灯灯小程序开发手记:仿今日头条(下)
接着上一篇
小程序开发定制vx:arsenetech。上一篇文章中,我们已经完成了头条的新闻列表、新闻详情功能了,但是还存在一些值得优化的地方,以及评论功能没有加上。
欢迎Star Github开源地址:https://github.com/winterfeel/Wxapp_Toutiao
所以在这一篇中我们进行以下优化:
- 下拉刷新、无限加载
- 评论显示
- 收藏功能
说明下为什么不做收藏功能,其实是设计到用户登陆功能暂时都不做了,包括发表评论。原因:
微信小程序登陆需要有appid,appid需要公司资质去申请,每个公司申请的数量有限制(好像是30个),每个身份证也只能最多绑定5个。
虽然网上流传着个人即使申请失败也可以获得appid,但是就此失去了一次绑定机会,个人建议还是不要浪费。所以小程序中的登陆、评论、收藏功能此处暂时不做。
刷新优化
微信小程序原生提供了下拉刷新和加载更多事件,这一点还是比较人性化的。
首先需要在配置文件,即页面.json,如index.json添加允许下拉刷新:
{
"enablePullDownRefresh":true
}然后在js代码中添加响应事件:
//下拉刷新
onPullDownRefresh: function(){
this.loadArticles(sectionData[currentSectionIndex]['section_id'],false)
},
//加载更多
onReachBottom: function () {
this.loadArticles(sectionData[currentSectionIndex]['section_id'],true)
}注意我把加载更多和下拉刷新所用的请求方法写成了一个函数:
loadArticles: function(section_id,ifLoadMore) //分类id、是否是加载更多这个ifLoadMore起区分的作用,如果是false,则将获得的数据直接替换;如果是true,则将获得的数据追加在原有的数据后面。
if(ifLoadMore){
//加载更多
if(articleData){
sectionData[currentSectionIndex]['articles'] = sectionData[currentSectionIndex]['articles'].concat(articleData)//追加
}else{
wx.showToast({
title: '暂无更多内容',
icon: 'loading',
duration: 2000
})
}
}else{
sectionData[currentSectionIndex]['articles'] = articleData//刷新
} 这样就不需要分开写2种请求代码了。当然我们需要添加一个loading动画,有一点我不明白的是微信把loading动画当初了组件...只能强行用一个hidden参数来改变它的隐藏和展示状态,太坑了。
有同学说不是有showToast吗?是的,showToast最多可以显示10秒,虽然理论上是够了,但是这样总是很蛋疼,并不能真实地去控制显示因此。
评论功能
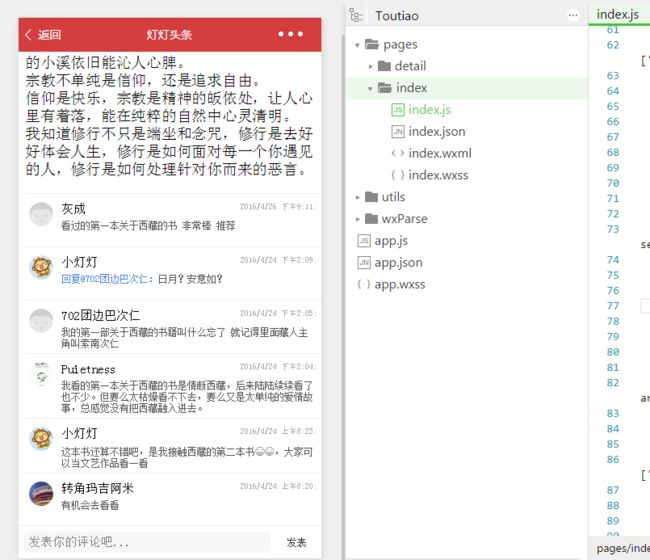
虽然不打算做发表评论功能了,但是布局我还是加了上去,效果如图:
评论效果图
评论列表还是用for循环渲染每个item即可,当然这边我添加了一个小细节,当没有评论的时候会显示一个空提示:
暂无评论
只需要一个简单的if判断就可以啦:
<view wx:if="{{commentList}}">
<view class="comment" wx:for="{{commentList}}">
<view class="avatar">
<image src="{{item.avatar}}" mode="scaleToFill">image>
view>
<view class="commentInfo">
<view class="userName">{{item.username}}<view class="time">{{item.time}}view>view>
<view class="commentContent"><text class="reply" wx:if="{{item.parent_username}}">回复@{{item.parent_username}}:text>{{item.content}}view>
view>
view>
view>
<view class="noComment" wx:else>
<text>暂无评论,赶快抢沙发吧!text>
view>
view> 这边还有一个细节是,可以显示回复XX。当时在设计后台的时候允许回复他人,即评论可以有一个parent_userid字段,代表你所回复的这个用户的id,当然最后服务器返回的时候会返回用户名。
所以判断下wx:if="{{item.parent_username}}" 即可得出该评论是直接评论还是回复他人的评论。
其实发表评论的代码我也写了,很简单就是一个post请求,但是由于无法登陆,并没有真正去调用。
由于微信没有提供元素获取功能,所以想要获取评论框里的内容不好直接get,只能给输入框绑定change事件,然后在事件里把内容复制给一个变量才行。如果有其他方法,欢迎留言指点。
总结开源
至此,一个小头条就完成了,当然由于缺失了用户系统,功能肯定是不完善的,理论上也是毫无用处的。所以真正的小程序产品肯定不应该是纯粹的内容展示,交互一定是个很重要的环节。
我的代码可能在很多地方都不够严谨、不够细致,大家如果需要参考欢迎访问Github给个star。
Github开源地址:https://github.com/winterfeel/Wxapp_Toutiao
我更享受的是产品的设计过程,所以小程序一定会带给我很多乐趣。后续我会继续制作更多小程序,并且发布一些教程,喜欢的朋友可以继续关注!
注:此文为灯灯原创,可转载,注明出处即可。
灯灯微信,小程序开发定制vx:arsenetech