辑器补充代码,使用给定数据绘制一个词云图,要求:系列名称设置为空,数据项为data,单词字体大小范围设置为20到100,词云图轮廓设置为全局变量中的SymbolType.D
- ECharts实战:在UniApp中实现动态数据可视化
Front_Yue
echartsuni-app信息可视化
前言当今,数据可视化已经成当今,随着数据的日益增长,数据可视化变得越来越重要。ECharts是一个强大的数据可视化工具,它提供了丰富的图表类型和交互方式,可以帮助我们更好地理解和分析数据。当今的数据可视化已成为数据分析和决策制定的重要工当今时代,数据分析和可视化已经成为了各行各业中不可或缺的一部分。而ECharts作为一款强大的数据可视化库,已经成为了众多开发者的首选。在本文中,我们将会介当今,数
- Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化数据分析数据挖掘运维开发技术共享
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- 高级 ECharts 技巧:自定义图表主题与样式
SnowMan1993
echarts信息可视化数据分析
ECharts是一个强大的数据可视化库,提供了多种内置主题和样式,但你也可以根据项目的设计需求,自定义图表的主题与样式。本文将介绍如何使用ECharts自定义图表主题,以提升数据可视化的吸引力和一致性。1.什么是ECharts主题?ECharts的主题是指定义图表样式的配置项,包括颜色、字体、线条样式等。通过预设主题,你可以快速更改图表的整体风格,而自定义主题则允许你在此基础上进行个性化设置。2.
- 高仿一个echarts饼图
街角小林2
开头饼图,很常见的一种图表,使用任何一个图表库都能轻松的渲染出来,但是,我司的交互想法千奇百怪,布局捉摸不透,本身饼图是没啥可变的,但是配套的图例千变万化,翻遍ECharts配置文档都还原不出来,那么有两条路可以选,一是跟交互说实现不了,说服交互按图表库的布局来,但是一般交互可能会对你灵魂拷问,为什么别人都能做出来,你做不出来?所以我选第二种,自己做一个得了。用canvas实现一个饼图很简单,所以
- python之pyecharts制作可视化数据大屏
cesske
大数据
文章目录前言一、安装Pyecharts二、创建Pyecharts图表三、设计大屏布局四、实时数据更新五、部署和展示总结前言使用Pyecharts制作可视化数据大屏是一个复杂但有趣的过程,因为Pyecharts本身是一个用于生成Echarts图表的Python库,而Echarts是由百度开发的一个开源可视化库,支持丰富的图表类型和高度自定义。然而,Pyecharts本身并不直接提供“大屏”的解决方案
- 基于HTML+JS+CSS+Echarts实现的设备环境监测可视化平台前端整套模板
abments
实用小工具javascript前端html
效果图基于HTML+JS+CSS+Echarts实现的设备环境监测可视化平台前端整套模板。可用过修改源码快速完成需求。源码结构下载地址
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http