快速自定义Cordova插件(-IOS篇)
之前写过一篇安卓中如何创建插件的,最近有时间了把ios中创建插件也总结下吧。
- 命令:
npm install -g plugman
2,plugman安装完之后就可以创建一个插件了cordova plugin
- 命令:
plugman create --name [插件名] --plugin_id [插件ID] --plugin_version [插件版本号] - 例子:
plugman create --name CDVXYProgress --plugin_id cordova-plugin-xyprogress --plugin_version 1.0.1
- 演示:桌面上新建plugins文件夹,然后cd到plugins文件夹
- MAC005deMacBook-Pro:~ mac005$ cd /Users/mac005/Desktop/plugins
- MAC005deMacBook-Pro:plugins mac005$ plugman create --name XYProgress --plugin_id cordova-plugin-xyprogress --plugin_version 1.0.1
- MAC005deMacBook-Pro:plugins mac005$
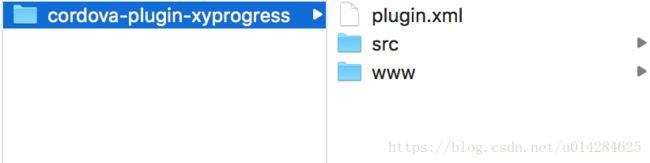
然后在plugins文件夹下面就会生成目录如下:
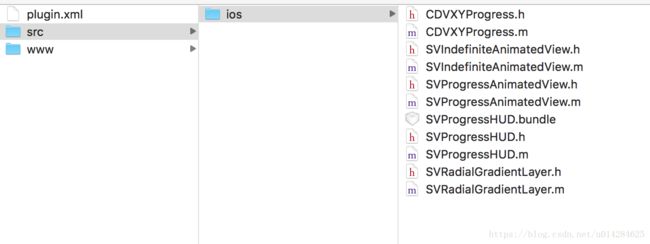
- 然后跟之前一样在src目录下新建ios目录,然后在ios目录下新建类
3,创建完成后需要对plugin.xml进行配置
一开始的文件如下:
XYProgress
之前安卓篇说过js-module可以创建多个点,用户使用的时候对应上就好
添加ios平台配置:
XYProgress
自己修改了js-module标签内容,www文件夹下面放的文件就变为ProgressIndicator.js,这样用户调用方式就
为:ProgressIndicator.方法名
这里面要注意几点:
1,config-file这个标签,类比安卓篇中的这个标签,这里比安卓篇中少了source-file这个标签,只有目标类CDVXYProgress
2,需要将要使用的类添加上,包括引用的类.h和.m文件,写好源放的路径
3,还有需要用到的资源文件
如下放置:
4, 编写ProgressIndicator.js文件
var exec = require("cordova/exec");
function Progress() {};
//transparentbackcolor是否需要透明背景
//time 多久后自动消失,毫秒
//message 显示加载的信息
Progress.prototype.showAnnularWithLabel = function (istransparentbackcolor,time,message) {
istransparentbackcolor=istransparentbackcolor||false;
time=time|| 30000
message=message||""
exec(null, null, 'CDVXYProgress', 'showProgress', [istransparentbackcolor,message,time]);
};
//transparentbackcolor是否需要透明背景
//message 显示加载的信息
Progress.prototype.showAnnular = function (istransparentbackcolor,message) {
istransparentbackcolor=istransparentbackcolor||false;
message=message||""
exec(null, null, 'CDVXYProgress', 'showProgress', [istransparentbackcolor,message]);
};
Progress.prototype.dismissProgress = function () {
exec(null, null, 'CDVXYProgress', 'dismissProgress', null);
};
//new一个Progress的类对象,并赋值给module.exports
var progressModel = new Progress();
module.exports = progressModel;
注意两点:
1,Progress.prototype.方法名,是对外部提供的方法,比如
Progress.prototype.showAnnularWithLabel用户使用时,调用方式就为
ProgressIndicator.showAnnularWithLabel(false, 40000, "正在更新中,请稍后...");
2,CDVXYProgress这个是对应于plugin.xml中配置的feature的name,对应于CDVXYProgress.h和CDVXYProgress.m类的
举例:
exec(null, null, 'CDVXYProgress', 'dismissProgress', null);这里是调用了CDVXYProgress.h中的dismissProgress方法,前面两个null,分别是成功和失败时的回调,这里写成null就是不回调了
5, 编写IOS原生功能类 CDVXYProgress.h和CDVXYProgress.m文件
- cd /Users/mac005/Desktop
- cordova create MyApp
- cd /Users/mac005/Desktop/MyApp
- cordova platform add ios
- cordova build ios
完善CDVXYProgress.h和CDVXYProgress.m文件
在.m文件中两个方法如下
- (void)showProgress:(CDVInvokedUrlCommand*)command
{
CDVPluginResult*pluginResult =nil;
NSString*callbackidStr= command.callbackId;
NSNumber*transparentBackColor=[command.arguments objectAtIndex:0];
NSString*info=[command.arguments objectAtIndex:1];
if (transparentBackColor.boolValue) {
[SVProgressHUD setBackgroundColor:[UIColor clearColor]];
}
[SVProgressHUD showWithStatus:info];
if (command.arguments.count>2) {
NSNumber* deleyTime=[command.arguments objectAtIndex:2];
if (deleyTime) {
// 延迟delayTime秒后消失
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(deleyTime.doubleValue/10000 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[SVProgressHUD dismiss];
});
}
}
if (callbackidStr!=nil) {
pluginResult=[CDVPluginResult resultWithStatus:CDVCommandStatus_OK];
[self.commandDelegate sendPluginResult:pluginResult callbackId:callbackidStr];
}
}
- (void)dismissProgress:(CDVInvokedUrlCommand*)command
{
CDVPluginResult*pluginResult =nil;
NSString*callbackidStr= command.callbackId;
[SVProgressHUD dismiss];
if (callbackidStr!=nil) {
pluginResult=[CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsString:@"关闭成功"];
[self.commandDelegate sendPluginResult:pluginResult callbackId:callbackidStr];
}
}
这里要注意对外部的回调方式,核心一句话
[self.commandDelegate sendPluginResult:pluginResult callbackId:callbackidStr];
[CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsString:@"关闭成功"];创建,status有好几种
CDVCommandStatus_NO_RESULT = 0,
CDVCommandStatus_OK,
CDVCommandStatus_CLASS_NOT_FOUND_EXCEPTION,
CDVCommandStatus_ILLEGAL_ACCESS_EXCEPTION,
CDVCommandStatus_INSTANTIATION_EXCEPTION,
CDVCommandStatus_MALFORMED_URL_EXCEPTION,
CDVCommandStatus_IO_EXCEPTION,
CDVCommandStatus_INVALID_ACTION,
CDVCommandStatus_JSON_EXCEPTION,
CDVCommandStatus_ERROR
[self.commandDelegate sendPluginResult:pluginResult callbackId:callbackidStr];的这个方法是做成功还是失败的回调的,如果ProgressIndicator.js中exec为null了,没有做回调,那里面写的也没有意义了。
到此ios的插件就算完成了,下面的测试和发布已经在安卓篇讲过了,这里就不啰嗦了。
插件demo地址:点击打开链接