对前后端分离和FastDFS的使用的再理解
强烈推荐一个大神的人工智能的教程:http://www.captainbed.net/zhanghan
【前言】
最近我们上线一个新功能,在进行部署的时候出了个奇葩的问题,在解决这个问题的时候对前后端分离和FastDFS的认识又加深了许多。
【背景—问题&解决—小结】
- 背景
1.上线功能是完全的前后端分离
(1)前端:AngularJS2
(2)后端:SSM(SpringMVC+Spring+MyBatis)
2.图片管理采用的是FastDFS
3.线上环境部署图(偷个懒,为了方便下面的图绘将《高校云平台(十五):Keepalived+Nginx实现高可用,反向代理---Nginx安装及配置》中的图给横过来):
- 问题&解决
1.前后端分离相关
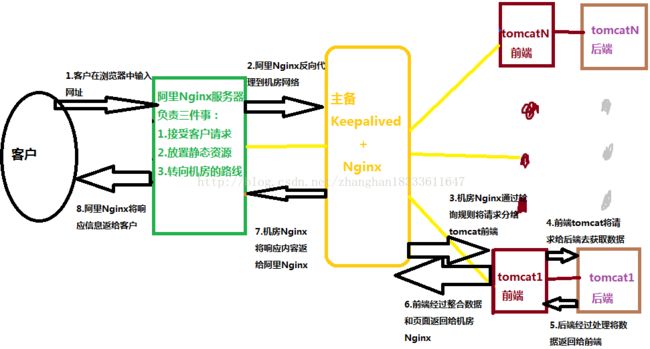
(1)我理解的前后端分离后一次请求走的流程(说明:由于主要关注于一次流程,所以将图中的客户和内网Keepalived+Nginx进行了简化,而将前后端Tomcat分别部署详画)
(2)按照这样的情况我们进行了相关配置和部署;注意:这时前端项目配置的访问后端的地址是局域网中后端发布的地址;
(3)很快的部署好我们兴致勃勃的进行了测试;结果令人哭笑不得:
①我们在局域网的内部(测试的电脑或手机在局域网内部)进行了相关测试,没有问题;
②在局域网外(比如:用手机的流量)访问则只能显示出前端的样式,其中的数据都加载不出来;
(4)查找问题原因:
①首先想到的可能是机房内外网映射出了问题(之前因为配置出过问题),赶紧联系网络配置相关人员;检查相关配置后无误;
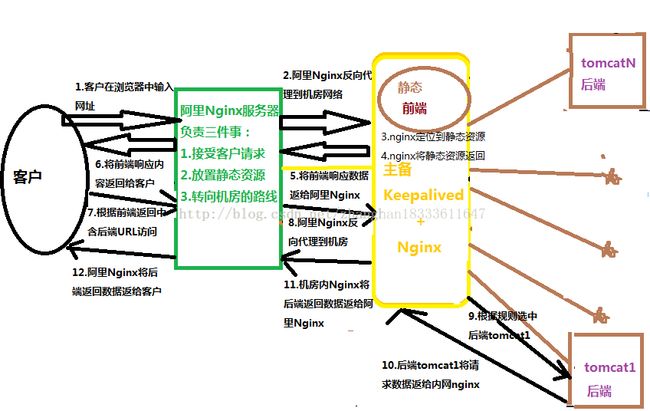
②上网查找资料,和CTO和前端人员沟通,最终发现是理解的前后端分离模式有误;哪里有误那?请看下图:
(5)按照上述图重新部署:
①后端也和前端一样部署到阿里云上;
②将前端中部署的地址写成后端在阿里云上的访问地址;
(6)重新测试局域网和外网都可以成功的访问。
(7)第一种部署方案出现测试中的问题的解释:
①前后端完全分离后,一次访问的流程是这样的:
客户首先去请求前端,前端只是将页面的样式和需要访问后端获取数据的URL返回给客户(并不会去请求后端URL,依据:以AngularJS2为例发布好的文件都是JS文件)然后再让客户发起访问后端的请求,最终将数据加载到页面上;
②因此第一种部署方案出现内网可以访问外网访问不到原因也显而易见—不经过映射外网不能直接访问局域网中的服务;
(8)后来又和前端的同事交流的时候发现前端生成的文件都是静态的,于是乎,产生一个念头,是否可以将前端部署在Nginx上,Nginx处理静态资源的能力还是要比Tomcat好很多的;于是赶紧做了个实验测试一下是可以的;
①在Nginx中的配置:
②在我电脑中的前端打成的文件:
③部署图:
2.FastDFS相关
A.访问相关
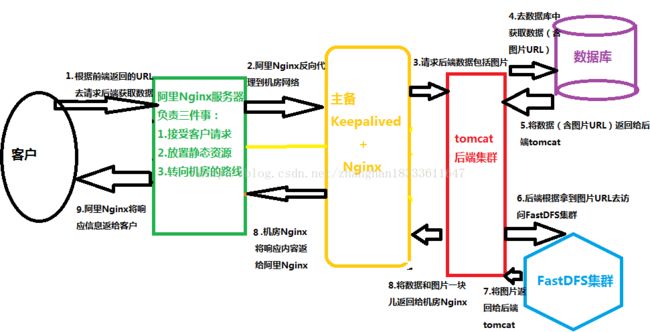
(1)我理解的后端从FastDFS中读取图片信息,一次流程的访问如下图:
(2)按照这样的情况我们进行了相关配置和部署;注意:这时后端项目配置的访问FastDFS的地址是局域网中地址;
(3)进行相关测试的结果和上述前后端的惊人的相似:
①在局域网内能访问到正确的图片;
②在外网能访问到数据,但是加载不出来图片;
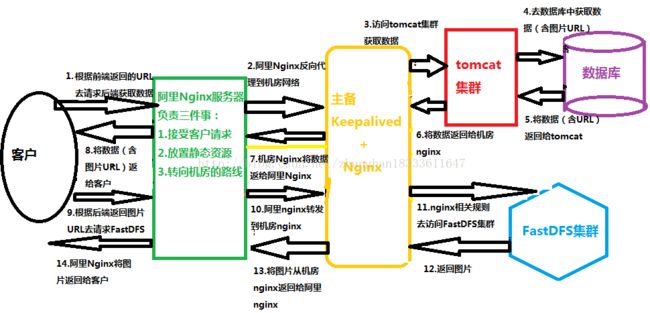
(4)出现如此惊人相似的结果后,不由的联想到和前后端分离的情况一样;于是查阅资料,和CTO讨论后发现果然不出所料,实际访问情况是这样的:
(5)按照上图重新部署:
①FastDFS也和前后端一样部署到阿里云上;
②将后端中部署的地址写成FastDFS在阿里云上的访问地址。
(6)重新测试:局域网和外网都可以正常访问到数据和图片。
(7)自然原因也和前后端分离时的情况如出一辙,在此不再赘述;
B.数据问题
(1)背景:这次功能上线和FastDFS相关的还有一个非常有意思的问题;我们的环境分为:开发环境、测试环境、生产环境;本次上线功能是个额外的小系统,它的数据直接从别的系统之前的库中拿过来;为了互不影响我们将其他系统的数据库表中的数据放到新系统的库中;
(2)问题:
①由于这次任务比较急,所以我们直接从其他的系统中测试环境将数据放到我们测试环境的库中用;
②我们在测试环境上进行了部署后,这时库中存储的图片地址为测试环境中的FastDFS的地址;
③我们测试没问题后,往生产上部署时这时问题出现了:本来想着数据直接从测试环境上导入生产上这样就可以用;但是生产上连接的是生产的FastDFS,测试库中的图片地址肯定失效了;
(3)解决思路:
①将测试FastDFS这部分数据恢复到生产上的FastDFS;
②写程序,将对应的图片重新再往生产的FastDFS上传一份;
(4)采取的策略:
比较两种解决思路,虽然第①种思路实现起来不用编程,但是存在一定风险,万一测试FastDFS中的图片地址有和生产对应的该地址之前已有图片这时候麻烦了;另外我们分析了一下数据库的存储图片的特点,发现重新编程也可以快速解决,于是最后采用编程解决。
- 小结
通过上面可以很明显看出前后端完全分离以及图片教由FastDFS管理后,访问流程更多了;但是为什么这还是一个趋势那?
原因也很容易想明白—解耦 大家通过上面的图不难看出前后端分离以及用FastDFS管理起图片后优势:
1.集群扩容更加灵活(拿前后端分离举列,如果没有分离之前如果只是后端压力大,但是由于是一体的原因需要将前端也部署多份,而前后端分离后我可以只将后端多部署,而前端不变);
2.前后端相互影响大大减少:前端可以独立开发和部署,后端也是;当然FastDFS来管理图片也有异曲同工之妙。
【总结】
1.原理指导实践,实践促进对原理学习欲望;在实践中遇到问题后从原理着手可以大大的加快解决问题的速度,学习原理时多多实践也可以加深对原理的理解;
2.最近和坤哥,陈总交流比较多—发现他们身上在解决问题方面有很多值得我去学习地方,比如:多折腾(多做实验),查官网,遇到问题后可能解决的方面考虑更加周全等等。