Nginx学习笔记——场景实践之《静态资源web服务》
前备知识
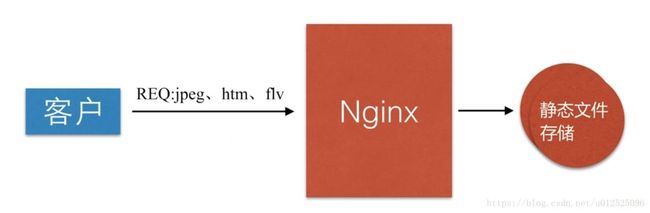
适用场景
静态资源
非服务器动态运行生成的文件
| 类型 | 种类 |
|---|---|
| 浏览器端渲染 | HTML、CSS、JS |
| 图片 | JPEG、GIF、PNG |
| 视频 | FLV、MPEG |
| 文件 | TXT等任意下载文件 |
CDN
功能1:静态资源的访问
语法配置
Linux下零拷贝技术:
Syntax:sendfile on | off;
Default:sendfile off;
Context:http,server,location,if in location
sendfile开启的情况下,提高网络包的传输效率
Syntax:tcp_nopush on | off;
Default:tcp_nopush off;
Context:http,server,location
keepalive连接下,提高网络包的传输实时性
Syntax:tcp_nodelay on | off;
Default:tcp_nodelay on;
Context:http,server,location
压缩配置
压缩传输:
Syntax:gzip on | off;
Default:gzip off;
Context:http,server,location,if in location
压缩比:
Syntax:gzip_comp_level level;
Default:gzip_comp_level 1;
Context:http,server,location
压缩版本:
Syntax:gzip_http_version 1.0 | 1.1;
Default:gzip_http_version 1.1;
Context:http,server,location
扩展Nginx压缩模块
(1)http_gzip_static_module,预读gzip功能
(2)http_gunzip_module,应用支持gunzip的压缩方式(很少)
场景演示
首先修改配置文件如下:
server {
sendfile on;
#charset koi8-r;
access_log /var/log/nginx/log/static_access.log main;
location ~ .*\.(jpg|gif|png)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/images;
}
location ~ .*\.(txt|xml)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 1;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/doc;
}

location ~ ^/download {
gzip_static on;
tcp_nopush on;
root /opt/app/code;
}
}
注:
(1)以*.jpg|gif|png的链接都会去/opt/app/code/images下寻找资源,下同。
(2)开启gzip后,会使文件大小变小,但主要针对文本压缩比大一点。
(3)ip/download/...,若开启gzip_static功能,会自动寻找对应的.gz压缩文件去进行下载,若没开启且进行了压缩,则文件找不到。
功能2:浏览器缓存
HTTP协议定义的缓存机制(如:Expires,Cache-control等)
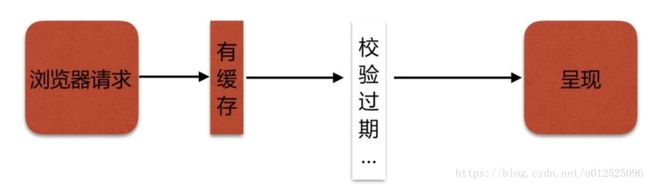
流程
无缓存
有缓存
校验过期机制
| 校验是否过期 | Expires(HTTP1.0)、Cache-Control(max-age)(HTTP1.1) |
| 协议中Etag头信息的校验 | Etag |
| Last-Modified头信息校验 | Last-Modified |
流程图
配置语法
expires
添加Cache-control、Expires头
Syntax:expires [modified] time;
expries epoch | max | off;
Default:expires off;
Context:http,server,location,if in location
配置
在/etc/nginx/conf.d/static_server.conf中增加如下代码:
location ~ .*\.(html|htm)$ {
#expires 24h;
root /opt/app/code;
}
测试
没配置expires
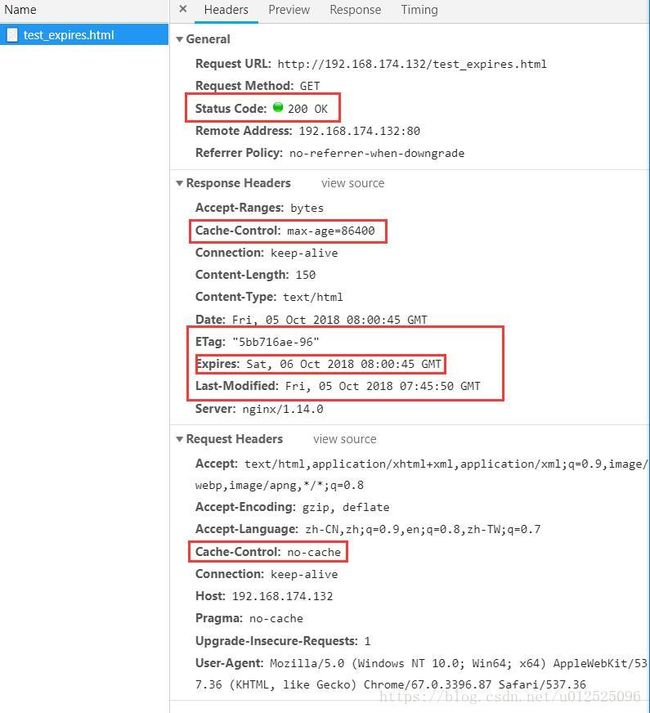
配置expires
(1)首次访问,response信息多了Cache-Control和Expires头信息。

(2)二次访问

功能3:跨域访问
跨域访问如下图所示:

注:浏览器禁止跨域访问,因为不安全,容易出现CSRF攻击!
配置语法
Syntax:add_header name value [always];
Default:默认无
Context:http,server,location,if in location
配置
在/etc/nginx/conf.d/static_server.conf中增加如下代码:
location ~ .*\.(html|htm)$ {
add_header Access-Control-Allow-Origin http://192.168.174.132;
add_header Access-Control-Allow-Method GET,POST,PUT,DELETE,OPTIONS;
root /opt/app/code;
}
添加测试HTML:
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js">script>
head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://192.168.174.132/1.html",
success: function(data) {
alert("sucess!!!");
},
error: function() {
alert("fail!!!,请刷新再试!");
}
});
});
script>
<body>
<h1>测试跨域访问h1>
body>
html>
测试
在未开启add_header时,访问该页面:
弹出提示fail,打开F12,Console,提示该网站禁止Access-Control-Allow-Origin。

开启Access-Control-Allow-Origin 后,提示success。
功能4:防盗链
目的:防止资源被盗用
防盗链的首要方式:区别哪些请求时非正常的用户请求。
http_refer防盗链配置语法
Syntax:valid_referers none | blocked | server_names | string ...;
Default:默认无
Context:server,location
valid_referers表示允许哪些IP进行访问(后面的string)。
none表示没有带refer信息的进行访问。
blocked表示refer信息不是标准的HTTP也可以进行访问。
配置
在/etc/nginx/conf.d/static_server.conf中加入如下配置:
location ~ .*\.(jpg|gif|png)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
valid_referers none blocked 192.168.174.132;
if ($invalid_referer) {
return 403;
}
root /opt/app/code/images;
}
当不符合上面的规则时,invalid_referer将会是1,返回403。
补:valid_referers后的string,也是支持正则的形式,如~/google\./
测试
使用curl -e "http://www.baidu.com" -I http://192.168.174.132/wei.png
日志显示:192.168.174.132 - - [05/Oct/2018:17:25:41 +0800] "HEAD /wei.png HTTP/1.1" 403 0 "http://www.baidu.com" "curl/7.29.0" "-"
注:返回状态码是403。
使用curl -e "http://192.168.174.132" -I http://192.168.174.132/wei.png
日志显示:192.168.174.132 - - [05/Oct/2018:17:26:15 +0800] "HEAD /wei.png HTTP/1.1" 200 0 "http://192.168.174.132" "curl/7.29.0" "-"
注:返回状态码是200。