Vue.js系列之项目结构说明(2)
说明:
我们项目现在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3
如果大家在实践的过程中与本文所说的内容有较大区别的话看看是不是版本问题。
本文是一系列文章,在我对Vue有了更深刻的理解认识之后会对文章及时进行修改或更正。欢迎大家批评指出错误。以下是已完成的文章列表。
1.Vue.js系列之项目搭建(1)
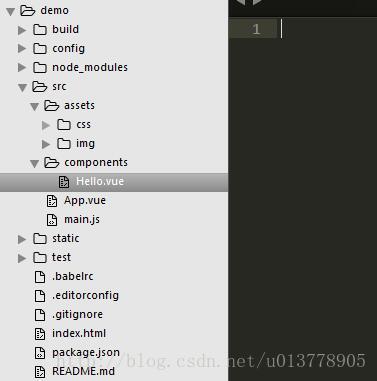
vue项目结构图
简单介绍目录结构
build目录是一些webpack的文件,配置参数什么的,一般不用动
config是vue项目的基本配置文件
node_modules是项目中安装的依赖模块
src源码文件夹,基本上文件都应该放在这里。
—assets 资源文件夹,里面放一些静态资源
—components这里放的都是各个组件文件
—App.vue App.vue组件
—main.js入口文件
static生成好的文件会放在这个目录下。
test测试文件夹,测试都写在这里
.babelrc babel编译参数,vue开发需要babel编译
.editorconfig 看名字是编辑器配置文件,不晓得是哪款编辑器,没有使用过。
.gitignore 用来过滤一些版本控制的文件,比如node_modules文件夹
index.html 主页
package.json 项目文件,记载着一些命令和依赖还有简要的项目描述信息
README.md 介绍自己这个项目的,想怎么写怎么写。不会写就参照github上star多的项目,看人家怎么写的
详细介绍几个文件
1.package.json
{
"name": "demo",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "Luke.deng",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"e2e": "node test/e2e/runner.js",
"test": "npm run e2e"
},
"dependencies": {
"vue": "^2.1.0"
},
"devDependencies": {
"autoprefixer": "^6.4.0",
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-plugin-transform-runtime": "^6.0.0",
"babel-preset-es2015": "^6.0.0",
"babel-preset-stage-2": "^6.0.0",
"babel-register": "^6.0.0",
"chalk": "^1.1.3",
"connect-history-api-fallback": "^1.1.0",
"css-loader": "^0.25.0",
"eventsource-polyfill": "^0.9.6",
"express": "^4.13.3",
"extract-text-webpack-plugin": "^1.0.1",
"file-loader": "^0.9.0",
"function-bind": "^1.0.2",
"html-webpack-plugin": "^2.8.1",
"http-proxy-middleware": "^0.17.2",
"json-loader": "^0.5.4",
"chromedriver": "^2.21.2",
"cross-spawn": "^4.0.2",
"nightwatch": "^0.9.8",
"selenium-server": "2.53.1",
"semver": "^5.3.0",
"opn": "^4.0.2",
"ora": "^0.3.0",
"shelljs": "^0.7.4",
"url-loader": "^0.5.7",
"vue-loader": "^10.0.0",
"vue-style-loader": "^1.0.0",
"vue-template-compiler": "^2.1.0",
"webpack": "^1.13.2",
"webpack-dev-middleware": "^1.8.3",
"webpack-hot-middleware": "^2.12.2",
"webpack-merge": "^0.14.1"
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
}
}package.json文件是项目配置文件,除了项目的一些基本信息外,有3个重要的节点我说明一下:
dependencies:项目发布时的依赖
devDependencies:项目开发时的依赖
scripts:编译项目的一些命令
2. .babelrc文件
.babelrc文件定义了ES6的转码规则,基于ES6编写的js代码在编译时都会被babel转码器转换为ES5代码。
{
"presets": ["es2015", "stage-2"],
"plugins": ["transform-runtime"],
"comments": false
}3.index.html
主页我们可以像平时普通的html文件一样引入文件和书写基本信息,添加meta标签等。
<html>
<head>
<meta charset="UTF-8">
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="yes" name="apple-touch-fullscreen" />
<meta content="telephone=no,email=no" name="format-detection" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>华企商学院title>
head>
<body>
<div id="app">div>
body>
html>4.main.js
这里是入口文件,可以引入一些插件或静态资源,当然引入之前要先安装了该插件,在package.json文件中有记录。
/*引入Vue框架*/
import Vue from 'vue'
/*引入资源请求插件*/
import VueResource from 'vue-resource'
/*重置样式*/
import "assets/css/base.css"
/*基本JS*/
import "assets/js/common.js"
/*引入路由设置*/
import "./routers.js"
/*使用VueResource插件*/
Vue.use(VueResource)5.App.vue
这是一个标准的vue组件,包含三个部分,一个是模板,一个是script,一个是样式,这里需要了解vue的基础。
<template>
<div id="app">
<img src="./assets/logo.png">
<hello>hello>
div>
template>
<script>
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>总结说明
我不是随便拿官方的demo放在这里,我是想说明,在webpack的配置文件里,设置了main.js是入口文件,我们的项目默认访问index.html,这个文件里面和App.vue组件里面的容器完美的重合了,也就是把组件挂载到了index页面,然后我们只需要去建设其他组件就好了,在App组件中我们也可以引入,注册,应用其他组件,后面我会介绍如何通过路由将其他组件渲染在App组件,这样我们就只需要去关注每个组件的功能完善。