iOS开发--iOS9 SearchApi CoreSpotlight的使用
iOS9中, 苹果重新设计了搜索, 并且发布了CoreSpotLight.framework.
App中一旦支持并将数据添加进系统搜索库中, 用户一旦使用系统搜索,那么,本App中的数据也会被检索出来.

点击索引项,则会跳转进App的指定页面中.这使得搜索功能变得异常强大.

那如何实现呢?
好了,下面大家可以去下载初始工程然后按着下面步骤来实现自己的搜索工程:
首先介绍一下CoreSpotlight.h文件:
这个文件中引入了各个类的头文件,下面细细介绍一下各个文件的作用:
CSBase.h中,放的是来判断有效性的宏.
CSSearchAbleItem.h这是它的介绍:
// When opening a document from Spotlight, the application’s application:willContinueUserActivityWithType:
// method will get called with CSSearchableItemActionType, followed by application:continueUserActivity:restorationHandler: with an NSUserActivity where the userInfo dictionary has a single key value pair where CSSearchableItemActivityIdentifier is the key and the value is the uniqueIdentifier used when creating the item.
大概意思就是: 当用户从搜索栏打开一个搜索项后,会掉用 application'sapplication:willContinueUserActivityWithType: 这个方法,从这里可以得到
CSSearchableItemActionType. 然后会掉用: application:continueUserActivity:restorationHandler: 在这个方法中,我们可以得到NSUserActivity对象,然后通过对象中的userInfo字典,可以得到CSSearchableItemActivityIdentifier对应的uniqueIdentifier值, 我们根据这个值,来判断跳转或者下一步的操作..当然这里也可以得到点击项目的title的值.
CSPerson.h 主要是生成个人信息,然后绑定到CSSearchableItemAttributeSet
对象中.
CSSearchableIndex.h 这是和系统搜索库同步数据的类.
CSSearchableItemAttributeSet.h这是具体搜索条目的类,里面有各种属性.
CSSearchableItemAttributeSet_Categories.h
这是CSSearchableItemAttributeSet的类目.里面保存了各种类目的头文件
#import CSIndexExtensionRequestHandler.h 里面没有属性和方法. 应该是未来做扩展用的.或者说暂时还没有提供给开发者的方法.
好了,介绍完头文件.该开始动手了.
运行初始工程,是这样的:

随便在输入框输入一个文字,TableView中出现了所输入的名字.

好,从初始工程的文件结构中可以看到,有名字为:WSSpotLightHelper的文件.点击WSSpotLightHelper.h文件. 我们现在要实现,当我在搜索框中搜索我在这个App中输入的信息时.要显示出来结果.
下面在WSSpotLightHelper.h中添加一个方法:
- (void)addNameToCoreSearchWithName: (NSString *)name;
在WSSpotLightHelper.m中实现它:
- (void)addNameToCoreSearchWithName: (NSString *)name
{
if (name) {
//1.创建一个set 将信息添加进对应的属性中
CSSearchableItemAttributeSet *attributeSet = [[CSSearchableItemAttributeSet alloc] initWithItemContentType:@"string"/*这里要指定信息类型*/];
//2.将name的值付给title
attributeSet.title = name;
//3.添加描述信息
attributeSet.contentDescription = @"This is a description";
//4.添加缩略图
attributeSet.thumbnailData = UIImagePNGRepresentation([UIImage imageNamed:@"image"]);
//当然还可以添加其他的一些信息:
/*
attributeSet.identifier = @"hahahha";
//添加
attributeSet.URL = [NSURL URLWithString:@"https://www.baidu.com"];
attributeSet.path = [NSString stringWithFormat:@"searchpath:%ld", self.searchItems.count -1];
attributeSet.contentModificationDate = [NSDate date];
*/
/* ---
5.创建搜索类对象 注意这里的UniqueIdentifier必须唯一,
后面我们要根据这个来跳转页面或者进行下一步操作
domainIdenfifier 域名标记 如果域名标记相同,则他们属于一种类,Apple推荐我们用
.这种方式来进行命名.
*/
CSSearchableItem *itemType = [[CSSearchableItem alloc] initWithUniqueIdentifier:[NSString stringWithFormat:@"%ld", self.searchItems.count -1] domainIdentifier:[NSString stringWithFormat:@"com.wilson.coreSpotLight.demo%ld", self.searchItems.count -1] attributeSet:attributeSet];
itemType.expirationDate = [NSDate dateWithTimeIntervalSinceNow:20];
//6. 将SearchableItem对象添加进数组.
[self.searchItems addObject:itemType];
//7. 判断当前设备是否支持索引
if ([CSSearchableIndex isIndexingAvailable]) {
//8. 将数据同步进索引库
[[CSSearchableIndex defaultSearchableIndex] indexSearchableItems:self.searchItems completionHandler:^(NSError * _Nullable error) {
if (error) {
NSLog(@"there has a error when save to searchIndex : %@", error.description);
} else {
NSLog(@"Update Success");
}
}];
}
}
}
这里,核心部分的代码就书写完毕了.
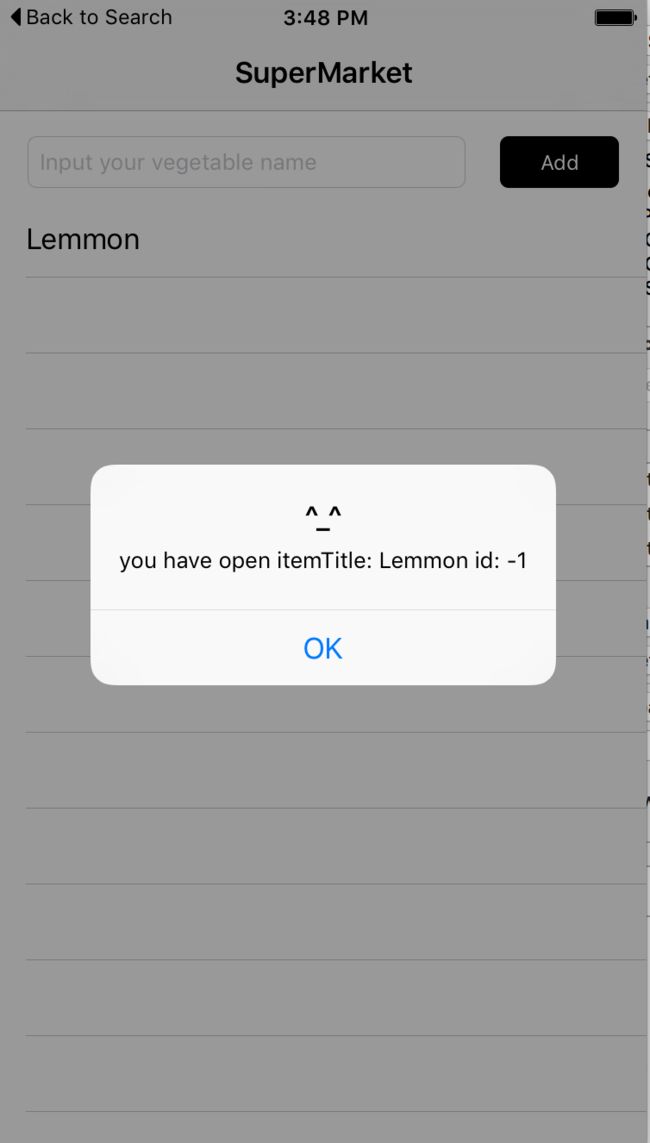
运行工程,输入Lemmon,点击Save,点击Home键.搜索:

点击Lemmon,进入了我们的实例程序中,

弹窗这块代码我已经替大家写好了.感兴趣的童鞋可以去AppDelegate.m文件中查看.
最后说的话: 这里我们还可以在WSSpotLightHelper文件中做更多的事.如,添加删除等方法. 这里就留给大家去实现了.这里是最终项目: 点击进入
本人才疏学浅,如有错误和疏漏请指出.希望大家共同进步
转载请注明出处