by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2499
一、CodePen是干嘛的?
CodePenclick for visit!顾名思意,code+pen, 即“代码笔”,其寓意类似中国古代故事“神笔马良”中的那个“神笔”,不过,这里的“笔”是写代码的“神笔”。貌似说得有些玄乎了,说穿了,CodePen就是用来制作测试页面的网站。
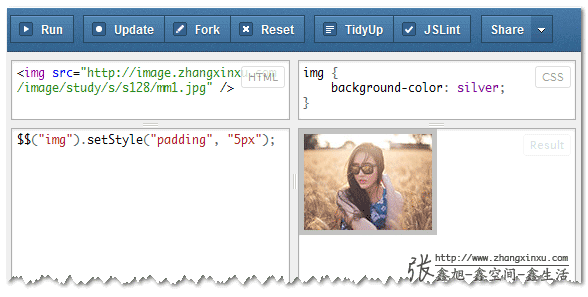
我们可能熟悉或者至少见过类似的网站项目,如jsfiddle. 例如下面这个很简单的例子,依然是千年不变的张小姐:
如果jsfiddle被墙掉了,无法查看效果的可以委曲求全查看下面的截图:
不可否认,CodePen确实借鉴了jsFiddle的部分灵感,但是,CodePen本身的创新以及冒险可以让这部分借鉴忽略不计。
CodePen与jsFiddle
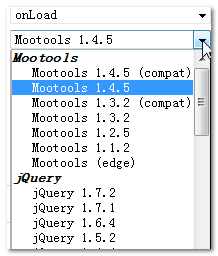
jsFiddle基本上就是纯碎的demo展示与分享,其强调实现,因此有更多可供选择的JS框架(包括各个版本),如下截图:
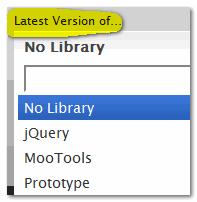
而CodePen只提供最新版本的jQuery, MooTools, Prototype框架,且默认不使用任何库:
jsFiddle写代码的效果要手动点击Run才能看到,CodePen所见即所得。
jsFiddle的账户系统(登录注册等)属于自己,CodePen似乎需要的是GitHub账号。
CodePen所做的另外的工作是优秀前端demo的展示。我们进入其首页就可以看到很多精湛的前端demo效果,默认是编辑人工选择置顶推荐的。我打开首页的这个时候,第一个demo是动感转圈圈的炫酷效果demo。
if (!墙 && 本站 && 现代浏览器) { //zxx: 如果下面一片空白,八九被墙了
}
站点现有上百个精选效果,上千个各类前端demo效果。您可以从中获得很多前端交互的灵感,当然,其中的技术实现也可以一并学习!这就是我介绍CodePen项目最主要原因——you can get, not only share!
二、CodePen的demo制作界面熟悉
下面简单介绍如何使用CodePen这个平台制作可分享的demo页面。
首页,左上角,还算比较明显的,创建新Pen的按钮,点击之,即进入创建页面。
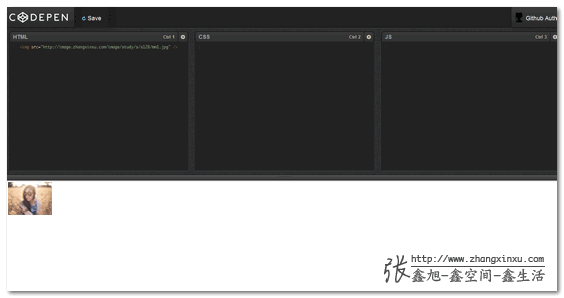
相比jsFiddle, CodePen的界面更简洁,目的更明确。上面依次HTML, CSS, JS三个模块,下面白色区域为效果区,效果所见即所得。比方说,我们键入一行图片的HTML代码(自动高亮),然后,张小姐的图片就显示出来了,如下截图缩略图:
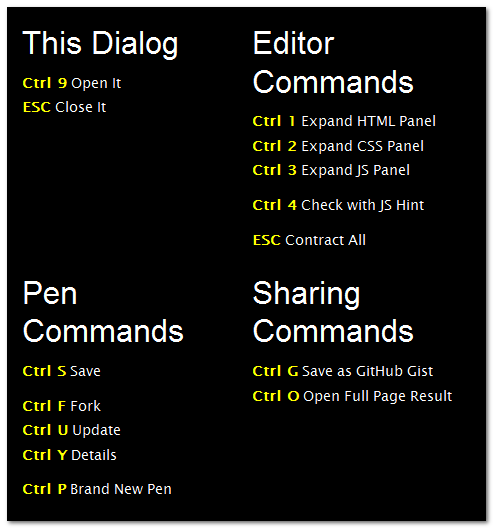
中文整理如下:
弹框(指这个快捷键弹框):
Ctrl+9 打开
ESC 关闭
编辑指令:
Ctrl+1 扩展HTML面板(即水平100%显示,而非默认的1/3显示)
Ctrl+2 扩展CSS面板
Ctrl+3 扩展JS面板
Ctrl+4 启用JS Hint检查
ESC 上面所有撤销
Pen指令:
Ctrl+S 保存
Ctrl+F 子进程
Ctrl+U 更新
Ctrl+Y 详情
Ctrl+P 新的Pen
分享指令:
Ctrl+G 保存为GitHub Gist
Ctrl+O 打开全屏结果
以上快捷键可能会与浏览器的快捷键冲突。比如说第一个Ctrl+9, 我按下后时打开最后一个浏览器选项卡,而不是打开快捷键弹框。
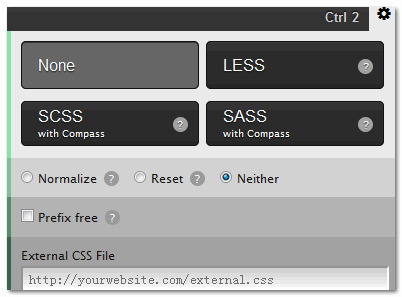
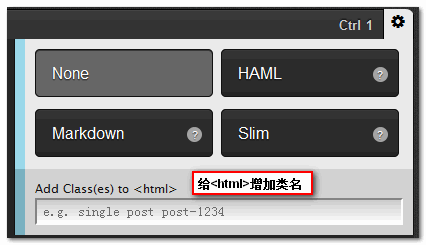
每个面板右上角的齿轮图标对于本面板相关的一些设置,所应用的往往是当下比较流行的技术,项目等。如HTML面板,就是下图所示:
其中:Haml是一种用来描述任何XHTML web document的标记语言,是一个xhtml的抽象描述,内部使用一些code来生成动态内容。Haml 是一种简洁优美的模板语言,可以应用于Ruby on Rails、 PHP等Web开发平台,可以大大缩减模板代码,减少冗余,提高可读性。
Markdown是一种轻量级的标记语言,由John Gruber和Aaron Swartz创建,使其成为可读性最大并可再发行的可输入输出的格式。这种语言创建灵感来自于已经存在的带标记的电子邮件文本。Markdown允许 HTML语法, 所以使用者如果需要可以直接用 HTML来表示是可以的。
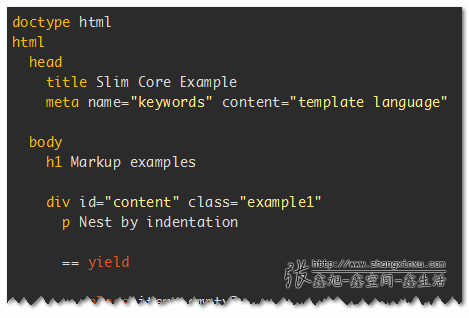
slim是为Ruby创建的快速的轻量级的模板引擎。
LESS, SASS等久不多说了,大家都比较熟悉。上图还有数个单选多选项大家可以留意下。
Normalize实际之normalize.css, 不同于过时的CSS reset, 这里的一些设置更理性,例如,h1~6标签的粗体保留,默认margin保留,所做的仅仅只浏览器兼容性统一。
Prefix free我之前好像提到过,顾名思意,写CSS3不需要私有前缀们了。
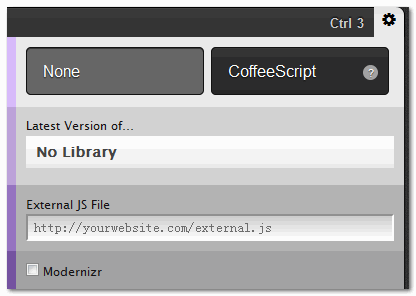
其中——
CoffeeScript有数年的历史了,CoffeeScript将JavaScript硬绑的C/Java语法抛弃了;改为采用类似Ruby/Python的语法。类似下面书写:
# Assignment: number = 42 opposite = true # Conditions: number = -42 if opposite # Functions: square = (x) -> x * x ...
Modernizr是一个检测浏览器对HTML5和CSS3特性支持的JS库。很早的时候就被莫名其妙墙掉了!
三、CodePen与文字环绕效果
首先HTML,没什么好说的:

张含韵年轻时候
JS部分,文字环绕这种激进的排版效果,显然需要借助一些小插件对文字进行处理。lettering.js据说是2010年10佳jQuery插件,辅助实现CSS文字排版,其代码(非压缩)也小于2K, 很小。其做的工作很简单,所有文字外面套一个序列化的标签(类名规律为char1, char2, char3, ……),方便CSS进行控制。
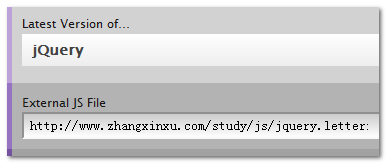
因此,我们需要打开JS的面板,选择jQuery插件,同时调用lettering.js文件:
下面只要对CSS进行处理就可以了,对于char1, char2, char3, ……具有循环性质的类名进行样式控制,SASS等优势的书写优势就似乎体现出来了。因此,我们打开CSS面板,选择SASS,如下图所示:
CSS编辑框中,最最核心也是难点的代码如下:
@for $i from -3 through 3
.char#{$i+4}
+transform(translate(0, (-1*$i*$i+px)) rotate((-6*$i)+deg))
$i为边框,#{}表示数值,+transform前面的加号+表前缀兼容。
于是,就有我们所要的效果了。您可以点击这里查看。
或者,直接下面的效果:
关于图片环绕实现以及原理,我这里的实现并不是很正统。您要是对相关效果有兴趣,可以查看这篇文章:Set Text on a Circle, 其中有详细的原理示意。
我这里效果实现某些灵感就参考自上文。
最后的最后,我们就可以或链接,或直接效果的形式进行分享传播了!
四、结语
CodePen的意义在何处?
我想到了这么几点:
1. 他人奇思妙想的效果,提供了交互灵感源泉
2. 他人精湛效果实现,为自己的学习提供参考
3. 支持流行技术,如SASS, 我们可以无需自建平台,利用CodePen进行快速学习
4. 想他人请教问题,利用CodePen制作问题demo,有助于问题快速解决
5. 培养乐于分享,开源等积极的传播精神
6. 有助于整体前端技术的发展与进步
等……
君若有需,当取自需;君若无需,亦知其需!
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2499
(本篇完)