- 【JavaEE & Spring & 项目】博客系统
杰深入学习计算机
项目#Javajava-eespring数据库
博客系统前⾔项⽬介绍1.准备⼯作1.1数据准备1.2创建项⽬1.3准备前端⻚⾯1.4配置配置⽂件1.5测试2.项⽬公共模块2.1实体类的编写2.2公共层3.业务代码3.1持久层3.2实现博客列表3.3实现博客详情3.4实现登陆令牌技术JWT令牌介绍JWT令牌⽣成和校验3.5实现强制要求登陆3.6实现显⽰⽤⼾信息3.7实现⽤⼾退出3.8实现发布博客editor.md简单介绍3.9实现删除/编辑博客3
- 博客系统(页面设计)
学代码的咸鱼
前端简单介绍前端csshtmljs
当前先完成页面设计的部分,通过前面学习的前端知识来构建出一个简单的博客系统网页。主要分成四个页面:1.博客列表页、2.博客正文页、3.博客登陆页、4.博客编辑页。文章目录1.实现博客列表页1.1实现导航栏1.2实现内容1.3实现个人信息1.4实现博客列表2.实现博客正文页2.1实现博客正文3.实现博客登陆页3.1实现版心3.2实现登陆框4.实现博客编辑页4.1实现编辑区4.2引入editor.md
- 在HTML页面中引用Markdown编辑器(Editor.md)
爱躺平的威威
前端编辑器githubhtml
目录1、下载Ediotor.md2、引入Ediotor.md3、确定Ediotor.md在哪里显示最近写博客项目,用到了Markdown编辑器,这里介绍一款国内好用的Markdown编辑器:Editor.md,下面介绍一下该编辑器以及如果在页面中引用。1、下载Ediotor.md官网:Editor.md-开源在线Markdown编辑器这个编辑器是国内开源的,一些文档也是用中文写的,方便大家阅读点击
- SpringBoot博客开发日常记录-文本编辑器选项
Alden He
JavaWeb
从今天开始记录每天写后端代码的记录今天主要解决了以下几个问题选择了editor.md作为文本编辑器完善了上传图片功能创建了Article表实现了将博客写入数据库的功能1.Article表我的想法是先设计简单的表,后面再加功能实现,表内容如下article|CREATETABLE`article`(`id`int(11)NOTNULLAUTO_INCREMENT,`authorId`int(11)N
- 自建博客(之editor.md使用,图片上传以及回显)
计忆芳华
自建博客
首先说遇到的问题,在搭建博客的过程中,我遇到了editor.md这个富文本编辑器,不能上传本地图片这样难受的事情,下面废话不多说,直接解决问题在富文本编辑页面,在javascript中加上imageUpload:true,//开启图片上传//初始化Markdown编辑器varcontentEditor;$(function(){contentEditor=editormd("md-content"
- 【SpringBoot学习】21、SpringBoot集成 Editor.md 富文本编辑器
Tellsea
SpringBootjavaspringbooteditor
文章目录文章简介准备工作创建编辑器获得编辑器内容设置编辑器内容生成文章目录相关链接技术分享区文章简介通过简单的讲解,快速的上手一个高大上的富文本编辑器。以下简称编辑器,并实现实际开发中最常用的功能:创建一个富文本编辑器获取富文本编辑器的内容(存数据库)设置富文本编辑器的内容(数据库读出来修改)准备工作创建一个空的springboot项目,添加thymeleaf依赖。org.springframew
- springboot集成editor.md进行markdown文档的编写及查看
冰之杍
java前端
springboot集成editor.md进行markdown文档的编写及查看一、Editor.md简介二、与springboot集成过程2.1springboot后台部分的准备2.1.1数据库建表2.1.2springboot添加mybatis2.1.3springboot对article表进行增删改查2.2editor.md搭建过程2.2.1editor.md下载2.2.2editor.md资
- 【JavaEE初阶】 博客系统项目--前端页面设计实现
遇事问春风乄
JavaEE初阶项目开发java-ee前端javacss项目
文章目录主要内容预期效果博客列表页效果博客详情页博客登录页博客编辑页实现博客列表页实现导航栏页面主体部分实现博客详情页博客登录页博客编辑页引入editor.md⭕总结主要内容实现一个简单的博客系统.使用工具:VisualStudioCode当前先完成页面设计的部分.通过利用前面博主所讲的前端知识来构建出网页.主要分成四个页面:博客列表页博客正文页博客登陆页博客编辑页下面只是部分代码,想要完整代码的
- editor.md 与vue框架插值符号 转义报错
Q_yt
vue.jspython前端
背景editor.md是一个免费、开源的markdown编辑器,详见editor.md官网我在自己的博客网站引入了它,用于markdown内容的显示优化。项目vue+django,前后端不分离,vue使用script引入,editor.md引入由于django和vue默认的插值符号都是{{}},所以在vue+django项目中,我对vue的插值符号改为[[]]delimiters:["[[","]
- 前端通过导入editor.md库实现markdown功能
With Order @!147
Web前端前端htmlcssjavascriptmarkdowneditor
小王学习录今日摘录前言jquery下载editor下载editor和jquery的导入初始化editor总结今日摘录满招损,谦受益前言要想通过editor.md实现markdown的功能,需要经过如下四步:下载editor.md到本地将本地editor导入到前端代码中编写少量代码对其进行初始化但是还需要注意的一点是,editor.md要依赖于jquery。jquery是一个被广泛运用于前端的库,我
- 博客系统页面设计
linkindly
javascript
目录前言1.预期效果1.1博客列表页效果1.2博客详情页效果1.3博客登陆页效果2.实现博客列表页2.1实现导航栏2.2实现版心2.3实现个人信息2.4实现博客列表3.实现博客正文页3.1引入导航栏3.2引入版心3.3引入个人信息3.4实现博客正文4.实现博客登陆页4.1引入导航栏4.2实现版心4.3实现登陆框5.实现博客编辑页5.1引入导航栏5..2实现编辑区5.3引入editor.md前言实现
- 在Django中安装Markdown编辑器
墨流引
django-mdeditordjango2.0python3.7xadminGithub地址:https://github.com/pylixm/django-mdeditor**Django-mdeditor**是基于Editor.md的一个djangoMarkdown文本编辑插件应用。https://pandao.github.io/editor.md/1.在xadmin后台使用gitclo
- 简略版博客系统(使用前后端分离)
hlizoo
Java-EEjava-ee服务器数据库mysqljavascript
一:博客前端代码(1)获取前端代码点击获取前端代码(云盘密码:lzh7)(2)页面分类①博客详情页:点击列表页中的某个博客,就能跳转到详情页②博客列表页:表示一个博客网站中都有哪些博客③博客登录页:即用户登录页面④博客编辑页:可以在此编辑并发布博客(博客编辑页这里我们引入了第三方库editor.md;可以让我们编写markdown格式内容)二:后端的准备工作和思路(1)准备工作①创建项目,取名为b
- markdown模板
一只小团子
其他
Editor.md目录(TableofContents)[TOCM]文章目录Editor.mdHeading1Heading2Heading3Heading4Heading5Heading6Heading1link[Headinglink](https://github.com/pandao/editor.md"Headinglink")Heading2link[Headinglink](http
- 【第二十二篇】Spring Boot整合富文本编辑器【 Editor.md】
sunnyday0426
SpringBootspringbootjava富文本编辑器Editor.md
1.1概述我们可以在官网下载它:https://pandao.github.io/editor.md/,得到它的压缩包!解压以后,在examples目录下面,可以看到他的很多案例使用!看人家怎么写的,然后进行模仿就好了!我们可以将整个解压的文件倒入我们的项目,将一些无用的测试和案例删掉即可!我们来看一下总览图:1.2基础工程搭建1.2.1数据库设计article:文章表字段备注idint文章的唯一
- tp8 Editor.md
我是高手高手高高手
tp8tp6thinkphp5前端javajavascriptphp
Editor.md-开源在线Markdown编辑器放于public文件夹下html代码:{notemptyname="rs['content']"}{$rs['content']}{/notempty}js代码vartestEditor;$(function(){testEditor=editormd("content",{width:"100%",height:320,//watch:false
- vue集成editor.md
流年ln
vue3editor.mdmarkdown
editor.md:一款markdown编辑器,个人这么理解的,看起来很高大尚官网地址:https://pandao.github.io/editor.md/坑爹的是在vue里面不能直接使用,需要自己封装markdown一般需要两个东西,编辑和预览,分享一个我自己基于editor.md封装的组件,用的是vue3录屏就没有了,动图的话太大上传不了源码地址编辑https://gitee.com/qiu
- 15. 实现业务功能--帖子操作
小鱼的学习笔记
项目java数据库服务器
1.集成编译器editor.md支持MarkDown语法编辑,在需要用户输⼊内容的页面按以下代码嵌入编辑器1.1编写HTML1.2编写JSvareditor=editormd("edit-article",{width:"100%",height:"100%",//theme:"dark",//previewTheme:"dark",//editorTheme:"pastel-on-dark",c
- Java集成editor.md开发markdonw程序使用的坑
我不想名字重复
闲文杂记
标题记录一次使用editor.md开发markdonw遇到的无形大坑:先说一下前几天的开发需求:需要在页面上实现markdown编辑器,如下图片,其实这也没问题,但是需要富文本和markdon随时切换,这样看似问题也不大,只能说tooyoung,随后切换时就出现了各种错误,这里我只写比较坑爹的地方。这是我参考的博主进行的开发:参考地址Editor.md地址这是我要提交的内容切换时遇到的第一个坑:根
- Vue.js Js引入相关
bosaidongmomo
javascriptvue.jsflutter
Vue.jsvue.js新增了一些语法,有一些旧的模组并没有使用"先进"的export和import语法即es语法进行模块化。但editor.md真的很好用.但很抱歉,它在vue中无法使用es6进行导入。所以需要使用传统的方式进行导入。很多人会把js文件直接丢在index.html里。但是我又不想让其他并不需要该模块的页面都受其js影响。动态引入技术故使用动态js引入技术。//导入外部jsimpo
- asp.net MVC markdown编辑器
系统商研社
C++基础C++难点asp.netmvc编辑器
在ASP.NETMVC中,你可以使用一些第三方Markdown编辑器来让用户在网页上方便地编辑和预览Markdown内容。这些编辑器通常提供实时预览功能,将Markdown文本转换为实时渲染的HTML,并支持编辑器工具栏来辅助用户编辑。以下是一些流行的ASP.NETMVCMarkdown编辑器:Editor.md:Editor.md是一个简单易用的开源Markdown编辑器,它提供了实时预览功能和
- 将Markdown编辑器搬进您的博客-让我们更优雅的书写文章
学长冷月
各位小伙伴们,冷月今天给大家发一波福利。我们都知道markdown编辑器非常的好用,是我们写作的好帮手。这样的一款好用的文章编辑器,我们怎么才能让自己的博客也支持呢,冷月今天来教大家如何将Markdown编辑器搬进您的博客。首先,我们来看一下效果图:那么我们要怎么做呢,冷月这边帮大家找到一个开源的Markdown编辑器叫Editor.md,但是官方已经没有维护这个项目了。所以冷月将下载好的插件放到
- 引用MarkDown编辑器
e0fddf6d2e86
下载插件:http://pandao.github.io/editor.md/将下载的插件解压拷贝进项目中Inserttitlehere$(function(){vartestEditor=editormd({id:"test-editormd",height:640,width:"100%",placeholder:"Markdown编辑器",path:"${pageContext.reques
- editor.md前端压缩图片后上传服务器
Mazexal
替换lib里的image-dialog.js/*!*Image(upload)dialogpluginforEditor.md**@fileimage-dialog.js*@authorpandao*@version1.3.4*@updateTime2015-06-09*{@linkhttps://github.com/pandao/editor.md}*@licenseMIT*/(functio
- Vue中使用editor.md(3):使用typo.css进行排版
ice_bear221
Vue前端vue.jscssjavascript
0.背景使用typo.css对editor.md生成的html元素进行排版1.使用typo.css1.1下载下载地址:https://github.com/sofish/typo.css1.2使用项目解压到public/static/下main.js引入cssimport'@/../public/static/typo.css-master/typo.css'在需要排版的标签添加typo类2.测试
- Vue中使用editor.md(4):使用prism.js进行代码高亮
ice_bear221
前端Vuejavascript前端vue.jscss
0.背景使用prism.js对editor.md产生的代码片段进行高亮显示1.引入prism.js1.1下载官网地址:https://prismjs.com/index.html1.2引入项目2.使用2.1配置prism修改babel.config.jsmodule.exports={presets:['@vue/cli-plugin-babel/preset'],plugins:[['prism
- Vue中使用editor.md(1):简单使用
ice_bear221
Vue前端vue.jsjavascript
0.背景在Vue项目中添加一个markdown编辑器,选择使用editor.md,记录在Vue项目中的简单使用。1.环境配置1.1下载editor.md官网地址:http://pandao.github.io/editor.md/项目文件解压后放入:public/static/内1.2下载jQuery下载地址:https://www.jsdelivr.com/package/npm/jquery?
- Vue中使用editor.md(2):添加拖拽图片上传功能
ice_bear221
前端Vuevue.js前端javascript
0.背景在对editor.md简单使用后,希望添加图片拖拽或粘贴上传的功能。简单使用参考:Vue中使用editor.md(1):简单使用1.实现1.1添加粘贴监听//使用axiosimportaxiosfrom'@/api/index'functioninitPasteDragImg(Editor){console.log('initpastedragimage')constdoc=documen
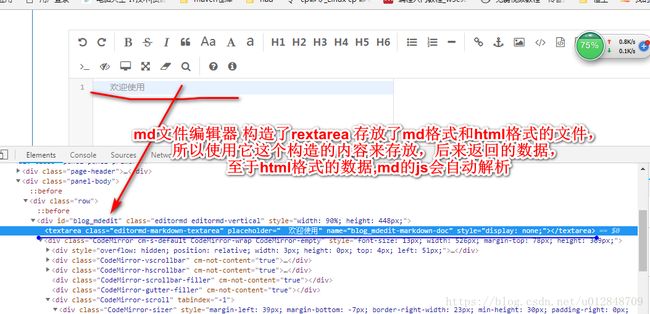
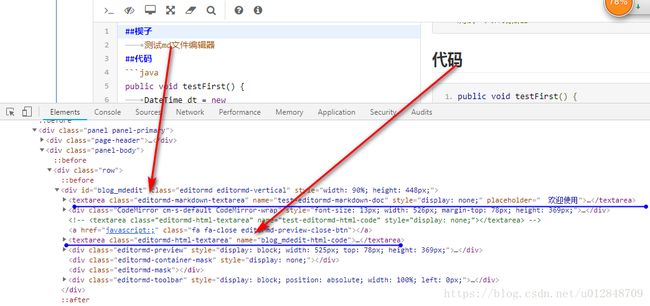
- Editor.md 二次开发-markdown在线编辑器
软件专家
需求分析经常需要在网络论坛发布文章进行宣传良心工作室最新免费服务,但每个论坛的编写格式存在差异,给发布带来了很大的障碍。最近markdown格式的兴起,给广大发布者带来了福音,一种文档格式大部分网站都支持,一次编写即可在多个论坛上发布。如何在线编写markdown就成为一种需求。markdown编辑器调研经过查找和对比,发现editor.md是一款开源的markdown编辑器,非常的不错,实例丰富
- Angular 快速搭建在线 Markdown 编辑器
Caco.D
Angularangularmarkdowneditor.md
前言由于自己对Markdown语法的不太熟悉,就想着自己搞一个辅助编写Markdown的在线工具,经过一番查找,发现Editor.md开源编辑器比较合适,于是就开始集成到NG-ZORRO上。组件介绍Editor.md是一款开源的、可嵌入的Markdown在线编辑器(组件),基于CodeMirror、jQuery和Marked构建。主要特性支持通用Markdown/CommonMark和GFM(Gi
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key