总结一下最近超火的iPhoneX设计规范,设计师们燥起来吧!
内容以《designing for iPhone X》视频为主,视频前半部分与新版HIG/Overview/iPhoneX部分内容相同,白色配图来自HIG,黑色配图来自视频截图。部分内容来自知乎用户bigyang。
(为方便阅读,以下内容文字在前图片在后)
官方设计规范视频连接:
Designing for iPhone X - Fall 2017 - Videos - Apple Developer
————————正文分割线————————
一、尺 寸
在纵向方向上,iPhone X上的显示屏的宽度与iPhone 6,iPhone 7和iPhone 8的4.7英寸显示屏的宽度相匹配。然而,iPhone X上的显示屏比4.7英寸显示屏高145pt,大约20%的内容垂直空间。
屏幕分辨率 1125 x 2436px(375pt×812pt @3x)
所以从页面视觉来看,我们依然采用老办法,从2x的iPhone7做为基准去做一稿设计,唯一变化的是可能我们需要采用更高的导航栏,更高的底部标签栏。所以,iPhone X将延用@3x,不会采用@4x!
二、布 局
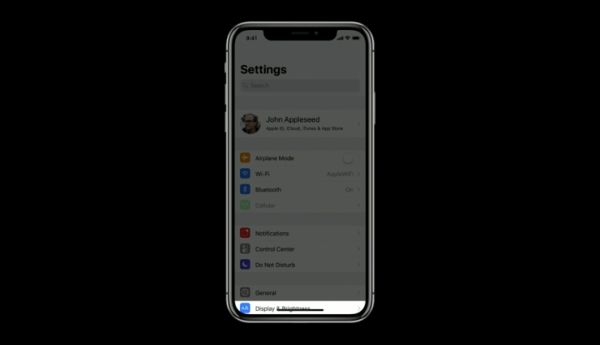
在设计iPhone X的界面时,您必须确保布局填满屏幕,并且不会被设备的圆角,传感器外壳或被主屏幕的指示灯遮蔽。
iPhone X 屏幕底部任意位置上滑可以返回主屏或者进入任务切换界面,屏幕底部有一个home指示器固定显示在app上层。
大部分使用系统提供的标准UI元素(如导航栏)的APP会自动适应iPhone X!Navigation bar、tab bar和tool bar会扩展到屏幕顶部和底部弧形区域。
左图:4.7英寸iPhone 右图:iPhone X
水平布局时,table view全屏显示,内容只在中间安全区显示,iOS 11新增了一种布局叫做「Safe Area layout guide」。(下图蓝色+红色区域是安全区域,红色是margin,注意水平布局时不显示状态栏,安全区底部仍然要留出home指示器的位置)
如果app使用自定义控件或非标准布局,要在iPhone X上运行良好需要一点修改。
1、全屏显示
iPhone X和4.7寸iPhone屏幕长宽比不同,提供 Fill 和 Fit 2种图片缩放方式。
2、重新设置关键交互和关键信息的位置。
交互元素不要靠近角落(发现大量我比苹果设计师聪明系列)
屏幕边缘的视觉元素要移动位置,部分情况下要重新设计。
iPhone X 状态栏高度更高,在电话和定位等后台任务时,高度不会变化(就是打电话和导航时,原先顶部增加的彩色带,现在变成时间信息底部的彩色气泡,见下图)
水平布局时,交互元素两侧距离相等,左侧右侧旋转时位置固定,方便用户记忆。
最后,底部指示器是系统的核心交互,会强制显示,针对浅色和深色背景会改变颜色。
底部按钮要避开home指示器,home指示器不需要特殊强调(不要duang!)
应用可以打开edge protection(边缘保护?),第1次操作拉出home指示器,第2次退出应用。
在底部的点击操作不会触发home指示器,即使app内容在指示器下层,也可以被点击。
全屏模式时指示器自动隐藏,触摸屏幕可以显示。
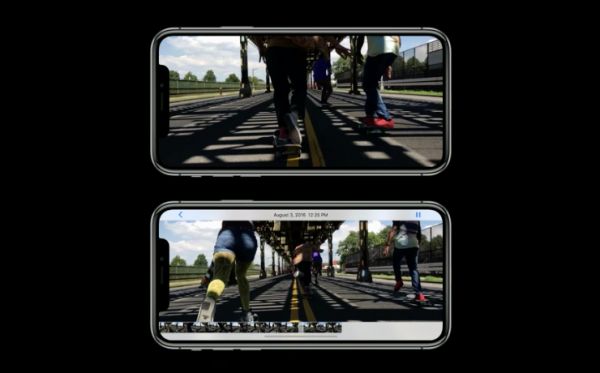
在使用图片时,请注意长宽比差异。iPhone X具有不同于其它iPhone的长宽比,因此,全屏其它iPhone图片在iPhone X上全屏显示时会出现裁剪。同样,全屏iPhone X图片在其它iPhone也会出现裁剪,所以请注意两种设备适配。
还有要注意不要将交互控件放置在屏幕底部和角落。因为这些区域是用户不好操作的位置,或者操作起来不舒服!
三、图 标 设 计
底部导航栏图标,过去的做法是当前激活模块的图标为剪影风格,其他图标为线性风格。设计师需要做两套图标。分别是一套剪影,一套线性。而现在统一为剪影,而当前激活模块的图标使用平铺色代表激活。
四、配 色
iPhone X上的显示器支持P3色彩空间,可以产生比sRGB更丰富,更饱和的颜色。使照片和视频的颜色更加逼真,增强视觉体验!